SMIL – jazyk pro multimediální prezentace
SMIL, neboli Synchronized Multimedia Integration Language, umožňuje vytvářet působivé multimediální prezentace obsahující video, hudbu, obrázky a text. SMIL coby specializovaný jazyk pro multimédia je v současné době nejen málo známý, ale doslova je opředen mlhou nevědomosti. Co vlastně tato technologie umožňuje a co nového přináší?
V počátcích služby World Wide Web málokdo počítal s tím, že by se na webových stránkách vyskytovalo video nebo hudba, jedním slovem multimédia. A tak i nyní občas není dost dobře jasné, jak multimédia vložit třeba do HTML dokumentu. Nejen proto vznikl SMIL jako další standard konsorcia W3C vycházející z XML (je tedy složen z mnoha elementů a je jej možné zpracovávat v textovém editoru).
SMIL neslouží k vytvoření videa nebo obrázku, od toho jsou tu jiné XML technologie například SVG nebo VRML. SMIL umožňuje integrovat multimediální objekty, ať už jde o hudbu v MP3, video v AVI nebo obrázek v SVG, do, pomineme-li JavaScript a další skriptovací jazyky, zatím statických dokumentů HTML či XML. SMIL tedy pracuje s již hotovými multimediálními a textovými objekty, vkládá je do dokumentu, vymezuje jim prostor a určuje, kdy se má který zobrazit a kdy ho má jiný nahradit. Výsledný dokument se spíš než XML podobá dynamické prezentaci, srovnatelné s prezentacemi v PowerPointu.
Oproti první specifikaci SMIL 1.0, umožňuje současný SMIL 2.0 tvorbu interaktivních aplikací a umožňuje animace. Důležité je, že SMIL nevytváří nic nového, jen zpracovává již existující nejen multimediální objekty, například propojuje video (film) s odpovídajícími titulky nebo popisem pro neslyšící či nevidící. Vlastnosti a funkce SMILu lze shrnout do několika bodů:
- přesný popis vizuální podoby prezentace
- přesné umístění a velikost vkládaných objektů
- změny prezentace v čase
- hyperodkazy a parametrizace prezentace (umožňují uživateli reagovat na objekty – zapínat, vypínat – simulují ovládací prvky přehrávače)
- testování podmínek – SMIL disponuje větvením (switch), které umožňuje rozlišit spoustu vlastností prohlížeče – rychlost připojení, systémový jazyk, velikost obrazovky a další
V souvislosti s XML mluvíme o sémantickém webu (popisujeme obsah, vzhled opomíjíme), to se však netýká technologie SMIL. Je tomu tak proto, že SMIL obsahuje nejen informace o pozicích, které je možné doplnit například pomocí CSS, ale SMIL také potřebuje popisovat pohyb objektu po obrazovce (počáteční pozice, koncová pozice a časový interval mezi nimi), což CSS ani jiná v současnosti používaná technologie tohoto typu nezvládá. SMIL se tak do jisté míry podobá klientským skriptovacím technologiím, například JavaScriptu.
Podporované formáty
Dokument SMIL může obsahovat hned několik zcela odlišných médií a u každého média několik formátů:
- obrázky – GIF, PNG, JPEG…
- text – prostý text, (X)HTML…
- audio – WAV, MP3, AU…
- video – MPG, AVI, MOV…
SMIL a JavaScript
O něco výše jsem přirovnával SMIL k JavaScriptu. Rozdíl mezi nimi je zřejmý, JavaScript je skriptovací jazyk a SMIL je značkovací, ale o to zase tolik nejde. Důležité je, co umožňuje SMIL v porovnání s JavaScriptem a co ne.
