
S tím, jak v současnosti stále víc uživatelů volí jako svou platformu mobil, stávají se gesta významnějšími než kdykoli dříve. Uživatelé příliš nepřemýšlejí o těchto drobných akcích umožňujících interakci s mobilním zařízením, protože se soustřeďují hlavně na to, jaký následek mají jejich gesta na obrazovce.
Na podobné téma jsme měli v poslední době článek na podobné téma: Ergonomie pro UX: Jak vlastně uživatelé drží mobilní přístroje?
Abyste pochopili koncepci gest, musíte porozumět dvěma jejich odlišným aspektům: dotykové mechanice a dotykovým aktivitám; vztahují se k iniciaci (zahájení) gesta a výsledkům, jež po něm následují. Gesta jsou také těsně provázaná s veledůležitými uživatelskými prožitky na mobilním zařízení. Když zpackáte uživatelské rozhraní a jak mají uživatelé používat gesta, zpackali jste jejich uživatelské prožitky. Z toho plyne, že gesta jsou neobyčejně významná, když jde o uživatele tabletů a mobilních zařízení.
Následuje vše, co potřebujete vědět, abyste prakticky porozuměli problematice gest na mobilech…
Jak můžeme definovat gesta?
Gesta tvoří úplný základ interakce s mobilními zařízeními. Lze se na ně dívat jako na dvě oddělená podlaží: v jednom je dotyková mechanika, ve druhém následné dotykové aktivity.
Dotyková mechanika je to, co dělají uživatelovy prsty na obrazovce. Jestliže například ťuknete (jedno z nejzákladnějších gest) na nějaké položce v menu, uskutečnili jste dotykovou mechaniku.
Dotykovými aktivitami se rozumějí výsledky předchozí dotykové mechaniky. Když například dvojitě ťuknete na nějaké sekci napsaného obsahu, typickou dotykovou aktivitou (reakcí) je, že obrazovka mobilu přiblíží tento obsah.
Dotykové aktivity mohou také být výsledkem kombinace různých dotykových mechanik. Například, předtím než najdete nějakou sekci psaného obsahu, která vás zajímá natolik, že si ji chcete přiblížit (druhá dotyková mechanika), musíte nejprve rolovat obsahem po obrazovce, což se dělá gestem zvaným swipe (první dotyková mechanika).
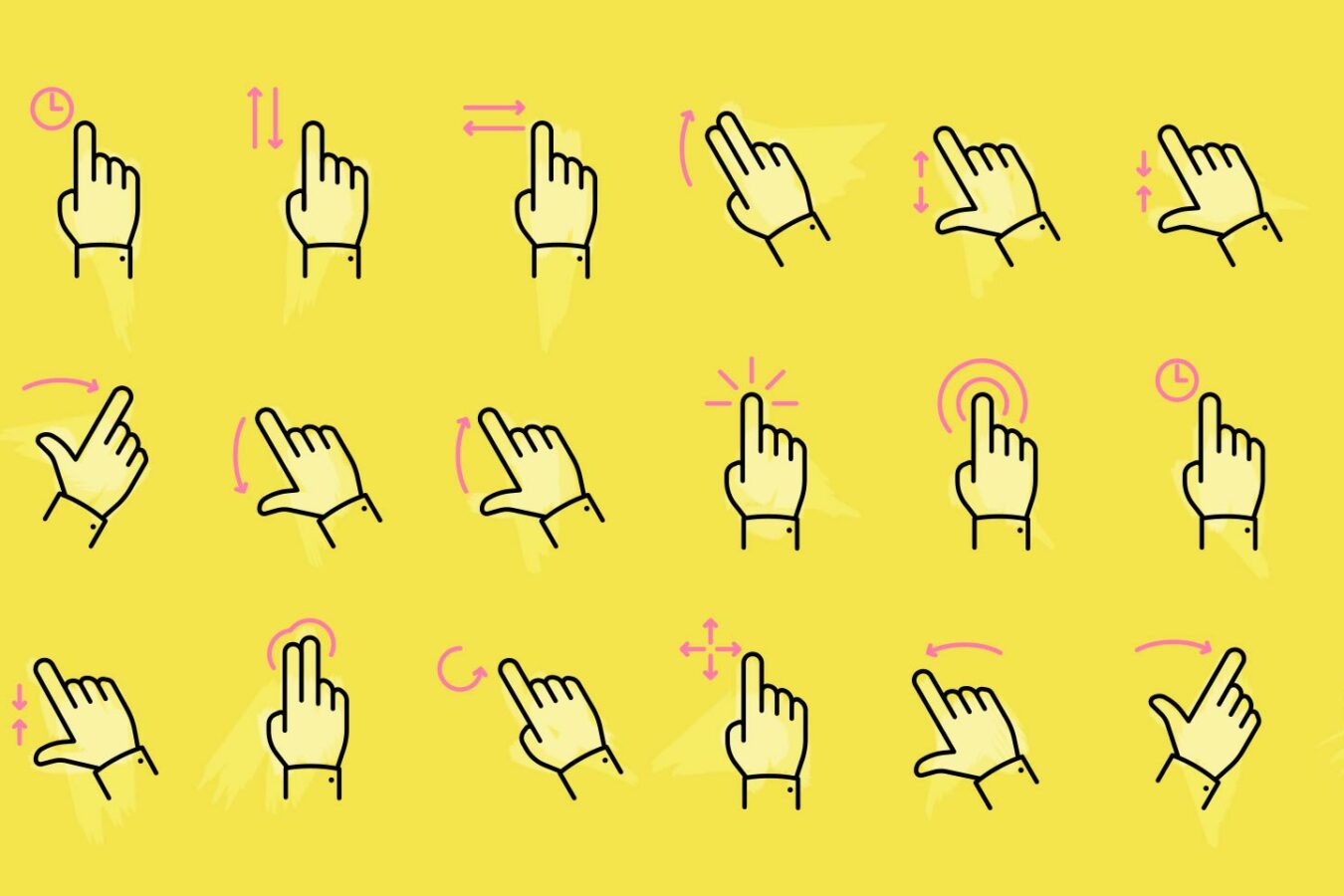
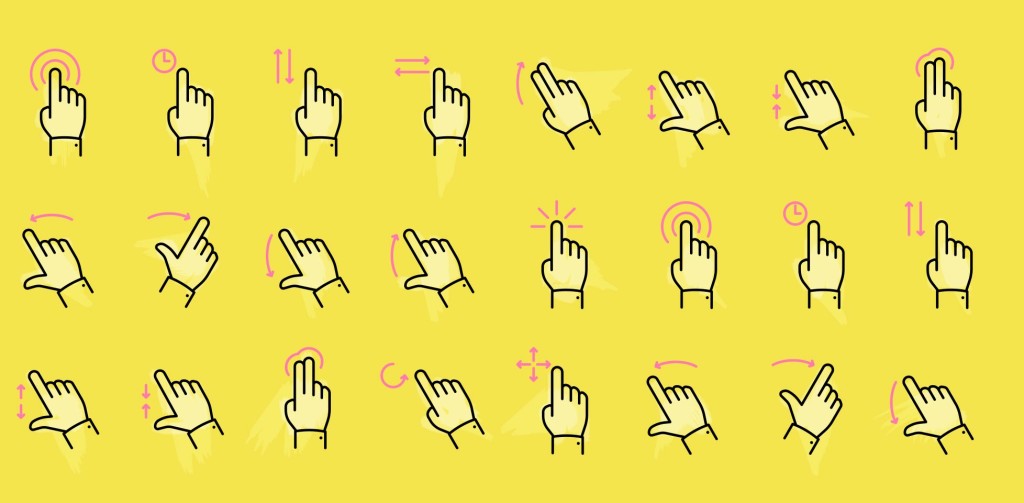
Typy dotykových mechanik a aktivit
Existuje celá spousta dotykových mechanik navzdory tomu, že mnozí uživatelé pravděpodobně znají (přinejmenším vědomě), jen jak se ťuká a posouvá (tapping a swiping).

