Přítel Gradient v Adobe Photoshopu podruhé
Minule jsme si ukázali jak vytvořit v Adobe Photoshopu jednoduché tlačítko pomocí nástroje gradient. U tlačítek a gradientu zůstaneme i dnes, ale ukážeme si zajímavější kousky. Možná jste si až doposud mysleli, že potřebujete 3D program nebo spoustu pluginů…
Dnešní lekci ve Photoshopu si rozdělíme do tří částí. V každé z nich vytvoříme jedno tlačítko, které pak můžete ihned použít na svých WWW stránkách.
Část první – zlato, zlato, zlato …
Stejně jako minule vytvoříme ve Photoshopu nový obrázek o velikosti 300×300 pixelů, a v něm novou vrstvu.
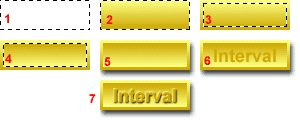
V této vrstvě někde uprostřed vyznačíme selekci o rozměrech 90×30 pixelů (obr. 1)

Nastavíme si barvu popředí a pozadí, protože je vzápětí použijeme na tvorbu barevného přechodu. Jako barvu popředí nastavíme nějakou světle žlutou (např. RGB 255, 255, 127), barvu pozadí tmavou žlutou až hnědou (RGB 207, 167, 0) (obr. 8)
![]()
Z panelu nástrojů vybereme lineární gradient a necháme jeho standartní nastavení (případně nastavíme typ na Foreground to backgound)
Natáhneme barevný přechod svisle od horního okraje selekce ke spodnímu (přidržením klávesy SHIFT při tažení docílíte naprosto rovného směru) – výsledkem by měl být obr. 2
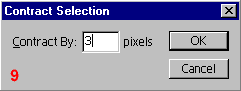
Teď potřebujeme zmenšit selekci směrem dovnitř asi o tři pixely. Buď můžeme obdélník znovu označit a pokusit se trefit do správných rozměrů nebo použijeme elegantnější způsob – v menu SELECT / MODIFY vybereme CONTRACT a do dialogového okénka (obr. 9) zapíšeme hodnotu 3 pixely. Selekce se zmenší o tři body na každé straně směrem dovnitř (obr. 3)

Pokud postupujete podle našeho návodu, máte pořád aktivní nástroj gradient. Tímto nástrojem teď vytvoříme barevný přechod, tentokrát ale opačným směrem, tedy od spodního okraje selekce k hornímu a dostaneme obr.4. Stiskem kombinace CTRL+D odstraníme selekci. Výsledek už se začíná podobat našemu tlačítku – obr. 5. Jenom nám ještě ybývá přidat stín – klikneme pravým tlačítkem myši na vrstvě s tlačítkem a vybereme EFFECTS, stín se jako nejčastěji používaný efekt sám zapne a protože nám standartní nastavení vyhovuje, jenom potvrdíme.
Nyní prohodíme barvy (buď klávesou X nebo stiskem malé ohnuté šipky u barev v panelu nástrojů), takže teď máme tmavší barvu jako barvu popředí, vybereme nástroj Text a zhruba uprostřed tlačítka napíšeme text, který tam chceme mít. Text jsem psal písmem Arial velikostí 16 bodů. Potvrdíme a případně posuneme nápis tak, aby byl uprostřed tlačítka – obr. 6
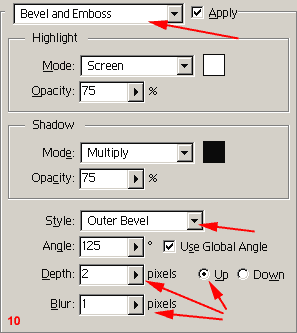
Abychom na nápisu docíli stejného efektu, jako je na obr. 7, použijeme opět jeden z vestavěných efektů Photoshopu. Klikneme na vrstvu s textem pravým tlačítkem myši a vybereme EFFECTS. Standartně se nám zapne stín, který mi ale nechceme, takže ho vypneme tím, že odškrtneme políčko APPLY. Z výběrového boxu si vybereme efekt Bevel and Emboss a vše nastavíme tak, jako na obr. 10