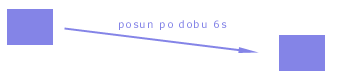
K vytvoření multimediální prezentace nám může stačit (X)HTML, do něj vložit objekty (img, object, embed) a ty dále zpracovávat JavaScriptem, měnit pozice, zapínat, vypínat, zobrazovat, skrývat a tak dále. Možnosti JavaScriptu jsou srovnatelné se SMILem, ale jejich schopnosti se značně liší v přístupu. Tento rozdíl nejsnáze pochopíte na příkladu – mějme tedy objekt, který chceme plynule posouvat daným směrem po určitou dobu, jak je znázorněno na následujícím obrázku:

SMIL vyřeší situaci velmi jednoduše, stačí zadat cestu k objektu, počáteční pozici, konečnou pozici a čas mezi nimi. S JavaScriptem bude totéž práce na dlouhé zimní večery. Budete muset definovat jednotlivé pozice cesty (čím více, tím bude posun plynulejší) a také musíte definovat časové intervaly mezi nimi. Případně můžete „každých 10 milisekund posunout objekt o 10px doprava a o 10px dolů“. JavaScriptem možná dosáhneme stejného výsledku, ale za cenu zbytečné práce. Nemluvě o tom, že třeba po vyhotovení deseti skriptů zjistíte, že bude vhodnější posouvat objekt zprava doleva a ne obráceně. Potom bude nutné kompletně přepracovat celý skript, zatímco při práci se SMILem bude stačit výměna počáteční a koncové pozice. A to nemluvím o zatížení počítače při provádění skriptů.
Jaký je tedy výsledek vzájemného srovnání? JavaScript obsahuje vlastnosti srovnatelné se SMILem a je univerzálnější, SMIL však vítězí díky nepopiratelné lehkosti a přirozenosti použití, protože je pro tyto úkoly speciálně navržen.
SMIL a Flash
A jsme u obligátního tématu, je lepší XML nebo Flash? Ani jedno, každá technologie má svoje užití a své výhody. Flash stejně jako SMIL pracuje s animacemi a časovou osou. Možnosti obou formátů jsou v oblasti multimediálních prezentací podobné. Nicméně SMIL má přece jen objekty, jejich vlastnosti a dráhy více pod kontrolou, výhodou je také jeho otevřenost, není třeba žádného editoru. Pravdou však zůstává fakt, že Flash je mnohem rozšířenější, přestože SMIL je tu již od roku 1999, kdy přišla specifikace SMIL 1.0. Rovněž integrace Flashe do webové stránky je jednodušší a jistější. Flash je ale ideově inkompatibilní s WWW a sami jeho tvůrci se ho snaží posunout spíše do aplikační oblasti, takže ho SMIL může časem zcela přirozeně nahradit.
SMIL, (X)HTML a podpora v prohlížečích
Podobně jako jiné XML technologie, ani SMIL nelze integrovat obvyklou cestou do stávajících prohlížečů. Vložíte-li do dokumentu část kódu ohraničenou elementem smil, výsledku v prohlížeči se těžko dočkáte. Samozřejmě možnosti zobrazení existují, například pomocí Javy či specializovaných programů, o kterých bude řeč později, nicméně nativní podpora SMIlu, tak jak je definován, zatím chybí a asi ještě chvíli chybět bude.
Při ideální podpoře bychom se nemuseli zabývat spojením SMILu a (X)HTML. Do (X)HTML bychom vložili část kódu pro SMIL, nebo bychom do SMILu vložili kus kódu (X)HTML. Ve skutečnosti můžeme dokumenty SMIL otevírat odkazem a následně zobrazit v externím přehrávači (podobně jako je tomu občas u hudby a videa). Otázkou zůstává, co nastane po kliknutí na takový odkaz – otevře se soubor v externím programu nebo se otevře nová stránka s vloženým objektem? Nebo dojde k nejhorší možnosti, kdy prohlížeč otevře dokument SMIL bez pomoci jiných programů, ze zdrojového kódu si vybere elementy, kterým rozumí (například img), a texty a ty zobrazí?
