Profil uživatele a autocomplete – praktické využití
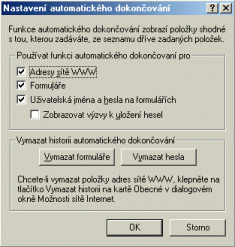
V předchozím článku jsme probrali možnost ovládání (potlačení) vlastnosti autocomplete, kterou nám nabízí Internet Explorer. Tyto možnosti dále rozšíříme a naučíme se využívat informace z osobního profilu uživatele.

Osobní profil a automatické doplňování do políček formulářů dnes podporují prakticky všechny nejpoužívanější prohlížeče (IE, Mozilla, Netscape, Opera), jen každý trochu jinak.

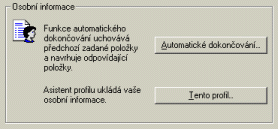
Osobní profil si může (nebo by měl) vyplnit každý uživatel svého prohlížeče v jeho nastavení. V Internet Exploreru je navíc tzv. Asistent profilu (ke správné funkci vyžaduje doplněk Adresář, ten už však většina uživatelů Windows má nainstalován), díky kterému můžeme nechat formulář uživatelem vyplnit na jediné kliknutí. Zde je dobré podotknout, že bez souhlasu uživatele prohlížeč neodešle žádnou z informací uložených v osobním profilu, uživatel se nemusí obávat o své soukromí.


