
Jak weboví uživatelé trpí stále větším nedostatkem volného času a jsou zaplavováni přemírou informací, rozhodně pocítí značnou úlevu, když narazí na web, kde “míň je víc”. Oproti průměrnému webu je zde méně stránek, méně voleb, a méně toho musí udělat.
Jednou z cest, kterou se dají věci návštěvníkům webu zjednodušit, je aplikovat tzv. anticipační design. Zde se dozvíte, jak vypadá, a jak může pracovat ve váš prospěch.
Co je anticipační design?
Aaron Shapiro z agentury Huge definuje anticipační design jako metodu zjednodušující procesy tím, že se reaguje na potřeby o krok dřív, než se uživatel rozhodne.
Anticipační (předjímající) funkce už jsou mezi námi mnohem déle, než si možná myslíte. Mezi základní, které určitě dobře znáte, patří:
- „vyskakující“ okénka (pop-up boxes);
- notifikace „uvnitř apky“ (in-app notifications);
- doporučení;
- geolokace.
Esencí všeho uvedeného výše je, že uživatelům činících nějakou akci doručujeme reakci odpovídající provedené akci, se záměrem poskytnout jim nějakou přidanou hodnotu. Přitom vycházíme z jejich vědomých preferencí. Cílem je:
Zredukovat úsilí, které návštěvník potřebuje vynaložit … takže bude jasněji chápat, co a jak má udělat.
Anticipační design se pokouší zredukovat mentální úsilí, které návštěvník potřebuje vynaložit, aby mohl použít informaci, kterou má před sebou. Kognitivní (rozpoznávací) zátěž návštěvníků, kteří jsou zde vůbec poprvé, je proto minimalizována, takže budou jasněji chápat co, a jak mají udělat.
S ním opouštíme metodiku, kdy se prostředí vytváří tak, jak vy chcete, aby s ním návštěvníci komunikovali. Vytváříte naopak prožitky zakládané na tom, jak oni chtějí používat váš web. To je hlavní bod tohoto principu.
Anticipační design a data
Ve světě anticipačního designu jsme už hodně pokročili, nespokojujeme se s pouhými vyskakovacími okénky. Dostali jsme se už na vyšší úroveň, kdy návštěvník tráví na webu svůj čas mnohem efektivněji.
Abychom dosáhli takové úrovně pohodlí, jakou má anticipační design potenciál poskytnout, musejí se data analyzovat a převádět do předurčených tras. To se může dělat například tak, že se evidují dřívější rozhodnutí a vstupy, nebo se data shromaždují u nějakého přihlašovacího nebo platebního bodu. Nakonec budeme mít dostatek dat, abychom mohli přejít k procesu automatizovaného rozhodování, nebude se jednat o pouhé personalizované webové prožitky.
Potenciální léčky
Pokud sáhneme po anticipačním designu, jedním z předvídatelných problémů s ním spojených je ochrana dat a úložiště osobních informací. Abychom uvedli konkrétní příklad, přestože je Google na čele anticipační technologie, lidé se často cítí znepokojeni, když se dozvědí, že se jejich data sdílejí po různých platformách.
převáží u vašich návštěvníků pocit pohodlí, které jim poskytujete, nad obavami z množství informací, které o nich máte?
Takže, přestože je tato technologie k dispozici, převáží u vašich návštěvníků pocit pohodlí, které jim poskytujete, nad obavami z množství informací, které o nich máte? Je docela možné, že anticipační design povede k negativním konsekvencím, zejména tehdy, pokud se věnuje velmi málo pozornosti bezpečnosti webu.
Anticipační design může také limitovat náš vlastní výzkum. Když se zužuje počet voleb, redukuje se šance, že tu a tam narazíme na něco neočekávaného. Amazon například personalizuje a zobrazuje výsledky na základě osobních preferencí a efektivně vám sděluje, kterou knihu byste si měli přečíst. To může potenciálně vést až k situaci, kdy už nebudeme schopni se odklonit od předem nastavené cesty, jakmile po ní jdeme; pokud rádi čtete kriminální romány, a pokud se vám pak doporučují pouze kriminální romány, objevíte vůbec někdy, že také existuje sci-fi? Takovouto situací se musíme velmi pečlivě zabývat zvláště u dětí, které se snadněji nechají o něčem přesvědčit, proto bychom u nich měli spíše podporovat, aby sami činili své vlastní objevy.
rádi čtete kriminální romány, a pokud se vám pak doporučují pouze kriminální romány, objevíte vůbec někdy, že také existuje sci-fi?
