CSS chyby a nekonzistence ve Firefoxu 3.x
Ačkoliv Firefox se vyznačuje skvělou podporou CSS a JavaScriptu, která je v souladu se standardy, ani on se nevyhnul jistým chybám a nekonzistencím.
Není mnoho článků, které by se zabývaly nekompatibilitami nebo odlišnostmi CSS čistě ve Firefoxu – ani k tomu není valný důvod. Jak už bylo zmíněno v perexu, tento prohlížeč vždy měl a má vynikající podporu CSS i JavaScriptu, v souladu se standardy a bez nadměrného množství ošidných chyb. Existuje však několik vlastností a selektorů CSS, které nejsou podporované v jedné nebo více verzích vydaných po verzi 3.0, a tyto prvky zde proberu.
V tomto článku se probírají chyby, nejednotnost v implementaci a nepřítomnost podpory. Takže máte-li ve Firefoxu trable s nějakými vlastnostmi nebo selektory CSS, které zde nenajdete, patrně se budete muset znovu zamyslet nad svým rozvržením a znovu rozvážit, co je jejich příčinou.
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: CSS Bugs and Inconsistencies in Firefox 3.x
Protože Firefox 2 podle statistik v podstatě neexistuje, nebudu se speciálně zabývat touto verzí, ale informace zde uváděné obecně standardně platí i pro tuto verzi.
Musím také poukázat na to, že materiály příspěvku pocházejí především z nově aktualizované referenční příručky CSS SitePointu, která je neoddiskutovatelně nejlepší a nejvíce vyčerpávající dostupnou referenční příručkou CSS.
Chyba při přetečení obrysu (Outline Overflow Bug)
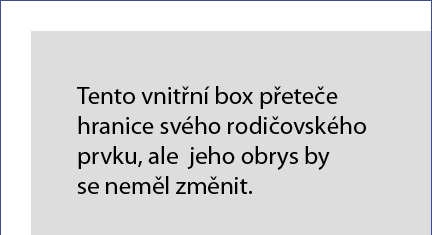
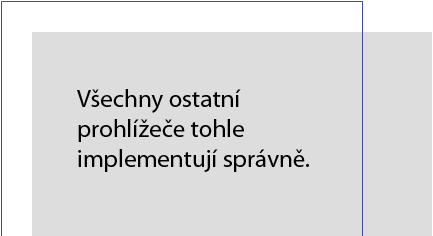
Když ve Firefoxu 3.x nějaký prvek přeteče ohraničení rodičovského prvku, který má nastavenou vlastnost outline, roztáhne se obrys tak, aby se do něho dceřiný prvek vešel, jak to vidíte na snímku obrazovky níže:

Správnou implementaci vidíte na dalším snímku sejmutém z Chrome:

Jak je vidět výše, obrys by měl stále obklopovat ten prvek, k němuž patří, a neměly by ho ovlivnit žádné přetékající prvky. Abych se ujistil, že nedojde k nedorozumění, připomínám, že chyba je v implementaci vlastnosti outline, nikoli vlastnosti border.
Reference: SitePoint CSS Reference: outline Property.
Tabulky se sloučeným ohraničením
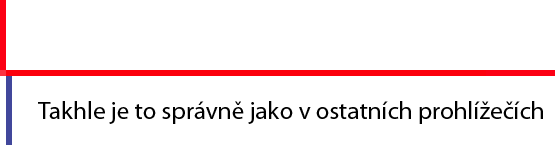
Když má ve Firefoxu tabulka svá ohraničení nastavená na collapse, což se dělá vlastností border-collapse, jsou levý a horní okraj tabulky posunuté vzhledem k sousedním prvkům o 1 pixel. Vidíte to na zvětšeném snímku obrazovky na obrázku níže, zobrazuje se tam spodní ohraničení nějakého blokového prvku (červeně), které se těsně kříží s horním ohraničením sbalené tabulky (modře):

A zde je správná implementace této dvojice vlastnost/hodnota, opět z Chrome:

Protože se ohraničení „slučují“ (hodnota collapsed), a protože tabulka není blokový prvek, měl by se jemně posunout levý okraj, a horní okraj by měl splynout se spodním okrajem prvku, který je nad ním. Obojí je zřetelně vidět na obrázku výše.
Reference: SitePoint CSS Reference: border-collapse Property.
Prázdné buňky v řádcích tabulky
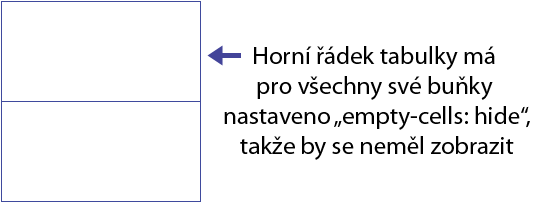
Jedná se o vlastnost, která není řádně implementovaná v žádném prohlížeči, včetně Firefoxu. Když nemá řádek tabulky žádný viditelný obsah a všechny jeho buňky mají vlastnost empty-cells nastavenou na hide, měl by se celý řádek chovat tak, jako kdyby pro něj bylo nastaveno display: none, takže nemá být vidět ani ohraničení, ani pozadí, nic.
Žádný z prohlížečů tohle nemá zpracované správně, takže je řádek tabulky stále vidět, jak to ilustruje obrázek níže.

Reference: SitePoint CSS Reference: empty-cells Property.
Rozestup slov u inline prvků
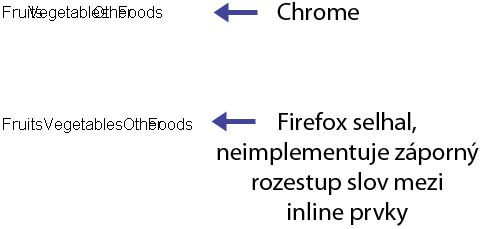
Ve Firefoxu 3.x se záporná hodnota vlastnosti word-spacing bere u sousedících inline prvků jako nula. Záporná hodnota by měla způsobit, že se budou inline prvky překrývat, jako v následující ukázce s textem, což se ale neděje. Prvky dostanou nulovou hodnotu pro oddělování prázdnými znaky, nebudou se překrývat.
Obrázek níže předvádí správnou a jednu nesprávnou implementaci:

Ve dvou ukázkách výše obklopuje každý ze tří termínů „Fruits“, „Vegetables“ a „Other foods“ samostatný prvek <span>, zatímco odstavec, který všechny tři termíny obklopuje, má vlastnost word-spacing nastavenou na nějakou zápornou hodnotu.
Druhá ukázka (z Firefoxu) nesplňuje očekávání, protože neaplikuje u slov záporný rozestup, s výjimkou posledních dvou slov, protože ta nejsou každé zvlášť zabalené v prvcích <span>, jsou to normální textové prvky. Kuriózním projevem této chyby je, že se vyskytuje i v IE8, ale ne v dřívějších verzích tohoto prohlížeče.
Dekorace textu u obtékajících potomků
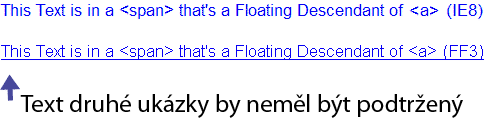
Když má nějaký prvek nastavenou hodnotu pro dekoraci textu (vlastnost text-decoration), nemělo by ji dědit obtékající potomstvo. Ve Firefoxu 3.x však dostanou obtékající potomci stejné hodnoty dekorace textu, jako jejich rodič, i když by tomu tak být nemělo.

Na obrázku výše vidíte první řádek textu sejmutý z IE8, zobrazuje prvek <span> plující uvnitř prvku odkaz (<a>). Text uvnitř prvku <span> nemá žádnou viditelnou dekoraci textu, a to je správný způsob, jak se má zobrazit. Ve Firefoxu (druhý řádek ukázky) se na obtékající <span> nesprávně aplikuje dekorace textu (podtržení).
Na tuto chybu jste už možná ve Firefoxu narazili, když jste se pokoušeli odstranit dekoraci textu z plovoucích obrázků uvnitř prvků odkazu (<a>).
Reference: SitePoint CSS Reference: text-decoration Property.
Hodnoty pre a pre-wrap pro vlastnost white-space ve FF 3.0
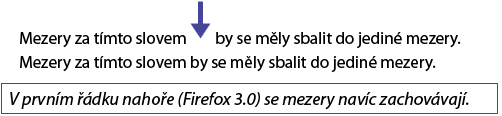
Pomocí vlastnosti white-space se ve Firefoxu 3.5 dá specifikovat, zda se má souvislá řada prázdných znaků sbalovat jen do jediné mezery, nebo zda se to dělat nemá. Dokumenty HTML standardně sbalují více za sebou jdoucích mezer do jediné mezery. V některých situacích se může hodit nastavení white-space: pre, nemají-li se mezery sbalovat, funguje to podobně jako značka <pre> v HTML. Posléze pak můžete toto nastavení odstranit pomocí white-space: pre-line, takže se zase budou prázdné znaky sbalovat.
Firefox 3.0 tuto hodnotu nepodporuje, takže se prázdné znaky zachovávají. Firefox 3.5 už sbaluje prázdné znaky správně. Oba příklady znázorňuje následující obrázek:

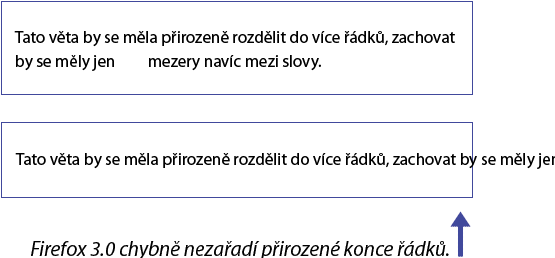
K obdobné situaci dochází u odstavce textu. Je-li nastavený na white-space: pre-wrap, měl by zachovat prázdné znaky mezi slovy, ale měl by zařazovat přirozené konce řádků. Firefox 3.0 to opominul správně implementovat, novější verze (a všechny ostatní prohlížeče) však už přirozené konce řádků zařazují správně. Oba příklady vidíte na obrázku níže.

Uvědomte si, jak to je. Vnější prvek má nastaveno white-space: pre, zatímco vnitřní <span> se pokouší překrýt nepřítomnost znaků pro konce řádků pomocí pre-wrap. Nastavení pre-wrap by samo o sobě nemělo žádný účinek.
Firefox 3.x také zachází s některými hodnotami white-space jinak než ostatní prohlížeče, pokud se aplikují na prvek <textarea>. Například, nastavení white-space: nowrap by mělo způsobit, že se veškerý text napsaný do <textarea> zformuje do jediného řádku, ale Firefox 3.x to tak neudělá.
Reference: SitePoint CSS Reference: white-space Property.
Vlastnosti týkající se konce stránky
CSS umožňuje vývojářům specifikovat, kde má docházet k přechodu na novou stránku nebo kde k tomu naopak docházet nemá. Slouží k tomu tři vlastnosti: page-break-before, page-break-inside a page-break-after. Opera je jediný prohlížeč, který plně podporuje tyto vlastnosti, ostatní prohlížeče buď nabízejí jen částečnou podporu, nebo je nepodporují vůbec.
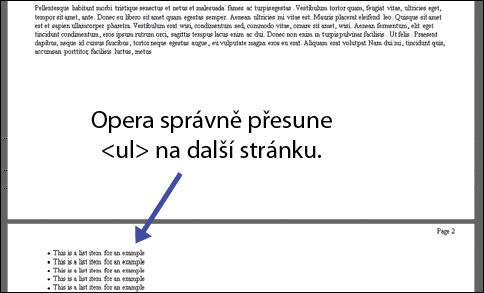
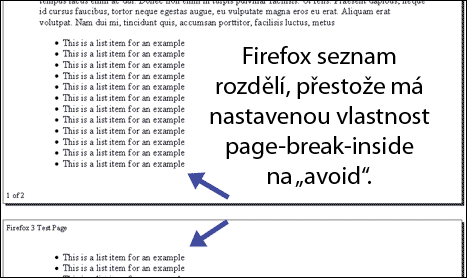
Vlastnost page-break-inside specifikuje, zda má nebo nemá dojít k přechodu na novou stránku uvnitř jediného blokového prvku. Firefox ji nepodporuje. Pomocí syntaxe page-break-inside: avoid můžete zabránit tomu, aby se nějaký prvek v průběhu tisku rozdělil na dvě stránky. Na obrázku níže, který pochází z náhledu prohlížeče Opera 10, vidíte, jak tato vlastnost „udrží“ odrážkový seznam pohromadě, takže se při tisku nerozdělí na dvě stránky:

Podívejte se naproti tomu na obrázek níže sejmutý z náhledu Firefoxu 3.5:

Reference: SitePoint CSS Reference: Paged Media Properties.
„Sirotci“ a „vdovy“ na tištěných stránkách
Vlastnosti CSS orphans a widows podporují pouze Internet Explorer 8 a Opera od verze 9. Dá se jimi stanovit nejmenší počet řádků z odstavce, které smějí být na tištěné stránce dole (sirotci), nebo nahoře (vdovy). Podle toho, jak velké číslo zvolíte, budou se řádky přesouvat z aktuální stránky na další stránku (nebo na předchozí stránku), aby se zabránilo tomu, že by se dole nebo nahoře na stránce vytiskl jen jediný řádek odstavce.
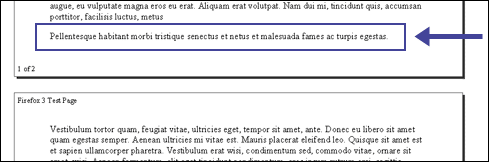
Ale i když nastavíme vlastnost orphans na hodnotu 3, jak to vidíte na obrázku níže, ukazuje náhled Firefoxu, že na jedné z tištěných stránek zůstal dole jediný osiřelý řádek:

Podobně jako u vlastnosti page-break-inside, i zde Firefox selhal, protože nepodporuje hodnoty avoid, left a right, a to pro obě vlastnosti page-break-before a page-break-after.
Reference: SitePoint CSS Reference: orphans Property | SitePoint CSS Reference: widows Property.
Chyba v pseudoprvku :first-line
Pseudoprvek :first-line umožňuje jinak naformátovat první řádek libovolného bloku textu. Například, první řádek odstavce textu se může změnit na samá velká písmena nebo prezentovat jinou barvou. Aby byl tento prvek CSS použitelný v praxi, měl by povolovat i vnořování blokových prvků. Například, prvek <div> obsahující prvek <p> by měl dovolit, aby jeho pseudoprvek :first-line, změnil styl prvního řádku textu, který je uvnitř <div>. Ve Firefoxu (a v mnoha dalších prohlížečích), to ale nepůjde, pokud není pseudoprvek konkrétně zacílený na dceřiný odstavec.
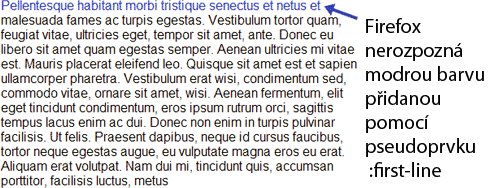
Internet Explorer 8, Chrome a Safari implementují tuto funkci správně, zamezí tomu, aby vnořování blokových prvků přerušilo ostylování, jak je to vidět na obrázku níže:

V odstavci výše je text uvnitř prvku <p> a ten je zase uvnitř prvku <div>. Prvek <p> má nastavený pseudoprvek :first-line na color: blue, ale ve Firefoxu to nezabere, protože je odstavec vnořený do prvku <div>.
Reference: SitePoint CSS Reference: first-line Pseudo-Element.
Podpora CSS3 ve Firefoxu 3.x
Firefox od verze 3.0 postupně dodává lepší podporu pro CSS3. Následuje popis, jak Firefox zpracovává různé funkce CSS3. Některé z nich mohou být pořád ještě ve fázi pracovního konceptu (WD) nebo kandidáta na doporučení (CR), proto nemůžeme dogmaticky stanovovat, co by se mělo a co nemělo podporovat, dokud se funkce nedostanou do fáze doporučení (REC).
- Firefox 3.0 nepodporuje vlastnost
text-shadow. - Firefox 3.x nepodporuje vlastnost
box-shadowkromě případu, že používáte proprietární prefix-moz-. - Firefox 3.x nepodporuje vlastnost
box-sizingkromě případu, že používáte proprietární prefix-moz-. - Firefox 3.x nepodporuje více sloupců kromě případu, že používáte proprietární prefix
-moz-. - Firefox 3.0 a 3.5 nepodporují gradienty CSS a vícenásobná pozadí (obojí bylo nejnověji přidáno do 3.6).
- Firefox 3.0 nepodporuje vlastnost
border-image, verze 3.5 ale už podporuje její použití s proprietárním prefixem-moz-. - Firefox 3.0 nepodporuje řadu pseudotříd CSS3 (
:nth-child,:nth-last-child,:nth-of-typeatd.). - Firefox 3.0 nepodporuje transformace CSS.
- Firefox 3.x nepodporuje přechody (transitions) CSS.
- Firefox 3.x nepodporuje animace CSS.
Jiné nepodporované funkce CSS
Většinu významnějších chyb a nekompatibilit jsme probrali výše, existují však některé další, které stojí za to zmínit.
- Firefox až do verze 3.5 nepodporuje hodnotu
run-invlastnostidisplay. - Firefox nepodporuje pseudoprvek
::selection. - Zavináčové pravidlo
@pageFirefox nepodporuje. - Zavináčové pravidlo
@font-facenepodporuje Firefox 3.0.
Závěr
Poté, co jste prošli tento materiál, jasně vidíte, že nedostatky v podpoře CSS jsou ve Firefoxu minimální a v mnoha případech celkem irelevantní, protože mnohé z vlastností, které jsme zde probrali, se běžně nepoužívají.
Nicméně doufám, že jsem poskytl slušný přehled nejvýznamnějších chyb a nekonzistencí ve Firefoxu. Máte-li ve Firefoxu potíže s konkrétní funkcí CSS, která zde zmíněna není, možná děláte něco špatně nebo jste ještě v úplnosti nevstřebali některé pojmy a principy CSS.
Takže v tomto ohledu by měl tento přehled dobře posloužit i opačně, protože funkcím, které zde zmíněné nejsou, můžete důvěřovat. Že tedy fungují dobře, pokud se implementují správně, s řádnou syntaxí.
Samozřejmě, pokud jsem něco opominul, nebo jste přišli na nějaké chyby, okomentujte to a já udělám, co je v mých silách, abych opravil, co je špatně a přidal, co chybí.
Další zdroje
- CSS improvements in Firefox 3 (přehled zdokonalení podpory CSS ve Firefoxu 3).
- Newly-supported CSS Features in Firefox 3.5 (nově podporované funkce CSS ve Firefoxu 3.5).
Informace o překladu
- Původní článek: CSS Bugs and Inconsistencies in Firefox 3.x (Webdesigner Depot).
- Překlad: RNDr. Jan Pokorný.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením magazínu Webdesigner Depot. Zde naleznete další překlady.
About translation
- Original article: CSS Bugs and Inconsistencies in Firefox 3.x (Webdesigner Depot).
- Translation: RNDr. Jan Pokorný.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.
Mohlo by vás také zajímat
-

