
Rychlost webu patří mezi jednu z nejdůležitějších věcí při vývoji stránek a webových aplikací. Tento překladový článek přináší několik zajímavých tipů.
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: How to speed up your website.
Někteří analytici z Google zmiňují, že lidé často nejsou ochotni sledovat prvních 30 sekund videa. Prvních 15 sekund sleduje výrazně víc lidí. Proto je logické se snažit, aby se obsah vaší stránky načetl co nejrychleji, aby měli uživatelé víc času na to se rozhodnout, jestli ji zkusí, nebo půjdou dál.
To, že se lidé rozhodují takhle rychle, se nám může zdát povrchní, ale velmi často se právě takhle rozhodují, a neměli bychom to brát na lehkou váhu.
Optimalizace webu by měla být nejvyšší prioritou. Pro mnohé systémy jako WordPress existují pěkné pluginy, které s optimalizací pomohou. Teď ale předpokládejme, že nepoužíváte WordPress, protože mnozí z čtenářů ho opravdu nepoužívají, a představme si některé způsoby, jak zrychlit jakoukoli stránku bez ohledu na to, kde a jak je provozovaná.
Obrázky
Optimalizace obrázků může být velmi složité téma, ale naštěstí ho lze rozdělit na různé aspekty, které můžeme ovlivnit. Můžete si vybrat vhodný formát, použít optimalizační nástroje a řídit se kodérskými „best practices“ a být si poměrně jisti, že s obrázky pracujete tím nejlepším možným způsobem.
Pojďme si uvést příklad z nedávné doby, který pěkně ilustruje, proč jsou tyto úvahy důležité. Před nedávnem totiž někteří vývojáři aplikací pro iOS zjistili, že obrázky, které jsou Retina-ready, zaberou dvoj- až čtyřnásobek místa než předchozí („neRetinové“) verze, a výsledkem je, že v přístrojích rychleji dochází volná paměť.
To není až tak zásadní pro webdesignéry a vývojáře, ale ukazuje to, jak je důležité správně zpracovat obrázky na různých platformách. Pojďme si shrnout několik zásad, které je dobré mít na paměti při přípravě obrázků pro web.
Formáty obrázků
Formát, v jakém jsou obrázky uloženy, se může jevit jako veledůležitá problematika, protože mnozí věří, že jiný formát bude rychlejší, ale naštěstí existuje prověřené a jednoduché pravidlo, které můžeme použít jako standard. JPEG je pro fotografie, GIF pro obrázky s několika málo barvami a PNG pro všechno ostatní. Mnoho webdesignérů a vývojářů preferuje použití PNG pro všechno a všude, i pro obrázek tlačítka, kde jsou pouze dvě barvy, a kde by GIF odvedl výbornou práci.
Samosebou můžete zkoušet s těmito formáty experimentovat, ale pamatujte si, že některé formáty jsou zkrátka vhodnější pro menší a jednodušší obrázky, jiné pro velké a složité. Pokud děláte fotogalerii, bude se načítat pomalu v porovnání s jinými stránkami. Pak je na místě zkusit další metody pro optimalizaci.
HTML kód pro obrázky
Asi nejhorší věc, co můžeme obrázkům na stránkách provést je, že necháme změnu velikosti na HTML kódu. Ostatně, to se dá říct i o dalších věcech typu „_____ za nás udělá prohlížeč a HTML kód“. Známý výrok říká: „Když se o to můžete postarat vy, tak se o to postarejte“, a tady je plně na místě. Používat triky jako width='50px' height='30px' může opravdu razantně ovlivnit rychlost zobrazení stránek, protože prohlížeč při parsování zjistí, že má práci, kterou musí udělat sám, a přitom se o to mohl a měl postarat autor. Dejte si tu práci a zkontrolujte, kde můžete prohlížeči v tomto pomoci, a udělejte to.
