Rich Internet Applications v roce 2008
Před třemi lety zde na Intervalu vyšel článek o takzvaných RIA aplikacích, které kombinují širokou dostupnost webu s uživatelským komfortem desktopových aplikací. Od té doby technologie výrazně pokročily kupředu a už jen fakt, že o přízeň vývojářů soutěží velikáni jako Google, Adobe, Microsoft nebo Sun naznačuje, jakou roli začínají RIA aplikace hrát. Tento článek přináší přehled současných možností, trendů a vyhlídek do budoucna.
Co je Rich Internet Application
RIA je pojem, který svou obecností dokáže vyděsit nejednoho web developera, proto začnu konkrétními příklady: GMail je RIA, Zoho Writer je RIA, Outlook Web Access je RIA a tak by šlo pokračovat pro tisíce AJAXových aplikací, které jsou dnes na webu k nalezení. Takže i když jste třeba pojem RIA nikdy neslyšeli, nějakou takovou aplikaci jste už určitě používali.
Rozhodně však neplatí, že RIA = AJAX. Dovolte mi pokračovat dalšími příklady: Buzzword je RIA, Photoshop Express je RIA, Sliderocket je RIA a řada dalších aplikací, které by v HTML, CSS a JavaScriptu prakticky nešly naprogramovat, jsou RIA také. Mají společné to, že z uživatelského pohledu sice fungují v rámci prohlížeče, ke svému běhu však potřebují nějaký plugin (Flash Player, Javu a podobně). Zde je již výrazně menší šance, že nějakou takovou aplikaci pravidelně používáte, ale zanedlouho to může být jinak – poslední dobou právě v této oblasti dochází k nebývalému boomu.
Hlavně díky faktu, že „značka“ RIA má dnes již nezanedbatelnou marketingovou hodnotu, se výrobci snaží tento štítek nalepit i na produkty, které by dříve za „internetové“ tak úplně považovány nebyly. Tak například Adobe Media Player, technicky vzato desktopová aplikace, se podle Adobe řadí mezi RIA. Stejně tak eBay Desktop a pokračovat by šlo dále. Tento pohled je nový, ale dává dobrý smysl – důraz se klade na to, jak aplikaci vnímá uživatel, a méně už na technologické aspekty, v tomto případě jestli aplikace běží v prohlížeči nebo na desktopu.
Nakonec nesmíme zapomenout na masu mobilních zařízení, které se svými parametry pomalu ale jistě dostávají do situace, kdy bude technicky možné a uživatelsky přijatelné na nich aplikace provozovat. Tato oblast je zatím především z výkonnostních důvodů v plenkách, ale pojem RIA budeme slýchat i tady.
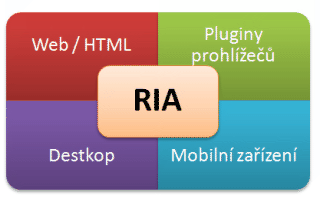
RIA tedy zhruba pokrývá následující oblasti:

Hlavní oblasti dosahu RIA aplikací (plná velikost, cca 15 kB)
Nebýt posledních dvou oblastí (desktop a mobilní zařízení), daly by se RIA aplikace zhruba definovat jako webové aplikace s uživatelským komfortem blížícím se aplikacím desktopovým (tak je třeba nyní RIA definována na Wikipedii). Díky expanzi na desktop a do mobilních zařízení se však sám pojem „webová aplikace“ dostává do určité krize, proto je dnes vhodné RIA považovat spíše za směr než za něco, co by šlo exaktně definovat. Z mého pohledu jsou hlavní rysy RIA následující:
- Existuje silná spojitost s webem, respektive s internetem. Například MS Word umí z webu získávat nápovědu nebo tam hledat nové šablony, ale i kdyby internet neexistoval, Word by měl svůj smysl a účel. Naproti tomu například eBay Desktop si bez internetu vůbec nelze představit, ačkoli se třeba krátkodobě bez připojení obejde. Proto MS Word RIA není, zatímco eBay Desktop je.