Výsledek vidíte sami. Uznávám, že to není tak úplně zlato, zlato, zlato… jak sliboval titulek, ale jako příklad to myslím stačí. Pokud chcete experimentovat, zkuste si třeba jiné barevné kombinace, protože i v jiných barvách to vypadá dobře.
![]()
Část druhá – co je oblé, to je hezké
Nyní si vytvoříme velmi podobné tlačítko, jenom si ho uděláme pekně kulaté na všech strnách. Protože i postup je většinou velmi podobný, vezmeme to trochu stručněji.

Vytvoříme nový obrázek o velikosti 300×300 pixelů s bílým pozadím, a v něm novou vrstvu
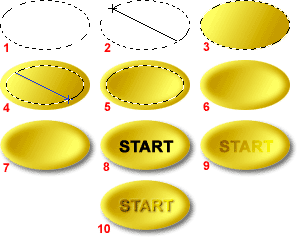
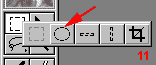
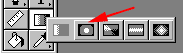
Vybereme nástroj pro oválnou selekci (přidržením na ikoně selekce se rozvine nabídka dalších nástrojů, druhá v řadě je oválná selekce – obr. 11), v nové vrstvě vyznačíme uprostřed ovál o velikosti 90×50 pixelů (obr. 1)

Nastavíme si barvy popředí a pozadí stejně jako v první části, tedy světle žlutou a hnědou, a vybereme opět nástroj lineární gradient (Foreground to Background). Natáhneme barevný přechod, ale tentokrát ne svisle, ale šikmo z levé horní části oválu směrem k pravé spodní (obr. 2), dostaneme obr. 3.
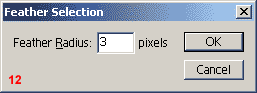
Opět zmenšíme výběr směrem dovnitř, ale tentokrát o 5 pixelů (menu SELECT / MODIFY / CONTRACT). Protože chceme (tedy minimálně já chci :)), aby naše tlačítko nemělo níkde ostré hrany, musíme nějak zjemnit výběr vnitřního oválu. Stiskem CTRL+ALT+D (nebo v menu SELECT / FEATHER) vyvoláme dialogové okno (obr. 12), kde zadáme hodnotu 3 pixely. Tím docílíme toho, že hrana výběru není ostrá, ale jakoby rozmazaná na oba směry (tedy dovnitř a ven). Těžko se to vysvětluje – uvidíte na výsledku.

Pořád máme aktivní nástroj gradient a tak natáhneme přechod opět opačným směren, tedy od pravého spodního okraje výběru k levému hornímu (obr. 4). Protože už selekci nebudeme potřebovat, odstraníme ji a dostaneme obr. 6 – tady už vidíme rozdíl způsobený rozmazáním (prolnutím) selekce do okolí. Nevytvořila se žádná ostrá hrana, ale pěkné "lentilkovité" zaoblení, tlačítko vypadá jako mírně promáčklé dovnitř (obr. 6).
Přidáme k tlačítku stín, stejným postupem jako předtím, jenom se nespokojíme se standartními hodnotami, ale upravíme průhlednost a směr stínu – nastavíme opacity na 50% a směr na 140 stupňů. Dostaneme o trochu světlejší stín, směrující více doprava (obr. 7).
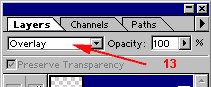
Nastavíme barvu popředí na černou a napíšeme doprostřed tlačítka text (obr. 8). Textový nástroj vytvoří novou vrstvu s tímto textem. Abychom udělali text trochu zajímavější, nastavíme na paletce vrstev pro tuto textovou vrstvu mód interakce na Overlay stejně jako na obr. 13, text přestane být černý, ale reaguje podle barevnosti spodní vrstvy, jak je vidět na obr. 9.