Nástroje pro optimalizaci obrázků
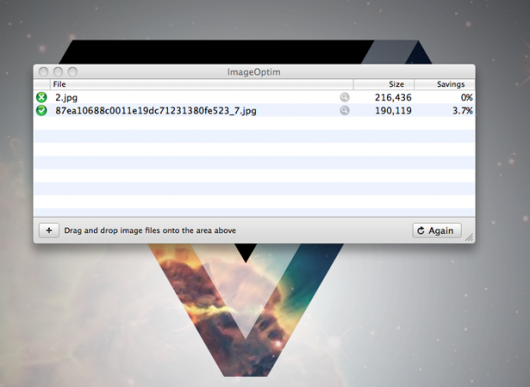
Nástroje jsou vždycky užitečné. Dobře, ne vždycky, ale většinou ano. Někdy jsou spíš na obtíž a rozptylují, ale v tomto případě jsou užitečné. Jestli víte o skvělém nástroji na optimalizaci obrázků, tak přihoďte odkaz do komentářů, bude se hodit i dalším lidem. Můj oblíbený je ImageOptim pro Mac a Riot pro Windows. Tyto dva nástroje jsou velmi odlišné, ale zastanou podobnou práci.
Tyto nástroje pracují tak, že obrázek, který jim předložíte, rozeberou a analyzují způsoby, jakými je možné ho optimalizovat. Udělají to a vrátí vám výsledek, který je ve stejném formátu, ale menší. Jsou velmi šikovné, a existují jich spousty. Existují i nástroje, které dokážou říct, jaký formát bude pro daný obrázek nejvhodnější. Tyto nástroje jsou jedny z nejužitečnějších nástrojů pro každého webdesignéra, hned po textovém editoru a programech pro návrh vzhledu.
Optimalizace ukládání obrázků na serveru
Nejsem odborník na nastavování serverů, ale mám dost zkušeností se škálováním na to, abych mohl poskytnout tuhle radu. Nenechávejte si haldy obrázků na svém serveru. Nemějte databázi obrázků na tomtéž serveru, ze kterého posíláte ostatní stránky. Naučte se pracovat s Amazon S3 nebo s Flickrem, a použijte tyto servery pro ukládání obrázků.
Před nedávnem jsem implementoval ukládání souborů do Amazon S3, a ve skutečnosti to je velmi jednoduché. Nebojte se a zkuste si to sami. Je to výborná metoda. Především v případech, kdy se obáváte vzniku „úzkého hrdla“ při vyšší zátěži. Je dobrým zvykem ukládat soubory odděleně na různé servery, především v případech, že se jedná o prosté soubory nebo jednoduché úložiště textových řetězců…
Optimalizace CSS a JavaScriptu
CSS a JavaScript jsou opravdu důležité jazyky, pokud jde o webdesign, a obzvlášť pokud jde o dynamický obsah. Připadá mi, že lidé často zapomínají, že mohou optimalizovat dynamický obsah, a zapomínají na to, že mohou optimalizovat CSS i JavaScript. Pro menší stránky to není až tak důležité, ale u větších stránek to je podstatné – obzvlášť na webech, které si zakládají na vizuální stránce. Pojďme si projít pár pravidel pro CSS a JS, které jsou de facto standardy při tvorbě webů a webových aplikací.
1. pravidlo pro CSS a JavaScript – pokud to můžete udělat v CSS, udělejte to v CSS!
Často máme ty nejlepší nástroje přímo před očima. Já bych řekl, že CSS je jeden z nejúžasnějších nástrojů, co mají webdesignéři k dispozici. Taky si myslím, že mnoho designérů startuje Photoshop až příliš snadno (ale je to jejich práce, tak se na ně nemůžeme zlobit). Pamatujte si, že schopný nástroj pro tvoření maket máte přímo ve svém prohlížeči, jmenuje se CSS3. Využijte ho. Mít nástroj na rychlé prototypování opravdu pomůže, a hlavně vás zbaví nutnosti hackovat později vlastní HTML.
