Umožněte přidat stránku k oblíbeným odkazům
Zejména na weby s cílovou skupinou netechnicky zaměřených uživatelů se může hodit odkaz, kterým si uživatelé přidají stránku ke svým oblíbeným odkazům. V tomto článku si ukážeme, jak funkci zajistit v prohlížečích Microsoft Internet Explorer, Opera a klonech na bázi Mozilly.
Tento článek rozšiřuje téma Váš sladký výchozí a oblíbený web. Jako doplněk na závěr článku si ukážeme ještě další způsob, jak umožnit uložení naší stránky jako domácí. Ukládání odkazu do oblíbených položek v prohlížeči není nijak standardizováno a tak úkolem našeho článku bude „poprat“ se s odlišnostmi v jednotlivých prohlížečích. Zatímco MSIE umožňuje přímo vkládat oblíbené položky, v Opeře je potřeba využít možnosti přidat něco na takzvaný Sidebar a prohlížeče na bázi Mozilly přímé vložení odkazu skriptem nepodporují. V Mozille proto dáme uživateli na výběr – buď si přidá naši stránku jako nový panel na Sidebar, což je možné přímo skriptem, nebo jej vyzveme ke stisku kombinace CTRL-D. Je to sice poněkud šalamounské řešení, ale i tato spíše nápověda než služba může být pro začátečníka užitečná. Prohlédněte si ukázku (zdrojový kód).
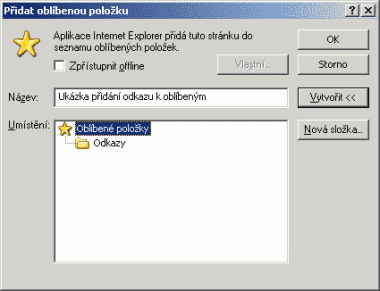
Nejprve si ukažme odkaz, kterým se stránka přidá k oblíbeným odkazům:
<a href=“#“ title=“Přidat stránku k oblíbeným odkazům“ rel=“sidebar“ onclick=“return AddFavorite(this,document.location.href,document.title);“>Oblíbený</a>
Kromě přiřazení obsluhy události onclick si povšimněte atributu rel se zvláštní hodnotou „sidebar“. Tento atribut je určen pro prohlížeč Opera, který ho chápe jako odkaz, jenž má cíl uložit do hotlistu, tedy oblíbených položek. Ostatní prohlížeče tento atribut ignorují. O funkčnost v ostatních prohlížečích se stará funkce klientského skriptu.
Obslužná funkce AddFavorite() zajišťující korektní chování odkazu v různých prohlížečích:
function AddFavorite(linkObj,addUrl,addTitle)
{
if (document.all && !window.opera)
{
window.external.AddFavorite(addUrl,addTitle);
return false;
}
else if (window.opera && window.print)
{
linkObj.title = addTitle;
return true;
}
else if ((typeof window.sidebar == ‚object‘) && (typeof window.sidebar.addPanel == ‚function‘))
{
if (window.confirm(‚Přidat oblíbenou stránku jako nový panel?‘))
{
window.sidebar.addPanel(addTitle,addUrl,“);
return false;
}
}
window.alert(‚Po potvrzení stiskněte CTRL-D,\nstránka bude přidána k vašim oblíbeným odkazům.‘);
return false;
}
Do funkce je předáván objekt samotného odkazu, na který bylo kliknuto, URL oblíbené položky a titulek oblíbené položky.
Nejprve se pokusíme zjistit, zda nemáme tu čest s prohlížečem MSIE – podporuje objekt document.all a současně v něm není k dispozici objekt window.opera (pak by totiž šlo o prohlížeč Opera). Pokud ano, použijeme metodu AddFavorite(), provedení odkazu je stornováno návratovou hodnotou „false“:

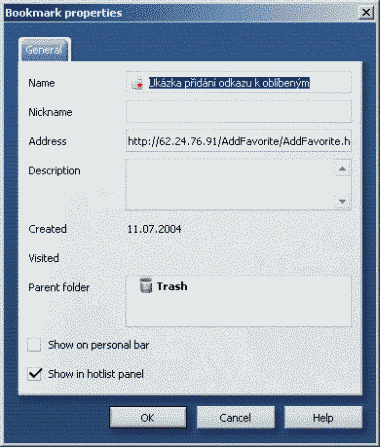
Pokud je k dispozici window.opera a současně window.print, jde o prohlížeč Opera. Na dostupnost window.print je dobré se dotazovat proto, abychom si byli jisti, že nejde o verzi Opery pro mobilní zařízení. Pro prohlížeč Opera bychom prakticky ani žádný skript nepotřebovali (jak již bylo uvedeno, stačí uvést atribut rel se speciální hodnotou), ovšem je zde jeden detail – jako popisek ukládaného odkazu se použije hodnota atributu title odkazu. Protože však sem chceme umístit kontextovou nápovědu, musíme v prohlížeči Opera po kliknutí změnit titulek skriptem. A abychom mohli tuto změnu textu title pro prohlížeč Opera provést, předáváme do obslužné funkce i objekt odkazu. Ve skriptu tedy jen změníme titulek odkazu na zadaný text a návratovou hodnotou „true“ zajistíme kompletní zpracování odkazu:

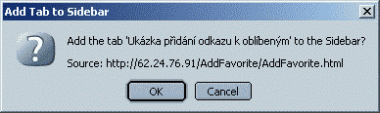
Pokud nezabrala žádná z již uvedených podmínek, zkusíme ověřit, zda nejde o prohlížeč na bázi Mozilly – podporuje objekt window.sidebar a funkci AddPanel(). Protože vytvoření nového panelu není úplně totéž co přidání odkazu do oblíbených položek, dotážeme se uživatele pomocí window.confirm, zda chce uložit stránku jako nový panel. Pokud ano, provedeme metodu AddPanel(), provedení odkazu stornujeme návratovou hodnotou „false“.

Pokud uživatel nezvolí přidání nového panelu, funkce pokračuje až do posledních povelů, jako by nebyl rozpoznán žádný prohlížeč. Zde uživateli jen poskytneme nápovědu, která ho upozorní, aby pro uložení oblíbeného odkazu použil kombinaci kláves CTRL-D, která je obvyklá ve většině prohlížečů (i když například prohlížeče Opera využívají kombinace CTRL-T). Provedení odkazu je opět stornováno návratovou hodnotou „false“.
Jako přídavek si ještě ukážeme, jak můžeme uživatelům prohlížeče MSIE umožnit kliknutím nastavit naši stránku jako domácí:
<!–[if IE]>
<a href=“#“ onclick=“this.style.behavior=’url(#default#homepage)‘; this.setHomePage(document.location.href); return false;“ title=“Nastavit stránku jako domácí“>Domácí</a>
<![endif]–>
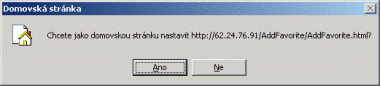
Funkci nastavení domácí stránky podporuje pouze MSIE, proto je odkaz pro ostatní prohlížeče odfiltrován podmíněným komentářem. Chování odkazu je změněno přiřazením stylu behavior, který deklaruje chování HTML prvků. Můžeme pak uplatnit metodu setHomePage pro nastavení domácí stránky. Po kliknutí na odkaz je uživateli zobrazena výzva:

Uvedené odkazy je zbytečné zařazovat do stránek určených pro vyspělé uživatele, určitě však přispějí komfortu uživatelů všeobecně netechnicky zaměřených serverů nebo intranetu. Funkcionalitu pro jednotlivé prohlížeče je samozřejmě možné upravit, komu se například zdá nevhodné nutit uživateli Mozilly k vytváření nového panelu, může poslední větev skriptu zakomentovat nebo vymazat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