V případe následujícího zdrojového kódu by se mělo objevit okno SMIL prezentace a pod ní ovládací prvky externího přehrávače:
<embed width=100% height=100% fullscreen=yes src=“SMIL.smi“ />
Jiný způsob integrace trochu modifikovaného SMILu do (X)HTML přináší Microsoft ve spolupráci se společností Macromedia v podobě HTML+TIME (Timed Interactive Multimedia Extensions for HTML) a XHTML+SMIL Profile. Microsoft vychází ze standartu SMIL a integruje některé jeho moduly do prohlížečů a HTML. Některé části SMILu nejsou zahrnuty, protože už v prohlížeči existují (polohování a rozměry v CSS, metainformace pomocí elementu meta).
HTML+TIME je překvapivě podporován již v Microsoft Internet Exploreru 5. Integruje ty prvky SMIL 1.0, které je možné snadno zapojit do HTML, ovšem s tím, že některé prvky změnily význam a také se objevily další, úplně nové. XHTML+SMIL Profile je implementován až do MSIE6. Jde o spojení modulů XHTML a SMIL, takže výsledkem je modularizovatelný koncept, který umožňuje výběrem vhodných modulů připravit prezentaci pro různá zařízení, například PDA a další.
Microsoft Internet Explorer je však na poli prohlížečů jediným, který v současnosti umožňuje alespoň částečnou integraci SMILu.
Programy pro zobrazování SMILu
SMIL žije především díky dvěma oblíbeným přehrávačům – Real One Playeru a Apple Quick Time Playeru. Real Player podporuje SMIL 1.0 od verze G12, v novějších je již zajištěna i podpora formátu SMIL 2.0. Podobně i Quick Time Player ve verzi 6.0 podporuje SMIL 2.0. Další možností zobrazení SMIL dokumentu jsou Java Applety na straně serveru, podmínkou zobrazení je tedy podpora Javy.
Real One Player
Real One Player můžete stáhnout z Real Networks. Jde o přehrávač, který se svými schopnostmi podobá Winampu či Windows Media Playeru. Nechybí podpora obvyklých multimediálních formátů, ke kterým přidává i velké množství vlastních formátů. Velkou výhodou je zmíněná podpora SMIL 2.0.
Apple Quick Time Player
Program Quick Time Player je doma na platformě MacOS, kde vystupuje v podobné pozici, jako Windows Media Player ve Windows, na rozdíl od něj ho ale je možné používat i mimo domovskou platformu. Přehrávat je možné SMIL dokumenty s příponou .smi, .smil, .sml a mnoho dalších multimédií.

X-SMILES
Program X-SMILES – „an open xml-browser for exotic devices“ – je k dispozici zdarma a umožňuje zobrazení SMIL 2.0 Basic Profile, což je základní profil SMIL 2.0 bez některých náročnějších modulů.
SOJA – SMIL Output in Java Applet
SOJA je Java Applet, který slouží k zobrazování SMILu. Je k dispozici zdarma na Helio.org. Bohužel jde jen o applet a je tedy nutné brát na jeho schopnosti ohled, především co se týče rychlosti a podporovaných formátů ( pouze GIF, JPG, AU a TXT). Podporovány jsou základy SMIL 1.0. Zapojení do (X)HTML je následující:
<applet code=“org.helio.soja.SojaApplet.class“ archive=“soja.jar“ codebase = „url-appletu“ width=“šířka“ height=“výška“>
<param name=“source“ value=“url-dokumentu-smil“>
</applet>
Tímto bych nejen ukončil výčet přehrávačů (existují samozřejmě i další přehrávače, nejdůležitější je však podpora v Real One Playeru a Quick Time Playeru, pro jejich rozšířenost a podporu SMIL 2.0), ale i základní přehled informací o Synchronized Multimedia Integration Language vůbec. Budoucnost webu se nepochybně točí kolem multimédií a podle mého názoru je SMIL vhodným kandidátem na vítěze.
Odkazy, zdroje
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.