2. pravidlo pro CSS a JavaScript – zmenšovat, zmenšovat, zmenšovat
Zmenšit (minifikovat) kód je pravděpodobně jedna z nejlepších a nejsnazších metod, které mohou zrychlit načítání stránek. Pamatujte si, že hovoříme o milisekundách, ale i ty mají viditelný efekt, obzvlášť tehdy, když používáte knihovny podobné třeba jQuery. Když najdete nový plugin, který chcete přidat, a máte možnost stáhnout minifikovanou verzi (a nebudete potřebovat knihovnu editovat), použijte ji. Některé z nástrojů, co používám a mám rád, jsou: Code Minifier pro Mac, Minify pro Windows a dvojice JSCompress/CSSCompressor pro ty, co mají rádi multiplatformní nástroje. Příjemné zmenšování!
3. pravidlo pro CSS a JavaScript – inline kód je fuj
Cpát CSS nebo JavaScript přímo do HTML je velmi špatný zvyk, obzvlášť u CSS. Důvod, proč to nedělat, je hlavně ten, že když necháme kusy CSS kódu v HTML (obzvlášť přímo v atributech), budeme svůj vlastní kód číst takto:
HTML/CSS/HTML/CSS/HTML/CSS/HTML/CSS
namísto prostého HTML => CSS. Jak asi tušíte, takové míchání zpomalí vykreslování stránek, a často se dá říct, že za většinou pomalu načítaných stránek stojí někde vývojář, který se rozhodl napsat všechno do jednoho souboru. Samosebou takové rozhodnutí nezpůsobí pád vašeho serveru, ale zaměstná další lidi, kteří budou muset projít kód a vše vyextrahovat do samostatných souborů. Snažte se být ten chlápek, co dává tyhle informace zvlášť, ne ten, co to nechává na ostatních.
4. pravidlo pro CSS a JavaScript – šoupněte to dolů!
Pokud musíte dát JS kód přímo do HTML kódu, a není jak to obejít, snažte se jej dát až na konec HTML dokumentu. Zvýšíte tím rychlost zobrazování stránek, protože všechny funkce a skripty přijdou na řadu až po nahrání stránky. Zároveň tím snížíte pravděpodobnost, že vám chyba v JavaScriptu zlikviduje výkon celého webu. Máte-li takový kód na očích, snáze zjistíte, kde může být problém. Je dobrý zvyk ujistit se, že vaše stránka nemá problém například s memory leakem – nikdo z nás nechce, aby lidi přišli na naši stránku a ta jim odstřelila prohlížeč.
5. pravidlo pro CSS a JavaScript –optimalizace DOM
Zmenšete DOM, jak jen to jde. Pro ilustraci si představte, že používáte intenzivně jQuery pro přístup k různým elementům, nebo procházíte celý DOM, abyste něco našli – to vaši stránku může zpomalit. Existuje jedno přísloví, které se sem hodí: „Pokud něco děláte jen proto, že to je jediný způsob, který znáte, pak pravděpodobně existuje lepší způsob, jak to dělat.“ Jinými slovy: „Pokud něco děláte proto, že to je jediný způsob, jaký znáte, tak to děláte špatně,“ ale tahle verze je trošku krutější.
Dejte si trochu práce a zjistěte, jaké jsou alternativy. Pokud používáte spoustu DIVů v HTML jen proto, že potřebujete nějakou drobnost a neznáte jiný způsob, jak toho dosáhnout, pak to možná neděláte dobře. Já samozřejmě chápu, že musíte použít DIVy, aby vaše CSS zůstalo jednoduché, ale možná byste jich mohli pár vyhodit, ušetřit a nalézt jiný způsob, jak obsah správně nastylovat.
Něco takového jsem před nedávnem řešil v jednom projektu s Ruby on Rails. Vytvořil jsem pět zanořených DIVů v HAMLu, jen proto, abych udělal, co jsem chtěl (v tomto případě box v boxu uvnitř něčeho jiného). A jak jsem se na to díval, tak jsem věděl, že to je špatně, ale nenapadl mě lepší způsob, jak to udělat, tak jsem to celé zahodil a předělal. Předělání nebylo snadné, ale donutilo mě naučit se nový způsob, jak takový problém řešit. A na konci jsem zjistil, že jsem se díky tomu hodně naučil. Doporučím to každému. Jděte a najděte si svůj „zlatý oblázek“ vědění. Někdy je na dosah ruky.