- Možnosti uživatelského rozhraní se blíží tradičním desktopovým aplikacím, uživatel očekává věci typu rychlá odezva, drag&drop, klávesové zkratky a podobně. To je důvod, proč se mluví o „bohatých“ internetových aplikacích.
- Snadnost spuštění aplikace se blíží snadnosti navštívení webové stránky, jinými slovy instalační proces buďto vůbec neexistuje, nebo je extrémně snadný. Tento bod je důvod, proč se třeba MS Outlook za RIA nepovažuje – ačkoli by předchozí dva body více méně splňoval, existence dlouhého instalačního procesu a závislost na Windows vytváří příliš velké bariéry pro snadné spuštění „kdekoli“.
Přímým důsledkem posledního bodu je požadavek na alespoň částečnou cross-platformnost RIA aplikací a jejich běhových prostředí, protože bez něj nelze širokou a snadnou dostupnost aplikace zajistit. Někdy se proto podpora více platforem uvádí jako jeden ze základních znaků RIA technologií, s čímž lze v podstatě souhlasit.
Ještě než přistoupíme ke konkrétním RIA technologiím, rád bych zdůraznil jednu věc – z pohledu klient/server modelu řeší RIA čistě klientské záležitosti. Existence serveru se sice předpokládá, ale vůbec se neřeší, jak je serverová část neprogramována nebo na jaké platformě běží (může to být PHP, Java, .NET, Python, CGI nebo cokoli dalšího). Na častou otázku typu „jak z Adobe Flex aplikace načtu data z MySQL databáze“ je tedy odpověď taková, že přímo to nejde a o data je potřeba požádat nějaký serverový skript, napsaný třeba v PHP, který poslouží jako prostředník. Všechny RIA technologie jsou zkrátka pouze o klientském programování.
Nyní se pojďme podívat na konkrétní zástupce RIA technologií.
AJAX versus zbytek světa
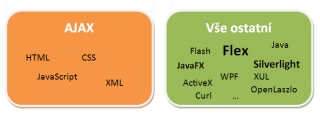
Z mnoha různých důvodů je užitečné rozdělit celý svět RIA technologií na dvě velké skupiny – AJAX a „vše ostatní“:

Základní dělení RIA technologií (plná velikost, cca 20 kB)
AJAX využívá starých a dobře zavedených technologií, které jsou tak rozšířené, že jsou dnes podporovány na úrovni samotných prohlížečů (a na Intervalu je jistě není nutno představovat). Kromě všeobecné rozšířenosti, která je skvělá, však existují spíš už jen problémy:
- Prohlížečů je mnoho a odladit aplikaci tak, aby běžela a vypadala všude stejně, je obtížné a nákladné.
- Výkonnost JavaScriptu je špatná (pouze nejnovější, většinou ještě testovací verze prohlížečů se snaží na tomto poli něco udělat).
- Technologické možnosti HTML/CSS jsou omezené – to vychází z historického zaměření téměř výhradně na zobrazování textu.
- Standardy se vyvíjejí pomalu, protože je potřeba široký konsenzus.
- Podpora AJAX vývoje v nástrojích je slabá (v porovnání s jinými technologiemi).
- JavaScript jako jazyk má mnoho odlišností od „tradičních“ jazyků typu Java nebo C#, což vytváří bariéry pro vývojáře se zkušeností se serverovým nebo desktopovým programováním.
Proto postupem času vzniklo mnoho technologií, které se na výše uvedeném schématu tlačí v pravém boxíku. Ač se od sebe vzájemně často výrazně liší, jedno je spojuje – pro jejich běh je potřeba plugin do prohlížeče nebo jiné běhové prostředí. V krátkosti projdeme ty nejdůležitější.