1. Ťuknutí (tapping)
Ťuknutí je nejoblíbenější a nejzákladnější gesto, kdy se dotknete obrazovky, abyste tím vyvolali nějakou akci, jako že například otevřete svou e-mailovou apku. Ťuknutí je charakteristické tím, že zatlačíte jedním prstem na dané místo a hned zase prst zvednete.
2. Dvojité ťuknutí (double-tapping)
Pak zde máme dvojité ťuknutí, při němž uživatel okamžitě zopakuje akci ťuknutí. Obvykle je tato akce propojena s tím že se něco na obrazovce zvětší.
3. Posunutí (swiping)
Nyní se dostáváme ke gestu, které už mnozí uživatelé dobře znají. Dotknete se prstem obrazovky a posunujete jím po nějakém obrazovkovém elementu, pak prst zvednete. Typickou ukázkou je uzamčená obrazovka iPhonu, která vynucuje toto gesto, abyste se dostali k obrazovce, na které zadáte svůj přístupový kód k domovské stránce nebo obrazovce.
4. Přetažení (dragging)
Existuje ale také gesto přetažení, které zahrnuje stejnou dotykovou mechaniku, ale s jinou rychlostí. Pokud chcete přetáhnout ikony aplikací na jinou část své domovské obrazovky, tak se tomu říká přetažení (dragging), ne swiping.
5. Švihnutí (flinging)
Švihnutí volně navazuje na gesta swiping a dragging. Opět je dotyková mechanika stejná jako u posouvání, ale rychlost je jiná. Při švihnutí přesunete prst velmi rychle, vlastně jím švihnete po obrazovce, abyste se co nejdřív zbavili obrázku nežádoucího profilu, na kterém jste klikli ve své apce Twitteru.
6. Dlouhý stisk (long pressing)
O dlouhý stisk se jedná, když se prstem dotknete nějakého obrazovkového elementu, držíte chvíli prst stisknutý, a teprve pak prst zvednete. Výslednou dotykovou aktivitou může být třeba otevření kopírovacího boxu, kam si můžete zkopírovat sekce napsaného obsahu.
7. Dlouhý stisk a přetažení (long pressing & dragging)
Dotknete se něčeho, podržíte prst stisknutý, přetáhnete ho jinam, a teprve pak ho zdvihnete. Pokud někdy měníte uspořádání ikon apek na své mobilní obrazovce, pak už jste tuto kombinaci gest mnohokrát vyzkoušeli!
8. Dvojité ťuknutí a přetažení (double-tapping & dragging)
Tohle gesto je trochu komplikované: dotknete se prstem obrazovky, zvednete prst, znovu se dotknete obrazovky, přetáhnete prst jinam, a nakonec ho zvednete. Tato dotyková mechanika se může vyskytnout, když nějaký obsah přibližujete v jedné oblasti obrazovky, a pak znovu oddalujete v jiné oblasti obrazovky.
9. Přibližování (otevírání) rozevřením prstů (pinch-open)
Další dotyková mechanika, která se hodí pro přibližování na mobilní obrazovce, spočívá v tom, že se současně dotknete obrazovky dvěma prsty sevřenými u sebe, pak je od sebe odtahujete, a nakonec oba prsty zvednete.
10. Oddalování (uzavírání) sevřením prstů (pinch-closed)
Tohle je opačná dotyková mechanika a aktivita. Dotknete se současně obrazovky dvěma rozevřenými prsty, pak prsty posunujete blíž k sobě, a nakonec je oba zvednete. Výslednou dotykovou aktivitou bývá běžně oddálení toho, co prohlížíte.
11. Ťuknutí dvěma prsty
Dotknete se obrazovky dvěma prsty současně, pak je oba zvednete. Obvykle to je další způsob, jak oddálit obsah.
12. Přetažení, posunutí nebo švihnutí dvěma prsty
Tato technika požaduje, abyste ťukli, přetáhli, a pak zvedli dva prsty najednou. Dobře se tím vybírá najednou několik elementů na obrazovce, nebo slouží k naklánění (tilting) nebo posouvání na jinou část stránky (panning).
13. Dlouhý stisk a přetažení dvěma prsty
Při tomto gestu se dotknete dvěma prsty, držíte je stisknuté, a pak prsty zvednete. Tato dotyková mechanika se hodí, který pracujete s nějakým rozhraním, v němž potřebujete změnit uspořádání položek seznamu nebo karet v kolekci.
14. Dvojité ťuknutí dvěma prsty
Dotknete se dvěma prsty, zvednete je, znovu se jimi dotknete, a znovu oba zvednete. Obvykle se používá pro oddalování na obrazovce.
15. Rotace
Někdy na mobilních zařízeních narazíte na posouvající se obsah či animaci, a v takovém případě přichází vhod gesto rotace. Dotknete se dvěma prsty centrálního objektu, pak jimi objekt obkroužíte, a až skončíte, oba prsty zvednete.
Chcete-li používat mapy Googlu (Google Maps) tak, jak jste zvyklí, vyžaduje to neustále otáčet signifikantní obrazovkové elementy, abyste se lépe orientovali.
Gesta jsou nesmírně důležitá
Celá koncepce uživatelského rozhraní na mobilech se buduje na gestech. Proto jsou také středobodem uživatelských prožitků. Když musejí designéři a vývojáři vystačit s tak hodně limitovaným prostorem na obrazovce, musejí neustále kontrolovat, zda používají tyto minimalistické akce co nejúčinněji a co nejinteligentněji.
Pokud se jim to daří, mohou uživatelé ve svých mobilních zařízeních a apkách vmžiku docílit, co v nich chtějí udělat, což lze brát jako ztělesnění skvělého uživatelského prožitku. Jakmile gesta přestanou být intuitivní — to znamená, že by uživatele, který chce dosáhnout určitého konkrétního cíle, ani nenapadlo komunikovat se svým mobilním zařízením pomocí takové akce — pak to není ani dobré, ani doporučeníhodné gesto. Z toho plyne, že největším hitem je design rozhraní.
Když budou designéři respektovat základy gest, budou schopni vytvářet taková mobilní rozhraní a takové prožitky, které se budou lidem líbit.
Doprovodný obrázek ikon různých gest pochází z webu Shutterstock.
Napsal Marc Schenker
Marc je textař, píše o designových novinkách pro Web Designer Depot. Více se o něm dozvíte na marcschenkercopywriter.com. Další články Marca Schenkera najdete zde.
Článek byl původně zveřejněn na serveru www.webdesignerdepot.com. Celý článek v originálním znění najdete na Designing for gestures
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

inPage AI: Jak na generování obsahu
18. července 2024 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

-

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024
Nejnovější
-

Umělá inteligence: Co je to GPT?
12. května 2025 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025




frantisek
Čvc 31, 2016 v 23:31Dobrý vbečer,chtel jsem se zeptat na gesto na jedne ruce.Kdyz mam zvednuty palec a malíček a ostatní prsty jsou schovane,co to znamena,děkuji za odpoved.Schmidt.F. Jižní.Morava.