ZONER Webmail jako první v Česku přináší BIMI s VMC
11. července 2024 -

Jak nainstalovat šablonu ve WordPressu
23. července 2024 -

-

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025
Nejnovější
-

-

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

1,5 milionu CZ domén: Co to znamená pro český internet?
31. března 2025




patrik
Bře 24, 2010 v 8:33Spíš se divim, proč to průběžně neopravujou, něco jsou z programátorskýho hlediska prkotiny, ale oni se místo toho zabývají stálým překopáváním GUI, místo aby to taky vyladili technicky.
Miroslav Kučera
Bře 24, 2010 v 9:24Mozna to nejak souvisi s marketingem. Opravy nejake konkretni chyby v implementaci CSS zajima snad jenom par technicky zamerenych uzivatelu, ale GUI a nove funkce? Toho si vsimne kazdy. A co si budeme rikat, me ve FF 3.6 napriklad silne vyhovuje, ze se nova zalozka otevira hned za tou aktualni, ackoliv predtim jsem nedal dopustit na system, kdy se zalozka otevrela uplne na konci :)
Plaváček
Bře 24, 2010 v 12:13Je tu ještě jeden nepříjemný brouček, na který jsem zrovna nedávno narazil, více třeba v tomto článku: http://www.cssnewbie.com/input-button-line-height-bug/ . Možná by se mohl do článku doplnit :)
Chamurappi
Bře 25, 2010 v 16:45Hned první zmíněná chyba je chybou autora článku. Chrome zobrazuje outline spíš špatně, Firefox spíš správně a Opera od verze 9.5 ideálně. Viz http://djpw.cz/72107
„Firefox nepodporuje pseudoprvek ::selection.“
Ale podporuje ::-moz-selection.
Výčet nepodporovaných vlastností z CSS 3 by mohl naplnit dva takové články, nemá smysl zmiňovat pár drobností, ani rozebírat oficiální stav (ne)dokončení specifikace, který se moc neliší od stavu CSS 2.1 (mnoho let osciluje mezi WD a CR). Kdybychom měli zanedbat nehotové specifikace, pak není chybou ani „Dekorace textu u obtékajících potomků“.
Reaguji na Plaváčka:
Tenhle brouček se mi včera ozval také :-)
míša
Dub 13, 2010 v 7:43co to zname na prosim CSS.odepiste na muj e-mail prosim je to dulezityy.diky