Adobe Flex
Technologie Adobe Flex je dnes de facto absolutní král pluginových technologií především proto, že aplikace vytvořené pomocí Flexu běží ve Flash Playeru s bezkonkurenčním tržením podílem. Flex nejen že má nejrozšířenější běhové prostředí, ale i vývojářsky je přívětivý:
- definice uživatelských rozhraní pomocí MXML se podobá HTML
- stylování aplikace lze zařídit pomocí podmnožiny CSS
- ActionScript 3 zase dobře kombinuje rysy JavaScriptu a Javy, takže byly zmenšeny bariéry pro vývojáře přicházející z několika různých směrů
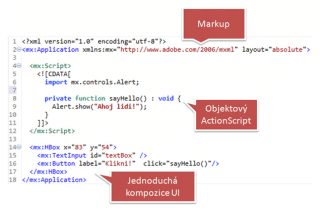
Pro rámcovou představu, jak Flex vypadá a funguje, uvedu jednoduchou „Hello World“ aplikaci:

Příklad jednoduché aplikace v Adobe Flex (plná velikost, cca 90 kB)
Tento kód se jednorázově zkompiluje a výsledný .swf soubor (stejný formát, který používá tradiční Flash) se nahraje na server. Prohlížeč si následně tento soubor stáhne a spustí ho pomocí Flash Playeru, čímž je celý proces u konce. Vývojový proces se tedy spíše podobá tomu desktopovému než webovému, ovšem při zachování snadné distribuce aplikace – novou verzi stačí nahrát na server.
Zde jsou některé další charakteristiky:
- Flex je vyspělá technologie mající za sebou mnoho let vývoje. Začít budovat aplikaci ve Flexu je tedy sázka na jistotu, což se o řadě konkurenčních technologií říct nedá.
- Flex framework a základní vývojářské nástroje jsou k dispozici zdarma a od nedávna dokonce jako open source (vývoj však ve svých rukou pevně drží Adobe, což vnímám jako dobrou věc). Všechny zdrojové kódy jsou prosté textové soubory (na rozdíl od klasického Flash vývoje, kde byl veškerý kód uložen v binárních .fla souborech), takže pro vývoj z principu není nutný žádný placený nástroj, ačkoli Flex Builder vývoj dost podstatně usnadňuje.
- Díky novému běhovému prostředí Adobe AIR lze aplikace vytvořené ve Flexu spustit nejen v prohlížeči, ale také instalovat na desktop. Flex lze tedy vnímat i jako technologii pro tvorbu cross-platformních desktopových aplikací, čímž se tato technologie stává ještě zajímavější.
- Flex je aktivně vyvíjen, má kolem sebe poměrně širokou komunitu lidí, existuje pro něj řada komponent a open source projektů, jednoduše se jedná o živý a rozsáhlý ekosystém.
To vše celkem jasně naznačuje, proč je dnes Flex vedle AJAXu zdaleka nejpoužívanější RIA technologií.
Silverlight
Technologie Silverlight je mladý, ale ambiciózní projekt Microsoftu. Vydaná verze 1.0 je stará několik měsíců, ale z pohledu vývoje aplikací bude zajímavá až verze 2.x, která je v současnosti ve fázi beta (konečná verze se očekává v druhé polovině tohoto roku). Všechny informace uvedené níže se týkají právě oné druhé verze.
Základní princip Silverlightu je v podstatě stejný jako u Flexu – uživatelské rozhraní je definováno ve značkovacím jazyku (XAML), o výkonnou část se stará objektově orientovaný programovací jazyk a k běhu je vyžadován plugin v prohlížeči. Aby měl Microsoft šanci uspět v konkurenci Flash Playeru s více než čtyřmi miliardami instalací a tržním podílem větším než 90 %, musel nabídnout nějakou klíčovou výhodu, a tou je .NET. Protože je výkonné jádro Silverlightu totožné s běhovým prostředím plného .NETu (přesně řečeno je v obou běhových prostředích použit stejný CLR, Common Language Runtime), nabízí Silverlight automaticky několik výhod oproti Flexu:
- Je na výběr z několika jazyků. Vedle očekávaného C# a Visual Basicu lze používat též jazyky dynamické, jako jsou Ruby, Phython nebo i PHP.