Jak může anticipační design pracovat ve váš prospěch?
Když dobře chápete, kdo jsou vaši zákazníci, i jak se chovají, když jsou na vašem webu, budete moci dobře předjímat, co teď chtějí udělat. Současný webový uživatel očekává přímočarou trasu webem tak, aby byl schopen co nejrychleji dokončit to, oč zde usiluje.
Umění rozpoznat dobrou příležitost je založeno na schopnosti pochopit demografii uživatelů i překážky, jimž čelí. Aby se vám lépe přemýšlelo o praktické implementaci tohoto konceptu, promyslete následující možnosti, s nimiž možná půjde uživatelské prožitky zjednodušit:
- Můžete návštěvníkovi učinit nějaké návrhy na základě jeho minulých voleb? Přemýšlejte o výrobcích, které uživatel už dříve koupil, nebo které stránky si prohlížel, i když poprvé na nich žádnou akci nepodnikl.
- Můžete nějak zvýšit hodnotu toho, co nabízíte? Možná navádět návštěvníky k výrobkům, které doplňují nebo rozšiřují to, co už mají ve svém nákupním vozíku, nebo propagovat nějakou službu, která jde ruku v ruce s tím, o co se, zdá se, nejvíc zajímají.
- Není možné předem vyplnit některá pole platebního, přihlašovacího či přihlašovacího e-mailového formuláře, abyste srazili počet kliků nutných k dosažení cíle?
- Nešlo by e-mailová pozvání či upomínky šít na míru podle jednotlivých uživatelských vzorů, neposílat hromadně všem totéž?
Abych to shrnul, záměrem není tlačit na uživatele, aby učinil nějaké rozhodnutí, ale aby mohl něco zvolit, aniž by musel přímo zadávat nějaké vstupní údaje. Minimalizuje se počet kroků a předchozí chování se použije jako faktor při rozhodování o tom, co se návštěvníkovi prezentuje, čímž dospějeme k téměř automatizovanému postupu.
Anticipační design v akci
Podívejte se na několik ukázek, jak tento koncept působí v praxi, kde zjednodušuje rozhodnutí, zrychluje úlohy a činí je elegantnějšími:
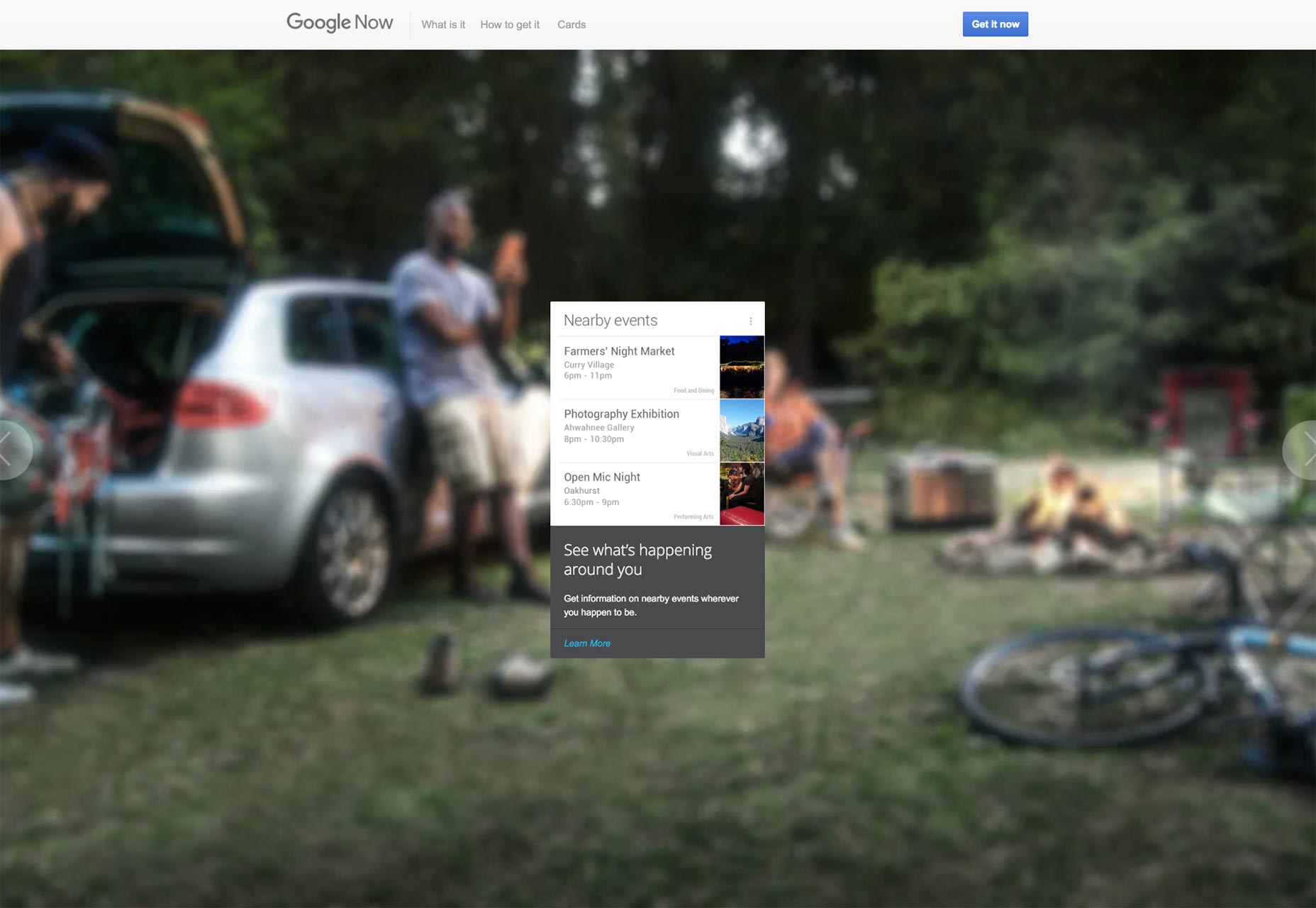
Google Now
Inteligentní osobní asistent, Google Now, doručuje informace uživatelům nejen tak, že odpovídá na přímé dotazy, ale predikuje také podle jejich vyhledávacích návyků a předchozích