
Ač na CSS 3 se stále pracuje, je možné používat některé jeho funkcionality (s tím, že nebudou fungovat všem uživatelům). To platí i pro přechodové efekty
Interaktivní změna stylu elementů není na webových stránkách ničím novým ani vzácným. Tyto změny se zpravidla projeví ihned, což ovšem leckterým zadavatelům připadá poněkud fádní, a přáli by si něco atraktivnějšího, například pozvolný přechod. Jak jim vyhovět? Ale bez námahy! Pomůže přechodový modul z CSS 3? Možná.
Nejdůležitější vlastnosti přechodového efektu
Aby mohl přechodový efekt vůbec proběhnout, musí být, ať již explicitně, nebo implicitně, určeno:
- kdy má začít
- jak dlouho má trvat
- kterých vlastností měnícího se elementu (případně pseudoelementu) se má týkat
Pomocí vlastnosti transition-delay lze start přechodového efektu odložit o zadaný počet sekund či milisekund. Implicitní hodnotou této vlastnosti je 0, to znamená, že přechodový efekt začne okamžitě, což obvykle vyhovuje.
Vlastnost transition-duration definuje, kolik sekund či milisekund přechodový efekt potrvá. Pokud by se zapomnělo ji explicitně nastavit, přechodový efekt by se vůbec neprojevil (trval by 0 sekund).
Uplatněním vlastnosti transition-property lze přesně specifikovat, na které vlastnosti měnícího se elementu (případně pseudoelementu) má být přechodový efekt omezen. Implicitně se aplikuje na všechny animovatelné vlastnosti (tj. CSS vlastnosti, u nichž lze uplatnit přechodový efekt).
Abecedně řazený seznam animovatelných vlastností: background-color, background-position, border-bottom-color, border-bottom-width, border-color, border-left-color, border-left-width, border-right-color, border-right-width, border-spacing, border-top-color, border-top-width, border-width, bottom, clip, color, crop, font-size, font-weight, grid-*, height, left, letter-spacing, line-height, margin-bottom, margin-left, margin-right, margin-top, max-height, max-width, min-height, min-width, opacity, outline-color, outline-offset, outline-width, padding-bottom, padding-left, padding-right, padding-top, right, text-indent, text-shadow, top, vertical-align, visibility, width, word-spacing, z-index, zoom
Tento seznam se pravděpodobně v budoucnu ještě rozšíří o některé vlastnosti.
Použití vlastností přechodového efektu si předvedeme na následujících příkladech:
p.upozorneni {
transition-property: visibility;
transition-duration: 1s;
transition-delay: 0.1s;
}
Každá z vlastností sloužících k nastavení přechodového efektu může mít více hodnot, které jsou od sebe navzájem oddělené čárkou. Tato technika umožňuje deklarovat přechodové efekty pro více vlastností daného prvku.
img {
transition-property: /*A1*/top, /*A2*/left, /*A3*/z-index;
transition-duration: /*T1*/3s, /*T2*/3s, /*T3*/1s;
}
Důležité je pořadí, v jakém jsou hodnoty uvedeny. U vlastnosti A1 bude přechodový efekt trvat po dobu T1, u vlastnosti A2 bude přechodový efekt trvat po dobu T2 atd. Když by vlastnost transition-property obsahovala větší počet hodnot než vlastnosti transition-duration, transition-delay nebo transition-timing-function, ostatní vlastnosti by svůj počet hodnot dorovnaly opakováním zadaných hodnot.
img {
transition-property: border-color, height, width, box-shadow, zoom;
transition-duration: 2s; /*totéž jako 2s, 2s, 2s, 2s, 2s*/
transition-delay: 0, 0.5s, 0.5s; /*totéž jako 0, 0.5s, 0.5s, 0, 0.5s*/
}
Průběh přechodového efektu
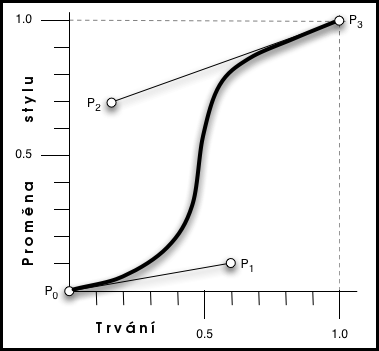
V některých případech je vhodné mít možnost usměrnit průběh přechodu – v určitých fázích jej zrychlovat, nebo zpomalovat – abychom vyvolali dojem akcelerace, gradace, setrvačnosti apod. Takovou možnost nabízí vlastnost transition-timing-function, která formuje kubickou Bésierovu křivku. Tou je dán průběh přechodu.