- Podpora OOP konceptů je v .NET jazycích na vyšší úrovni než v ActionScriptu, což se projevuje především u větších projektů.
- Serverový i klientský vývoj může probíhat se znalostí jednotného programovacího modelu a jazyka, což je výhodné z pohledu nároků na znalosti vývojářů a potažmo tedy i nákladů. O podobnou integraci se postupně snaží všechny platformy, .NET je však v tomto ohledu v současnosti nejdále.
- MS .NET je vyspělá vývojová platforma a o věcech, jako je LINQ (Language Integrated Query) nebo kompoziční model WPF, si zatím Flex může nechat jenom zdát.
- Vývojářů .NET je na světě řádově více než Flex vývojářů, což je skutečnost zajímavá především pro manažery, kteří musí pro projekt zajistit lidské zdroje.
Oproti plnému .NETu jsou hlavní rozdíly následující:
- Silverlight je cross-platformní. Přímo Microsoft bude podporovat platformy Windows a Mac OS a nejrozšířenější prohlížeče jako Internet Explorer, Firefox nebo Safari, verzi pro Linux potom zajišťuje společnost Novel – jejich běhové prostředí se jmenuje Moonlight.
- Velikost instalace se pohybuje řádově v jednotkách megabajtů (v současnosti necelých 5 MB), na rozdíl od plného .NET Frameworku, který má desítky megabajtů. Instalace je snadná a rychlá, v principu podobná instalaci Flash Playeru.
- Pro programátory je dostupná pouze podmnožina .NET Frameworku, což logicky vyplývá z menší velikosti instalačního balíku. Tato podmnožina je kompatibilní s plným .NET Frameworkem, takže kód napsaný pro Silverlight lze vzít a v nezměněné podobě použít s plným .NETem (drobné výjimky existují v tvorbě uživatelských rozhraní, kde některé komplexní aspekty plného WPF frameworku byly nahrazeny jednodušší a výkonnější implementací).
Technologicky je tedy Silverlight zajímavý, jak ale bylo řečeno, Silverlight 2 zatím není vydaná technologie, proto se o konkurenci pro Flex jedná především do budoucna.
Java, JavaFX
Java byla jednou z prvních technologií, pomocí kterých se v rámci prohlížeče daly rozběhat uživatelsky bohaté aplikace, Java applety si však svého času vybudovali tak špatnou reputaci, že jejich používání téměř v jakékoli situaci bylo rovnou považováno za chybu. (Popisovat důvody selhání klientské Javy není cílem tohoto článku, ale pro úplnost alespoň ty nejčastěji zmiňované – velká instalace, pomalý start aplikací doprovázený chvilkovým zamrznutím prohlížeče, nekompatibilita JVM od Sunu a od Microsoftu, vizuální neatraktivnost javovských GUI). Tato minulost je pro Javu stále přítěží, s čímž se Sun něco snaží udělat technologií JavaFX.
V současnosti je těžké říct, jaká budoucnost JavaFX čeká. Celá technologie je zatím hluboko v alfa fázi vývoje a světlo světa spatřují jen malé útržky informací. Zatím se zdá, že JavaFX přinese nový programovací model podobný Flexu nebo Silverlightu („code + markup“), ale že běhovým prostředím zůstane tradiční „plná“ Java. Pokud tomu tak skutečně bude, o vážnou konkurenci pro Flex nebo Silverlight asi nepůjde, protože řada z původních nevýhod appletů zůstane zachována. JavaFX by ale svým zaměřením mohla být zajímavá třeba pro intranety nebo pro jiné, specifické scénáře. Musíme si počkat.