způsobů chování. Pokud máte ve svém kalendáři rezervaci do nějaké restaurace, může Google Now dodat přidanou hodnotu tím, že dodá několik fotografií z blízkého okolí a odešle vám aktualizované údaje o počasí nebo o dopravní situaci. Mezi další takové schopnosti patří připomínka narozenin, aktuální zprávy, cestovní informace, zábava, schůzky, parkování, sporty, hotely a seznamy výrobků.

Google Now doporučuje na základě minulých hledání
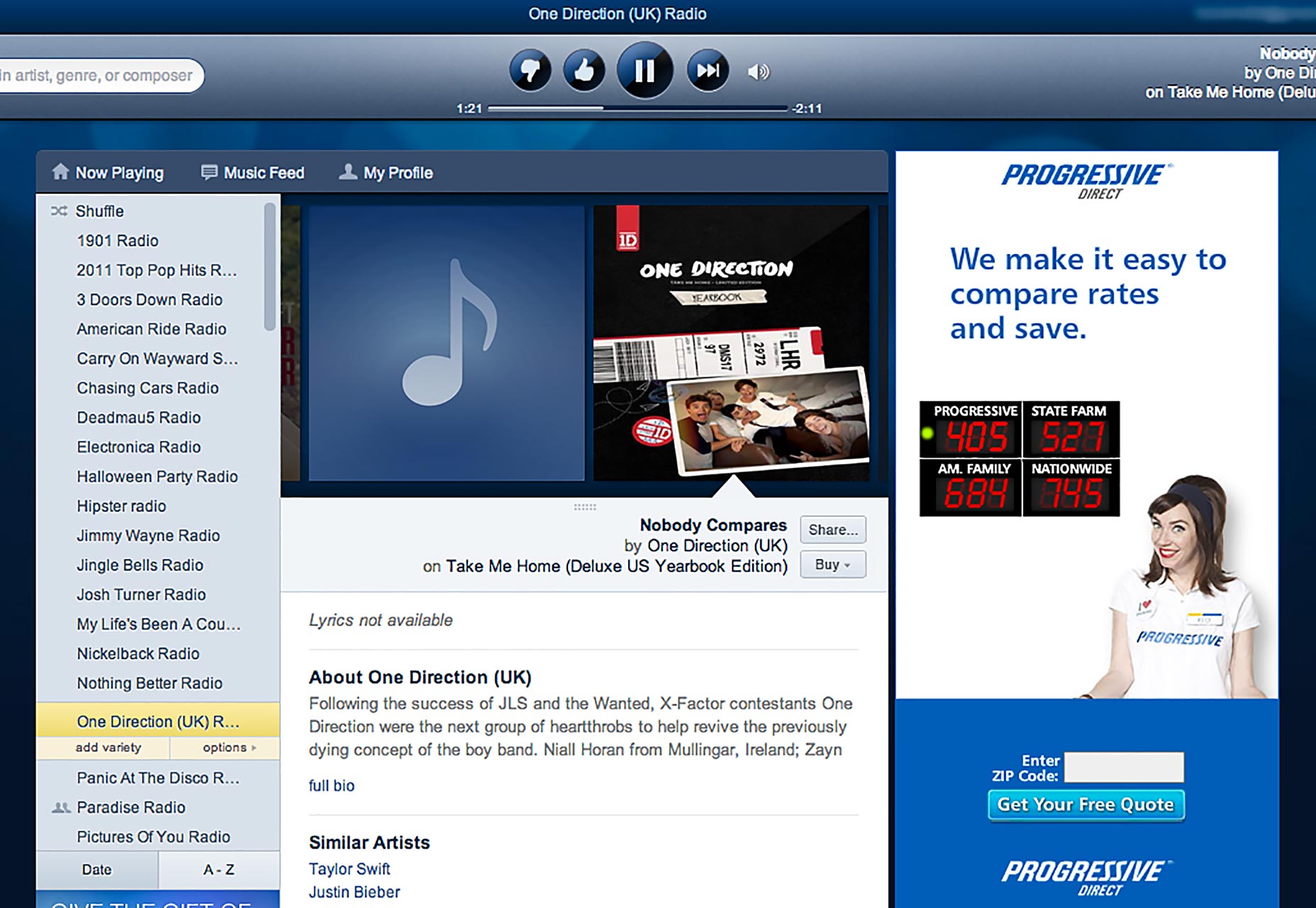
Projekt hudebního genomu rádia Pandora
Pandora je web internetového rádia, který vytváří stanice přizpůsobované podle konkrétního uživatele. Už na základě jediné písně, kterou zvolíte, dává dohromady seznamy přehrávaných písní (playlisty), které jsou podobné svým rytmem, melodikou, harmonií, formou, instrumentací, textem, atd. Skutečně, čerpá z více než 400 hudebních vlastností, a přestože web není nový (byl spuštěn v roce 2000), pyšní se 250 milióny registrovaných uživatelů, z nichž 81,5 miliónu jsou aktivní posluchači.