Nakonec opět aplikujeme efekt Bevel and Emboss na textovou vrtvu s nastavením jako na obr. 14
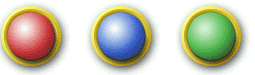
Výsledek (obr. 10)) se vám doufám líbí. Myslím, že je to celkem pěkné tlačítko na to, jak jednoduchý postup vede k jeho vytvoření.
Část třetí – ten kulatý s koulí uvnitř :)
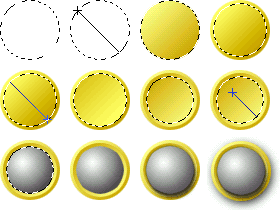
Do třetice si ukážeme vytvoření jednoduchého kulového tlačítka. Drtivá většina postupů je opět shodných s předchozími, proto to vezmeme už opravdu bleskově a nebude vše tak rozpitvávat. Koneckonců postup je vlastně zřejmý už jen z přiložených obrázků.

Vytvoříme nový dokument a v něm novou vrstvu, v této vrstvě označíme kruhovou selekci o rozměrech 60×60 pixelů (při vytváření selekce podržíme SHIFT – tvoří se pak přesně kruhová selekce a ne oválná)
Nastavíme stejné žluté barvy jako v předchozích příkladech, vybereme nástroj lineární gradient a uděláme barevný přechod z levého horního do pravého dolního rohu, zmenšíme selekci o 3 pixely a natáhneme gradient v opačném směru (nebo nic netaháme a v menu EDIT / TRANSFORM vybereme ROTATE 180 – výsledek je stejný, nebo alespoň velmi podobný), teď máme základ tlačítka
Nytvoříme další vrstvu a přepneme se do ní, opět zmenšíme selekci o 3 pixely, vybereme kruhový gradient

Zvolíme nové barvy – jako popředí bílou, jako pozadí tmavě šedou (ne úplně černou, třeba RGB 90, 90, 90), natáhneme kruhový gradient z místa vlevo nad středem k pravému dolníku okraji, tím by měl vzniknout dojem koule (ne úplně dokonalý, ale nám to teď stačí), selekci už nepotřebujeme, takže ji odstraníme CTRL+D
Na vrstvu s šedou koulí aplikujeme efekt Drop Shadow se standartními parametry a zároveň i efekt Outer Glow s parametry mode = Multiply, barva = černá, opacity = 75%, blur = 3, intensity = 0. Efekt Outer Glow udělá drobnou černou koronu kolem koule a tím navodí realističtější dojem osvětlení.
Na vrstvu se žlutou základnou aplikujeme efekt Drop Shadow a ze standartního nastavení upravíme nasledující parametry: distance = 4, blur = 9. Tím docílíme širokého měkkého stínu, který by nízká základna tlačítka v reálu vrhala.
Tlačítko je hotovo a jako vždy se zníčí do pěti vteřin, pokud si nevyzkoušíte i jiné barevné variace.

Pokud budete chtít tato tlačítka opravdu použít na stránkách, budete si je muset pravděpodobně vyrobit v menších velikostech, protože takhle jsou příliš "humpolácká" a ne každý by musel takové tlačítko považovat za známku dobrého vkusu. Já jsem vám však chtěl ukázat, jak se pomocí těch nejjednodušších nástroju Photoshopu dají dělat zajímavé věci a že k tomu není zapotřebí žádný plugin. V přístím pokračování seriálu už opustíme gradienty a tlačítka a ukážeme si tvorbu decentnějších částí webové grafiky. Samozřejmě průběh tohoto seriálu závisí i na vás, takže pokud máte nějaké speciální přání, nebojte se ozvat. Pokud bude váš nápad zajímavý, určitě nebudeme váhat a připravíme pro vás návod na dané téma.
Pokud si chcete stáhnout dnešní tlačítka ve formátu PSD, můžete to udělat tady:
zlaté hranaté, zlaté oválné, kulaté s koulí.











