Statistika přístupů v PHP – koláčové grafy
V tomto článku budeme pokračovat v práci s grafy. Vytvoříme dva koláčové grafy, zachycující statistiku jednotlivých typů rozlišení a barevné hloubky. Kromě toho se dozvíte, jak vytvořit ikonu znázorňující počet shlédnutých stran.
Všechny podstatné věci, týkající se vytváření grafů pomocí knihovny JpGraph, byly popsány v předcházejícím článku. Jelikož zdrojové kódy jsou dostatečně okomentované, nebudu se již více rozepisovat. (K dispozici je vám i ukázka aplikace, měřící statistiky přístupů stránek http://www.czechia.cz/help/, ovšem bez zde popisovaných grafů.)
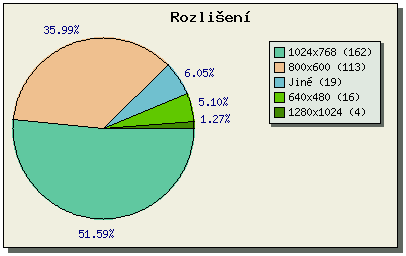
Rozlišení (resolution.php)
Graf rozlišení uživatelských zařízení může vypadat například takto:

Zdrojový kód pro vytvoření grafu:
require ‚./config.php‘; // konfigurace
require ‚./db.php‘; // pripojeni k databazi
// nacteni souboru nutnych pro vytvorení grafu
require JPGRAPH_PATH . ‚/src/jpgraph.php‘;
include JPGRAPH_PATH . ‚/src/jpgraph_pie.php‘;
if (isset($_GET[‚from_date‘]) and isset($_GET[‚to_date‘])) {
$from_date = addslashes(urldecode($_GET[‚from_date‘]));
$to_date = addslashes(urldecode($_GET[‚to_date‘]));
// omezení statistiky na urcite obdobi
$sql_access_date = „access_date >= ‚$from_date‘ AND access_date <= ‚$to_date 23:59:59′“;
// vybirame rozliseni podle jejich zastoupeni
$query = mysql_query(„SELECT screenres, count(*) AS count_it FROM resolution, access WHERE resolution.id = resolution AND $sql_access_date GROUP BY resolution ORDER BY count_it DESC“);
while ($result = mysql_fetch_array($query)) {
$data[] = $result[‚count_it‘]; // pocet pristupu s jednotlivymi typy rozliseni
$legend[] = $result[‚screenres‘] . ‚ (‚ . $result[‚count_it‘] . ‚)‘; // legenda (+ hodnoty)
}
// kolacovy graf (velikost)
$graph = new PieGraph(400,250);
$graph->SetShadow(); // stin grafu
$graph->SetColor(‚linen‘); // barva pozadi grafu
// titulek (font)
$graph->title->Set(‚Rozlišení‘);
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// kolacovy graf
$p1 = new PiePlot($data);
$p1->SetLegends($legend); // legenda
$p1->SetCenter(0.25, 0.50); // pozice kolace
$p1->value->SetFormat(‚%.2f%%‘); // format popisku u casti kolace
$p1->SetSize(0.37); // velikost kolace
// pridej graf
$graph->Add($p1);
// zobraz graf
$graph->Stroke();
}
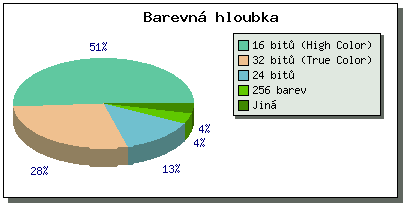
Barevná hloubka (depth.php)
Graf barevné hloubky uživatelských zařízení může vypadat například takto:

Odpovídající zdrojový kód:
require ‚./config.php‘; // konfigurace
require ‚./db.php‘; // pripojeni k databazIso()
// nacteni souboru nutnych pro vytvorení grafu
require JPGRAPH_PATH . ‚/src/jpgraph.php‘;
require JPGRAPH_PATH . ‚/src/jpgraph_pie.php‘;
require JPGRAPH_PATH . ‚/src/jpgraph_pie3d.php‘;
if (isset($_GET[‚from_date‘]) and isset($_GET[‚to_date‘])) {
$from_date = addslashes(urldecode($_GET[‚from_date‘]));
$to_date = addslashes(urldecode($_GET[‚to_date‘]));
// omezeni statistiky na urcite obdobi
$sql_access_date = „access_date >= ‚$from_date‘ AND access_date <= ‚$to_date 23:59:59′“;
// vybirame barevne hloubky podle jejich zastoupeni
$query = mysql_query(„SELECT description, count(*) AS count_it FROM colordepth, access WHERE colordepth.id = colordepth AND $sql_access_date GROUP BY colordepth ORDER BY count_it DESC“);
while ($result = mysql_fetch_array($query)) {
$data[] = $result[‚count_it‘]; // pocet pristupu s jednotlivymi typy barevne hloubky
$legend[] = $result[‚description‘]; // legenda
}
// kolacovy graf (velikost)
$graph = new PieGraph(400,200);
$graph->SetShadow(); // stin grafu
// titulek (font)
$graph->title->Set(‚Barevná hloubka‘);
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// 3D kolacovy graf
$p1 = new PiePlot3D($data);
$p1->SetLegends($legend); // legenda
$p1->SetCenter(0.25, 0.50); // pozice kolace
$p1->SetAngle(45); // uhel kolace
//$p1->SetEdge(„black“, 1); // okraje casti kolace
// pridej 3D kolacovy graf
$graph->Add($p1);
// zobraz graf
$graph->Stroke();
}
Ikona se statistickými údaji (graph_counter.php)
Touto ikonou se rozumí malý obrázek (88 x 31 px), na kterém je zobrazena denní statistika stránek – tučným písmem počet visits a obyčejným písmem počet shlédnutých stránek (pageviews). Pokud chcete tuto ikonu vložit někam do svých stránek, aby návštěvníci měli přehled o návštěvnosti, můžete použít tento kratičký HTML kód:
<img src=“graph_counter.php“ width=“88″ height=“31″ border=“0″ alt=“Dnešní statistika“ />
Výsledkem pak může být následující ikona:

Skript vytvářející ikonu se statistikou vložíme do souboru graph_counter.php. Protože výstupem bude obrázek, musíme použít příslušnou hlavičku, v našem případě to je formát PNG. Pokud nemáte GD knihovnu, která slouží pro práci s grafikou, načtenou neustále, musíte odkomentovat čtvrtý řádek následující ukázky a knihovnu načíst „ručně“. Pokud však chcete používat knihovnu JpGraph, je lepší upravit soubor php.ini tak, aby GD knihovna byla načtena trvale. Stačí, když buď na řádku ;extension=php_gd.dll nebo ;extension=php_gd2.dll odstraníte počáteční středník.
header(‚Content-type: image/png‘); // vystup je PNG obrazek
require ‚./config.php‘; // konfigurace
require ‚./db.php‘; // pripojeni k databazi
//dl(„php_gd.dll“); // nacte GD knihovnu
V další části musíme určit období, pro které se statistika bude vytvářet. Nejlepší bude na ikoně zobrazovat statistiku pro aktuální den. Následně si z databáze vytáhneme počet pageviews a počet visits. Jako podklad použijeme obrázek counter.png, na který pomocí funkce imagestring vypíšeme oba získané údaje.
$today = date(‚Y-m-d‘);
$sql_access_date = „access_date >= ‚$today‘ AND access_date <= ‚$today 23:59:59′“;
// PAGEVIEWS – shlednuté stranky
$query = mysql_query(„SELECT count(id) FROM access WHERE $sql_access_date“);
$result = mysql_fetch_array($query);
$pageviews = $result[‚count(id)‘];
// VISITS
$query = mysql_query(„SELECT count(id) FROM access WHERE visit = 1 AND $sql_access_date“);
$result = mysql_fetch_array($query);
$visits = $result[‚count(id)‘];
// IKONA
$img = imagecreatefrompng(‚counter.png‘); // vytvori obrazek podle puvodního obrazku
$textcolor = imagecolorallocate($img, 0, 64, 128); // barva textu
imagestring($img, 3, 60, 0, $visits, $textcolor); // vypise visits
imagestring($img, 2, 60, 15, $pageviews, $textcolor); // vypise pageviews
imagepng($img);
Instalace Statistiky přístupů
- Download – kompletní zdrojové kódy, pokud budete chtít používat i grafy, nainstalujte si také knihovnu JpGraph (instalace je popsána v článku Profesionální grafy v PHP snadno a rychle)
- Vytvoření databáze – například pomocí příkazu
mysqladmin create counter - Nastavení databáze – upravte soubor config.php
- Vytvoření databázových tabulek – pomocí příkazu
mysql counterspusťte klienta, v něm zapište příkaz\. vase_cesta\counter.sql;(například\. c:\lokal\counter\counter.sql;), můžete však použít i phpMyAdmin - GD knihovna – pokud nemáte GD knihovnu načtenou trvale, odkomentujte v souborech counter.php a graph_counter.php řádek
//dl("php_gd.dll"); - Nastavení statistiky – v souboru config.php nastavte potřebné údaje
- HTML kód – do stránek, u kterých chcete měřit statistiku, vložte následující kód (nezapomenňte upravit cestu k souboru counter.php)
<script type=“text/javascript“>
<!–
document.write(„<img src=\“__vas_server__/counter.php?referer=“ + escape(top.document.referrer) + „&screenres=“ + screen.width + „x“ + screen.height + „&colordepth=“ + screen.colorDepth + „\“ width=\“1\“ height=\“1\“ alt=\“\“ />“);
// –>
</script><noscript>
<div>
<img src=“vas_server__/counter.php“ width=“1″ height=“1″ alt=““ />
</div>
</noscript>
Pozn. red.: Tento článek vyšel poprvé 17. 9. 2002. Původní verze článku a k němu vedené diskuse jsou vám k dispozici v ZIP archivech.
Pozn. red.: Seriál musel být předčasně ukončen, protože autor nedodal slíbená pokračování. Máte-li zájem v seriálu pokračovat vlastními články, prosíme, kontaktujte redakci.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.