Pandora vytváří playlisty na základě vašich předchozích výběrů. Obrázek: igeekable.com
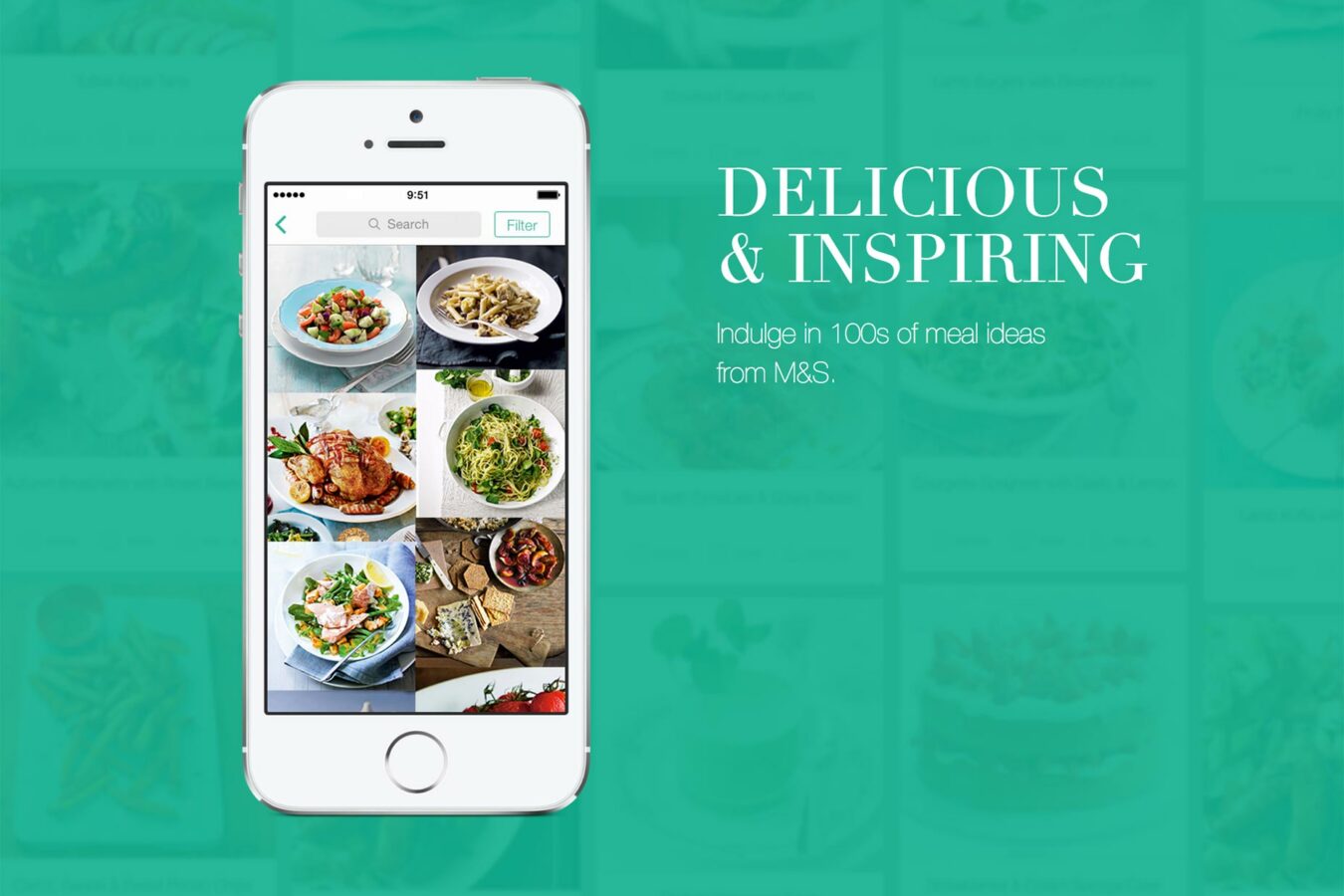
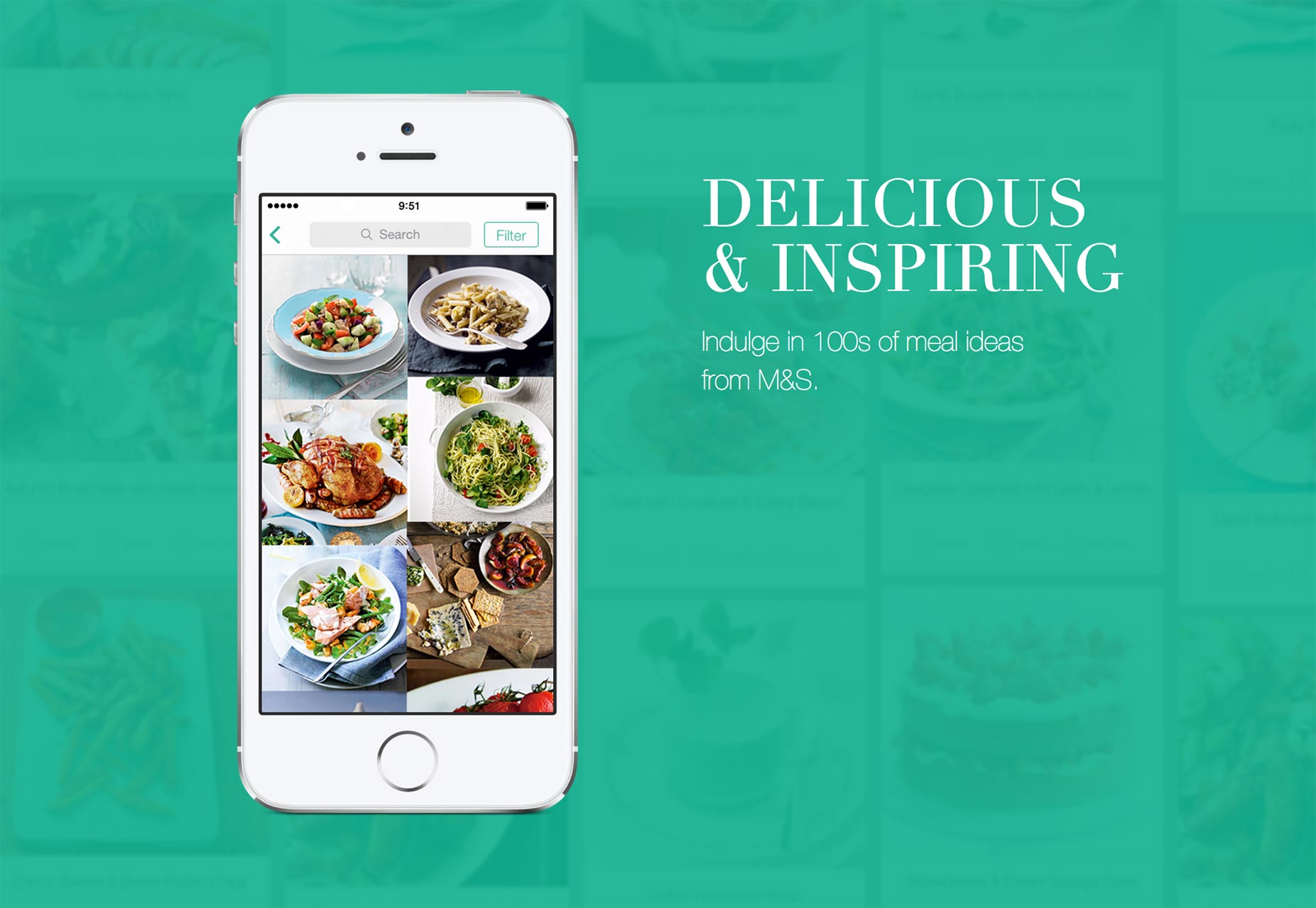
Vaření s M&S
Aplikace Marks and Spencer poskytuje nejen spoustu lákavých receptů (včetně krásných, nepřekonatelných kopií hotových jídel), její přidanou hodnotou je, že umožňuje návštěvníkům nejen recepty číst, ale vytvářet také editovatelné seznamy ingrediencí. Ty pak lze zakoupit v jejich obchodu a navíc se automaticky upravují podle toho, pro kolik osob jídlo připravujete.
Každý recept obsahuje zákaznické recenze a ohodnocení hvězdičkami, dále nutriční informace, dobu a úroveň obtížnosti přípravy. Hezkou vychytávkou je časovač zabudovaný do pokynů k přípravě. S touto apkou M&S je nakupování a vaření jednodušší a mnohem zábavnější.

Když vaříte s apkou M&S, sestaví se nákupní seznam, který se upravuje podle toho, pro kolik lidí vaříte.
Shrnutí
Bez ohledu na to, jak váš web operuje, v případě anticipačního designu je třeba uvážit, čím uživateli usnadníte návštěvu. Co zjednoduší úlohy, zkrátí dobu potřebnou na vyplňování online formulářů nebo proklikávání se nadbytečnými stránkami? Když budete bezpečně sbírat a analyzovat relevantní data, a pak se vžijete do role svých uživatelů, dokážete vytvářet nestresující nekomplikované prožitky, kdy míň opravdu znamená víc.
Napsal Richard Howe
Richard Howe je front-endový webový designér u Colour Rich v Oxfordu, kde se soustřeďuje na uživatelské prožitky, CSS a na responzivní rozhraní. Podívejte se, co Richard právě vyrábí, čím se baví a co píše, na Facebooku a Twitteru. Další články od Richarda Howea najdete zde.
Článek byl původně zveřejněn na serveru www.webdesignerdepot.com a byl přeložen a zveřejněn s jeho svolením. Celý článek v originálním znění najdete na Keeping UX simple with anticipatory design.
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

inPage AI: Jak na generování obsahu
18. července 2024
Nejnovější
-

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025 -

-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025