… a ti další
Jelikož oblast RIA není úplně přesně vymezená, dá se do ní zařadit mnoho dalších technologií, některé s menšími, některé s většími výhradami. Mezi zástupce by tak patřily například technologie jako Google Gears, XUL, Mozilla Prism, Curl, OpenLaszlo a další. Některé jsou v principu podobné Flexu a Silverlightu, takže pravděpodobně velkou šanci na úspěch nemají, zatímco jiné se snaží řešit poněkud odlišné scénáře – například Google Gears přidává do typicky webových aplikací podporu práce offline. O těchto technologiích je dobré vědět, ale v současnosti nepatří mezi hlavní RIA témata.
Výhody a nevýhody pluginových RIA technologií
Přes slušnou různorodost pluginových technologií existují výhody a nevýhody společné pro většinu z nich. Začněme výhodami:
- Protože plugin pochází od jednoho autoritativního dodavatele, odpadá ladění pro různé prohlížeče – to je ohromná výhoda.
- Výkon je většinou lepší než u JavaScriptového interpretu prohlížeče, a to řádově.
- Odpadají technologická omezení HTML/CSS.
- Vývojová technologie byla většinou vytvořena na míru vývojářům, ne grafikům nebo autorům textů.
- Podpora v nástrojích je lepší (Flex nebo Silverlight mají funkční WYSIWYG, což se pro někoho, kdo přichází od HTML/CSS, může jevit skoro jako zázrak – ale i jinak ve vývojářských nástrojích často nechybí kontrola syntaxe, debugging a další podobné vymoženosti, na které jsou vývojáři zvyklí z vývoje pro desktop).
Společné nevýhody alternativních RIA technologií vůči AJAXu jsou potom především tyto:
- Je potřeba plugin – to je nevýhoda číslo jedna. Ať už vybereme libovolnou RIA platformu, nikdy nebude tak rozšířená jako webové prohlížeče. Relativně nejlépe je na tom Flash Player, který je dostupný na více než 95 % počítačů (záleží na verzi), ostatní platformy mají tržní podíl ještě nižší.
- Z uživatelského pohledu je nepříjemné, že ačkoli se například Flex aplikace tváří, že běží v prohlížeči, v mnoha věcech se jako běžná webová stránka nechová. Například nefungují klávesové zkratky prohlížeče, problematické (ale řešitelné) je tlačítko „zpět“, políčka pro zadání textu si nepamatují předchozí vstupy, password manager si nepamatuje hesla, Flex aplikace klidně může posílat nezašifrovaná HTTP data, ačkoli prohlížeč ve stavovém řádku hlásí, že stránka byla načtena přes HTTPS, a podobně. Většinu věcí řešit lze, ale je to náročné a nezábavné.
Nevýhody jsou jen dvě, ale zato tak zásadní, že třeba Google se zarytě drží AJAX vývoje a nevypadá to, že by na tom chtěl něco měnit. Oba přístupy, ač tedy spadají pod společný termín RIA, jsou v poměrně ostrém kontrastu. Jak si tedy vybrat? Zde jsou určitá vodítka, která mně osobně připadají smysluplná. Technologie typu Flex nebo Silverlight bych doporučil v těchto případech:
- Technické možnosti vám stojí za možnou ztrátu některých uživatelů, kteří nemají nebo nemohou mít potřebný plugin. Typickým příkladem je textový editor Buzzword, který je možná dostupný pro méně uživatelů než Google Docs nebo Zoho Writer, ale zato nabízí výrazně vyšší komfort ovládání a umí některé věci, které prostě v HTML nejdou udělat (například umístit obrázek tak, aby ho text v odstavci obtékal z obou stran). Pro Buzzword je Flash Player konkurenční výhodou.
- Intranetové aplikace – zde výhodu jednoduššího vývoje není potřeba vykupovat případným odrazením potenciálních uživatelů.
- Komplikované aplikace, kde by AJAX vývoj byl příliš nákladný. Typickým příkladem jsou rozsáhlé formuláře bank nebo pojišťoven, kde se pracuje s mnoha zadanými daty, důležitá je validace a podobně.