K informacím z osobního profilu přistupujeme pomocí standardu VCards, jednotlivé položky profilu mají přesně daný název, a to ve všech prohlížečích stejně. V našem článku si ukážeme jak vytvořit formulář, který dovede usnadnit vyplnění uživatelem tak, že jsou využity možnosti prohlížeče na maximum, výsledná aplikace tak bude použitelná pro všechny prohlížeče.
Nejprve vylepšíme formulář z předchozího článku o vlastnost, kdy funkce autocomplete bude do políček nabízet přímo hodnoty z osobního profilu. Zde je potřeba si popsat rozdílné chování prohlížečů při funkci autocomplete:
- V Internet Exploreru je funkce dostupná, pokud je zapnutá ve vlastnostech prohlížeče a autor stránky nezakázal její použití v prvku input, nebo (jako v našem skriptu) v celém formuláři nastavením atributu autocomplete=“off“, možné položky se objeví v okamžiku, kdy začneme do textového políčka psát text nebo v políčku 2x poklepeme myší.
- V Mozille a jejích klonech (Netscape) je funkce dostupná, pokud si ji uživatel zapne ve vlastnostech prohlížeče, nastavení ve stránce je ignorováno, nabízené položky se objeví při zahájení psaní do políčka, údaje z osobního profilu se objeví, pokud se v políčku 2x klikne myší.
- V Opeře funguje autocomplete při zapnutí ve vlastnostech, ovlivnit ve stránce je nelze. Opera nabízí pouze již dříve zapamatované položky, údaje z profilu nelze předvolit a uživatel si z nich může vybrat, pokud v políčku klepne pravým tlačítkem myší, takže žádný velký komfort.
Důmyslnost řešení spočívá v novém atributu vcard_name, který přidáme k vstupnímu prvku input. Textové pole pro zadání křestního jména by pak mohlo vypadat takto:
<input type=“text“ id=“jmeno“ name=“jmeno“ vcard_name=“Vcard.FirstName“ />
Než si ukážeme celý skript, vyjmenujme si všechny hodnoty, které lze pomocí VCards z profilu uživatele získat. Jak je vidět, zvlášť jsou rozdělené hodnoty pro údaje osobní (Home) a údaje o zaměstnání, firmě (Business):
- vCard.Business.City
- vCard.Business.Country
- vCard.Business.Fax
- vCard.Business.Phone
- vCard.Business.State
- vCard.Business.StreetAddress
- vCard.Business.URL Business
- vCard.Business.Zipcode
- vCard.Cellular
- vCard.Company
- vCard.Department
- vCard.DisplayName
- vCard.Email
- vCard.FirstName
- vCard.Gender
- vCard.Home.City
- vCard.Home.Country
- vCard.Home.Fax
- vCard.Home.Phone
- vCard.Home.State
- vCard.Home.StreetAddress
- vCard.Home.Zipcode
- vCard.Homepage
- vCard.JobTitle
- vCard.LastName
- vCard.MiddleName
- vCard.Notes
- vCard.Office
- vCard.Pager
V tuto chvíli jsme schopni vytvořit formulář, který bude intuitivně nabízet uživateli na dvojí kliknutí k vyplnění údaj, který má ve svém profilu. Ukážeme si proto již celý formulář naší aplikace, i přesto, že jsou tam věci navíc, které popíši dále.
<script type=“text/javascript“ src=“intellifields.js“></script>
<form name=“profile“ autocomplete=“off“ method=“post“>
<table>
<tr>
<td align=“right“>Jméno:</td>
<td><input type=“text“ id=“jmeno“ name=“jmeno“ size=“32″ vcard_name=“Vcard.FirstName“ maxlength=“80″ onkeypress=“return alfanumeric(event,1)“ /></td>
</tr>
<tr>
<td align=“right“>Příjmení:</td>
<td><input type=“text“ id=“prijmeni“ name=“prijmeni“ size=“32″ vcard_name=“Vcard.LastName“ maxlength=“80″ onkeypress=“return alfanumeric(event,1)“ /></td>
</tr>
<tr>
<td align=“right“>Adresa:</td>
<td><input type=“text“ id=“adresa“ name=“adresa“ size=“32″ vcard_name=“Vcard.Home.StreetAddress“ maxlength=“80″ onkeypress=“return alfanumeric(event,1)“ /></td>
</tr>
<tr>
<td align=“right“>Město:</td>
<td><input type=“text“ id=“mesto“ name=“mesto“ size=“32″ vcard_name=“Vcard.Home.City“ maxlength=“80″ onkeypress=“return alfanumeric(event,1)“ /></td>
</tr>
<tr>
<td align=“right“>Země:</td>
<td><input type=“text“ id=“stat“ name=“stat“ size=“32″ vcard_name=“Vcard.Home.Country“ maxlength=“80″ onkeypress=“return alfanumeric(event,1)“ /></td>
</tr>
<tr>
<td align=“right“>Email:</td>
<td><input type=“text“ id=“email“ name=“email“ vcard_name=“Vcard.Email“ size=“32″ maxlength=“80″ onkeypress=“return safechars(event)“ /></td>
</tr>
<tr>
<td align=“right“>Telefon:</td>
<td><input type=“text“ id=“telefon“ name=“telefon“ size=“16″ vcard_name=“Vcard.Home.Phone“ maxlength=“80″ onkeypress=“return safechars(event)“ /></td>
</tr>
<tr>
<td align=“right“>GSM:</td>
<td><input type=“text“ id=“gsm“ name=“gsm“ size=“16″ vcard_name=“Vcard.Cellular“ maxlength=“80″ onkeypress=“return safechars(event)“ /></td>
</tr>
<tr>
<td colspan=“2″ align=“right“>
<!–[if IE]>
<input name=“sbutton“ id=“sbutton“ type=“Button“ value=“Předvyplňovat“ onclick=“SwitchAuto()“ />
<script type=“text/javascript“ src=“cookies.js“></script>
<script type=“text/javascript“ src=“autocomplete.js“></script>
<![endif]–>
<script type=“text/javascript“ src=“userprofile.js“></script>
<input type=“submit“ value=“Odeslat“ />
</td>
</tr>
</table>
</form>
Názvy políček mohou být jakékoli, doplnění názvů VCard nás nijak neomezuje, a tak můžeme snadno doplnit i naše stávající aplikace. Přibyly nám ale od minule ještě další věci. Za prvé je to ovládání vlastnosti autocomplete pro Internet Explorer. Oproti minulé aplikaci, kde jsme ovládali jedinou položku ve formuláři, zde ovládáme celý formulář najednou. Atribut autocomplete je prostě uveden rovnou v tagu form a s ohledem na to je upraven i obslužný skript, který je vyjmut do externího souboru autocomplete.js. Tento skript vychází ze skriptu z minulého článku, jsou v něm opravdu drobné změny, takže ten, kdo si ukázku stáhne a nahlédne do něj, se lehce zorientuje. Dále vidíme, že je u každého pole nastavena nejen velikost, ale také maximální délka zadávaného textu, prostřednictvím mnohdy opomíjeného atributu maxlength. Předposlední věcí je uvedení obsluhy událostí onkeypress a zavedení souboru skriptu intellifields.js. Toto slouží k hlídání povolených znaků zadávaných do formuláře, zájemce o bližší výklad odkazuji na dříve publikovaný článek. Připravena je také ukázka celé aplikace.
Poslední věcí, která je do formuláře přidána, je zavádění skriptu userprofile.js. Jeho funkci a popis si necháme do následujícího článku, ve kterém si budete moci aplikaci stáhnout. Formulář lze samozřejmě doplnit o různé další kontroly, řada z nich (vyplnění povinných položek, správnost emailové adresy, blikání nevyplněných polí) byla již také popsána, a tak je k této aplikaci už nepřidávám, skript by se tím jen znepřehlednil.