Obecné optimalizace
Je spousta dalších témat, které se nehodí do výše probíraných kategorií, ale zaslouží si pozornost. Ve skutečnosti některé z nich dokážou ovlivnit rychlost velmi zásadně.
Lomítka v odkazech
Tohle je důležitá připomínka. Když uživatel otevře odkaz bez lomítka na konci URL, musí server zjistit, o jaký druh souboru nebo stránky se jedná. Pokud jde o adresář, nakonec mu to dojde, ale pokud lomítko v takovém případě přidáte sami, ušetříte cenné milisekundy. A ty se nakonec nasčítají. Často si vývojáři myslí, že neoptimalizovaný kód není žádný problém, ale ono se to nastřádá. Pokud ušetříte denně desetikorunu, tak budete mít po deseti letech slušnou sumu, a totéž platí i zde – jen ve větším či menším měřítku, podle trafficu.
Favicons
Prohlížeče vždycky stahují soubor favicon.ico z kořenového adresáře vašeho serveru. Ušetřete jim čas a dejte ho tam. I když řešíte favicon nakonec jinak, tak se vyplatí tam ten soubor mít. Pokud ho tam mít nebudete, dostane prohlížeč chybu 404. A víme, že čím míň 404, tím rychleji se stránka načítá.
Zmenšete velikost cookies
Tenhle tip možná nebude pro každého, ale pokud vytváříte aplikaci, která cookies používá, je jejich velikost velmi důležitá. Uvedu příklad z oblasti, kterou znám – Ruby on Rails: Můžete použít cookies (nebo jiné metody) pro autentizaci uživatele v jednom sezení, ale lidé často dají přednost právě jiným metodám, protože jsou zkrátka rychlejší.
Cookies jsou nešikovné pro cachování informací v prohlížeči, ale jsou užitečné například pro autentizaci uživatelských session nebo sledování pohybu lidí po webu (z čehož jsou obviňováni Google i Facebook). Pokud musíte pracovat s cookies, snažte se udržet jejich velikost co nejmenší. Pokud je to vhodné, nastavte čas jejich expirace kratší.
Cache
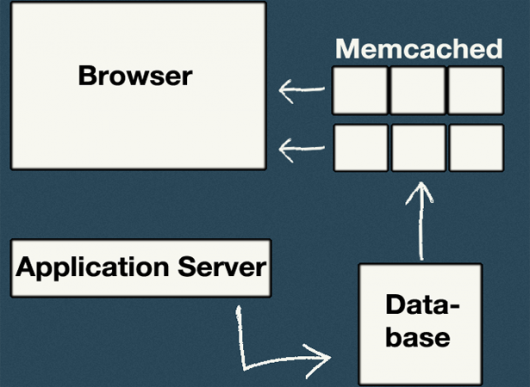
Toto je rozsáhlé téma (a je jedním z těch, kde nejsem expert). Cachování samo o sobě je poměrně jednoduchý koncept. Jde vlastně o ukládání souborů (HTML/CSS), ke kterým uživatel přistupuje často, přímo do jeho počítače, takže není nutné všechny tyto soubory stahovat při každé návštěvě.
Je to opravdu užitečná technologie, použitelná i na straně serveru, kde se rozmohla v posledních letech. Existuje mnoho cachovacích nástrojů, a jeden z nejznámějších je Memcached. Memcached slouží k ukládání předpřipravených dat v operační paměti serveru, takže některé části stránek či předzpracované databázové dotazy může server poslat rovnou z paměti, aniž by se zdržoval dotazy do databáze či skládáním HTML kódu. (Originální článek prozrazuje, že autor opravdu není expert a míchá cache v prohlížeči, localstorage a memcached – pozn. překl.)