- Požadujete výkon. Například programy na editaci fotek typu Picnik nebo Photoshop Express by teoreticky šly naprogramovat v JavaScriptu, ale kromě toho, že by to bylo technicky velmi náročné, by to rovněž bylo velmi pomalé. Výkonnější pluginové technologie jsou v těchto případech jasnou volbou.
Na druhou stranu jsou situace, kdy je vhodnější použít „klasický“ AJAX vývoj:
- Převážně prezentační stránky s pouze drobnou aplikační logikou. Zde by bylo použití Flexu nebo podobné technologie snad až trestuhodné.
- Jednoduché formuláře a aplikace, kde je žádoucí co nejširší dosah (například státní správa).
- Naprostou prioritou je běh v prohlížeči bez dalších doplňků (viz Google).
Jsou i případy, kdy je vhodné AJAX s nějakou alternativní technologií kombinovat – například Flickr je primárně HTML/AJAX a pouze pro editaci fotek používá aplikaci naprogramovanou ve Flexu. Naproti tomu takový Photoshop Express má obě funkcionality implementované ve Flexu, což osobně považuji za chybu, protože Flex není pro „obyčejnou“ prezentační funkcionalitu nejvhodnější. Obě skupiny technologií tedy mají své uplatnění a ačkoli jsou konkurenční, nejsou vždy vzájemně nahraditelné.
Souhrn
Pokud jste se úspěšně prokousali až sem, sami jste viděli, kolik různých možností dnes existuje. Pravděpodobně ve své praxi použijete jen jednu nebo dvě ze zmíněných technologií, ale až si na začátku nějakého projektu budete klást otázku, jakou vývojovou platformu zvolit, budete muset zvážit všechny – a zde by tento článek chtěl být vaším pomocníkem. Zde jsou hlavní poznatky v bodech:
- RIA technologie jsou aktuálním a důležitým tématem současného světa softwarového vývoje. Investují do něj všichni velikáni oboru, mnoho firem začíná RIA aplikace tvořit a poptávka po kvalitních RIA vývojářích je vysoká.
- RIA je široký pojem a jeho definice není snadná. Tradičně se pojí s webovými aplikacemi, ale začíná se o něm mluvit i v souvislosti s desktopem a s mobilními zařízeními.
- V oblasti aplikací běžících v prohlížeči existují dvě velké, ostře oddělené skupiny technologií – AJAX a platformy vyžadující ke svému běhu plugin. Obě mají své výhody a nevýhody, volba není jednoduchá a měla by se primárně odvíjet od zaměření aplikace.
- Když se (především na západě) mluví o RIA technologiích a o „RIA válkách“, mají se na mysli většinou pouze pluginové technologie a AJAX se ignoruje (někteří autoři jdou dokonce tak daleko, že AJAX za RIA technologii nepovažují, což je technicky vzato chyba). Je to proto, že překotný vývoj probíhá právě v této druhé skupině RIA technologií, zatímco AJAX už mnoho let stojí na stejných principech.
- Z pluginových RIA technologií jsou nejzajímavější dvě – Adobe Flex a Microsoft Silverlight. Flex je vyspělá platforma a aplikace lze díky rozšířenosti Flash Playeru spustit ve více než 95 % prohlížečů, Silverlight je zatím takovým malým „tygrem“ s některými zajímavými technickými vlastnostmi, ale na jeho vyšší rozšířenost si zatím budeme muset počkat.
Důležité je, že díky nástupu RIA technologií se v oblasti webového vývoje začínají dít věci, ze kterých my, vývojáři, můžeme jen a jen profitovat.
Odkazy a zdroje
- Rich Internet Application – Pichlík, Roman (Interval.cz, 14. 6. 2005)
Původní diskuse ke článku
Původní diskuse k tomuto článku naleznete zde.