Na obrázku je Bésierovou křivkou znázorněn průběh přechodu. Křivka vychází z bodu P0[0; 0], jenž reprezentuje výchozí stav, a směřuje do bodu P3[1; 1], který odpovídá konečnému stavu v okamžiku uplynutí doby trvání přechodového efektu. Dále jsou na obrázku přítomny body P1 a P2, které určují tvar křivky, a tím pádem i průběh přechodu. Rozmístění bodů P1 a P2, předvedené na obrázku, způsobí, že přechodový efekt bude probíhat nejdříve pomalu, pak rychle, a poté zase pomalu.
Souřadnice bodů P0 a P3 jsou pevně stanoveny, souřadnice bodů P1 a P2 však můžeme nastavit sami prostřednictvím funkce cubic-bezier(x1, y1, x2, y2) coby hodnoty vlastnosti transition-timing-function. Parametry x, y musí samozřejmě být čísla z intervalu <0; 1>!
Vypadá to, že průběh přechodu bude možné stanovit i v intervalech. Přechod by pak nebyl plynulý, ale probíhal by po krocích. K tomu účelu navržená funkce steps() má dva parametry. Prvním je číslo udávající počet intervalů, druhým je jeden z výrazů start nebo end. Start způsobí, že na začátku každého intervalu se uskuteční posun přechodu, při použití end to bude opačně: nejprve prodleva, pak posun přechodu.
menu a {
transition-duration: 5s;
transition-timing-function: steps(5,end);
}
/*Přechodový efekt proběhne v pěti fázích, na začátku každého intervalu bude sekundu pauza*/
Jako hodnotu vlastnosti transition-timing-function lze použít i některé z klíčových slov – těmi jsou: ease, linear, ease-in, ease-out, ease-in-out, step-start, step-end.
Všechno dohromady
Vlastnost transition je kombinací vlastností transition-property, transition-duration, transition-timing-function a transition-delay a její hodnota se skládá z mezerou oddělených hodnot jednotlivých jmenovaných vlastností, přičemž první zadaný časový údaj bude brán jako hodnota vlastnosti transition-duration. V následujícím příkladě je přechodový efekt nastaven tak, aby začal po 100 milisekundách a trval sekundu.
p.upozorneni {
transition: visibility 1s linear 0.1s;
}
Zatím se zvažuje, zda by nebylo lepší druhý časový údaj oddělovat lomítkem místo mezerou. Uvidíme, jak to dopadne.
V předchozí sekcijsme si ukázali, jak nastavit přechodový efekt více vlastnostem současně. Totéž, a ještě přehledněji, lze provést i skrze vlastnost transition.
button {
transition: opacity 2s cubic-bezier(0,0,1,0.5), border-color 2s, border-width 2s
}
Složitější aspekty
Webový vývojáři se jistě budou snažit pro přechodové efekty najít dalekosáhlejší využití. V určitých situacích by kupříkladu mohli chtít průběh přechodu ovlivňovat různými akcemi, nebo naopak určité akce synchronizovat s průběhem přechodu. Přinejmenším v prvním případě však jejich možnosti budou značně omezené. Zásah do průběhu přechodového efektu by předpokládal změnu hodnot vlastností transition-delay, transition-duration a transition-timing-function, a to je neproveditelné. Prohlížeče by sice takovou změnu mohly akceptovat, ale projevila by se až příště, protože nelze měnit parametry již započatého přechodu. Změna hodnoty vlastnosti transition-property v průběhu přechodového efektu by měla za následek jeho ukončení a okamžitou změnu stylu daného prvku do cílové podoby.
Lepší práci s přechodovými efekty by mohlo napomoci rozhraní TransitionEvent:
interface TransitionEvent : Event {
readonly attribute DOMString propertyName;
readonly attribute float elapsedTime;
void initTransitionEvent(in DOMString typeArg,
in boolean canBubbleArg,
in boolean cancelableArg,
in DOMString propertyNameArg,
in float elapsedTimeArg);
};
Hodnotou vlastnosti propertyName je název CSS vlastnosti asociované s přechodem. Hodnota vlastnosti elapsedTime udává, kolik sekund přechod probíhal. Tyto vlastnosti jsou pouze pro čtení, lze je ale zadat prostřednictvím posledních dvou argumentů metody initTransitionEvent() (první argument patří typu události, jediným typem přechodové události je transitionend, druhý argument stanovuje, zda událost může prostupovat dalšími uzly, třetí rozhoduje o zrušitelnosti události), metoda však musí být volána ještě před tím, než událost nastane.
V případě, že přechodový efekt bude přerušen a styl prvků nastaven znovu do původní podoby, dojde k reverzi přechodu. To znamená, že proměna stylu elementu bude dál plynule probíhat přesně tak, jak byla pro daný element nastavena pomocí přechodových vlastností, ale opačným směrem, tedy k původním hodnotám animovaných vlastností. Tenhle „fígl“ najde uplatnění zejména u tzv. hover efektů, kdy uživatel přejíždí kurzorem myši nad objektem a mění tím jeho styl.
Polemika
Přechodové efekty nemusí na webových stránkách být vždy přínosem. Nepochybně jsou efektní, v potaz by se však měla brát především efektivita. Právě do ní se vyplatí investovat nejvíce času a energie, neboť i ty nejpodařenější efekty se brzy okoukají a uživatelé pak budou vnímat pouze případné nežádoucí vedlejší účinky, o kterých webdesignér doufal, že je přebije právě atraktivnost předvedeného efektu. To je tvrdý fakt. Čekat (třeba jen sekundu) až se nějaký objekt zviditelní, zmizí nebo se přemístí opravdu nikoho nebaví!
Je též pochybné, jestli bylo skutečně vhodné přechodové efekty do CSS zařadit. Přechodové efekty na bázi CSS jsou ze své podstaty značně omezené a téměř cokoliv složitějšího než přímočarý přechod neumožňují. Možná budou webdesignéři používat i nadále javascriptové knihovny, protože v nich budou přechodové efekty atraktivněji propracované.
Předložené námitky se pravděpodobně nakonec ukážou jako liché. Přechodové efekty se dají použít tak, aby vůbec nevadily, nebo je lze nastavit tak, aby proběhly v mžiku. Rovněž je asi trochu hloupé lkát, že se nám rozšíří možnosti, nebo zjednoduší práce s vytvářením přechodových efektů. Je ale nezbytné se naučit kombinovat CSS přechody s možnostmi JavaScriptu, a především používat tyto efekty s mírou. Pouze a jenom pak budou užitečné!
Přechodové efekty z CSS 3 podporují v prefixované variantě prohlížeče na bázi Gecka 2 a WebKitu a prohlížeč Opera. Na přechodovém modulu se však ve W3C stále pracuje, takže mnoho věcí se ještě může změnit, doplnit a upřesnit.
Mohlo by vás také zajímat
-

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024 -

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

inPage AI: Jak na generování obsahu
18. července 2024 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024
Nejnovější
-

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Budoucnost HTTPS a SSL certifikátů
25. června 2025




Miroslav Ratesman Knedla
Bře 25, 2011 v 22:25Hezký článek, díky :)