Je načase si výše uvedené informace shrnout. Nejsou to všechny způsoby, jak zrychlit načítání stránek, ale doufám, že ve vás vzbudil alespoň zvědavost a zájem o všechny ty zajímavé oblasti webového vývoje.
Doufám, že se podělíte o své vlastní zkušenosti z této oblasti. Napište o tom na svůj blog, twitter, nebo nejlépe do komentářů pod článkem. Vím, že někteří uživatelé experimentovali s minifikací HTML souborů. Zkusili jste to? Pozorovali jste nárůst výkonu? Podělte se o zkušenosti!
Dain Miller je Senior Engineer ve startupu z Chicaga, ačkoli i nadále pracuje jako freelancer. Jeho posedlostí je tvorba responsivních aplikací v Ruby on Rails. Můžete ho sledovat na Twitteru (@_dain), a naleznete jej i na about.me.
Informace o překladu
- Původní článek: How to speed up your website (Webdesigner Depot).
- Překlad: Martin Malý.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením magazínu Webdesigner Depot. Zde naleznete další překlady.
About translation
- Original article: How to speed up your website (Webdesigner Depot).
- Translation: Martin Malý.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.















Pavel B.
Kvě 23, 2012 v 7:50Andrew B. Kingovi vyšla před časem v Zoneru kniha Zrychlete své WWW stránky! (http://zonerpress.cz/kniha/pro-webdesignery/zrychlete-sve-www-stranky), která se optimalizací kódu zabývá hodně podrobně. Problém je v tom, že dnes na optimalizaci většina tvůrců (a nejen webů, ale i programů) kašle a řídí se heslem Billa Gatese: „Je to pomalé? Tak si kupte rychlejší počítač.“
peter
Kvě 31, 2012 v 9:35programatory sa spoliehaju na novsie a vykonnejsie servery a klienti na instalaciu novysich browseroch
ale nakoniec to ide stale rovnako pomaly, ked sa to nezoptimalizuje vlecie sa to
František Musil
Dub 22, 2013 v 15:09Myslim, ze minifikace se hodne precenuje, zdaleka to neni samospasne… Je to sice delsi cas, ale porovnaval jsem rychlost nacitani plne minifikovaneho webu vs original a vysledek me docela zarazil… Vysledek vypadal tak, ze minifikovany web prohlizec parseroval hur a dyl, byt se obsah stahl rychleji… Nejspis to bude mit co delat se spravou pameti a nacitani bloku. Zkratka dlouhy radek byl vetsi problem, nez 1000 radku. Vim, ze kazdy tvrdi opak, ale vazne jsem nad tim stravil nekolik hodin a toto je vysledek.
Bubla
Čvn 24, 2013 v 17:05Souhlasím s tím, že mimifikace css a js se přeceňuje. Důležitější je mít správně nastavené kešování, protože pak se css+js stáhne jen jednou.
Pavol Knut Navrátil
Pro 14, 2014 v 23:05Obrázok favicon.ico samozrejme patrí do priečinka images (alebo slovensky „obrázky“) kedže je to obrázok patrí do priečinka s obrázkami a nie priamo do root ako to majú zaužívané niektorí kreatívci. Ak máte vytvorené png je jednoduché premenovať v totalcommandri posielaný .png na ico. Pripravený favicon.png má mať najviac 19x19px ale môže byť aj menší, ten rozmer je jeho maximum. Je to z dôvodu aby mal optimálne okolo 0.8 KB a naj je ešte menej.
Tu si možete pozrieť môj vlastný web a výsledky v testoch na Amsterdam, Vancouver a Dulles:
http://www.webpagetest.org/result/141214_89_TSR/1/details/
http://tools.pingdom.com/fpt/#!/eEBcUd/http://www.systemknut.com/
http://gtmetrix.com/reports/www.systemknut.com/UAONO5L5