
Když si konečně uvědomíte krutou pravdu, že vaše stránky potřebují redesign, jak byste měli postupovat? S odpovědí pomůže článek od Ley Alcantary.
V roce 2008, kdy už jsem tři roky vlastnila svou vlastní firmu, Lealea Design, jsem si uvědomila, že je na čase, abych ukázala svým vrstevníkům (častý zdroj přímluv a pozvánek na přednášky) a potenciálním klientům, že jsem dostatečně zdatná a držím krok s nejnovějším vývojem a trendy v našem odvětví. Dále jsem zjistila, že můj tři roky starý web už dostatečně neodráží mou osobní značku a není patřičnou výkladní skříní mnou nabízených návrhářských služeb, mých schopností, ani mne samotné. Protože je prezentace sama sebe (self-branding) jednou z mých specialit, bylo to neomluvitelné.
Přesto mi připadalo, že předělávat vlastní web je sisyfovská dřina, a protože můj původní návrh vyvolával pochvalné odezvy a dával mi vydělat, držela jsem se hesla „co funguje, do toho se nesahá.“ Byla to pohodlná výmluva.
Prozřela jsem o rok později. Zakázek bylo ještě dost, ale se zpomalující ekonomikou jsem si začala jasně uvědomovat, že i když jsem na první inkarnaci svého webu pyšná, že on je pro mé přežití na trhu práce tím hlavním, a že si proto nemohu dovolit riskovat, aby jeho vývoj ustrnul.
Navrhujete pro nejhoršího klienta: pro sebe sama
Když jste na volné noze, je předělávat vlastní web jistý druh masochizmu. Nemáte žádné spolupracovníky nebo zastřešující korporaci, nikoho, kdo by s vámi sdílel ten bolestný přerod: jste na to úplně sami. Jakožto návrhářka, která napsala stať The Art of Self-Branding (Umění sebeprezentace), o které se pořád ještě mluví, jsem věděla, že můj web musí být perfektní. Lidé jistě budou podrobně zkoumat jakékoli aktualizace webu, takže jsem si nemohla dovolit nic, co by mohou uškodit mé pověsti.
Když navrhuji pro nějakého klienta, prodiskutováváme obor a časový rozvrh, sepíšeme plán cílů projektu (design brief), hovoříme o rozpočtu a jistých omezeních. Od samého začátku věnujeme pozornost značce, obsahu, architektuře informací (IA) a uživatelským zkušenostem. Když jsem předělávala svůj vlastní návrh, jediné, co jsem skutečně brala v úvahu, byl čas: „Chci to spustit k tomu a tomu datu.“ Myslela jsem si, že to toho skočím rovnýma nohama, otevřu Photoshop a pojedu.
To jsem ale byla na omylu.
Začátek předělávky vlatního webu
Otevřela jsem Photoshop a ihned zatuhla. Nezamrzl mi ani počítač, ani software, to já jsem prsty křečovitě svírala myš a zírala na prázdné plátno o rozměrech 1024 x 768.
Vybarvila jsem obrazovku a pošupovala sem tam myší. Nic se nestalo.
Ne, pořád to nebyl ani počítač, ani software, kdo nevěděl, jak dál.
To já.
Bylo nutné, abych o svém přístupu popřemýšlela a začala nějak jinak.
Nový začátek předělávky vlastního webu
Abych předělávku svého webu dostala do správných kolejí, vrátila jsem se na startovní čáru, odkud začínám, když navrhuji pro klienta, k pojivu, které váže dohromady všechny prvky nějakého byznysu k webu: ke značce.
Článek Camerona Molla Good Designers Redesign, Great Designers Realign (Dobří návrháři předělávají vzhled, skvělí strukturu), vyzdvihl důležitost navrhovat s účelem proniknout do psychologie odvětví. Je poměrně obtížné udržet návrh webu svěží a zároveň zachovat věrnost značce, jejíž vybudování vám trvalo léta. Nemělo proto smysl začínat úplně od začátku, ale raději stavět na tom, co už jsem měla a to vypilovat, posílit a osvěžit, nevytvářet něco, co klienti a návštěvníci doposud vůbec neznají. Bylo třeba web přeorganizovat.

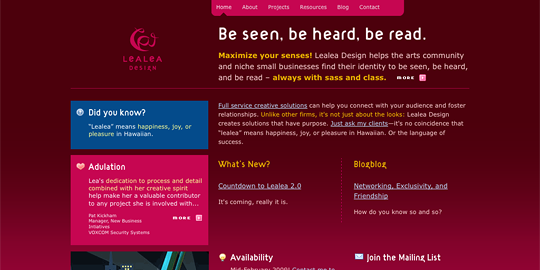
Obrázek 1. Lealea.net před předělávkou.
Začněte značkou
Celý rok jsem se potýkala s návrhem a obsahem Lealea.net, kdykoli jsem urvala kousíček volného času. Před každým bodem tohoto postupu jsem se na chvilku pozastavila, abych se zeptala: vyjadřuje tohle, kdo jsem, až budou lidé v interakci se mnou, budou jejich zážitky takové, jaké chci, aby byly? Jak to ovlivňuje a odráží mou značku?
Můj původní návrh se opíral o postup odhalení značky, který jsem nastínila v The Art of Self-Branding (Umění sebeprezentace). Tento postup objasnil, jak jsem chtěla být vypodobněna – módní, vtipná a vášnivá – a porovnat to s tím, jak mě lidé vnímali. Můj nový web potřeboval odrážet tyto originální, přesto relevantní volby. Okamžitě jsem věděla, že moje logo, typ písma pro titulky, a růžový podklad – některé z mých původních návrhářských voleb – je třeba ukotvit i v novém webu.

Obrázek 2. „Rozmarné G“ písma Target Book v záhlaví.
Zvolila jsem typ písma Target Book, a to kvůli jeho duální povaze. Na první pohled vypadá podobně jako jiná okrouhlá bezpatková písma, ale pak najednou BUM – to rozmarné „g“, to je správná trefa. je přesně na hraně mezi profesionálním a bizarním, přesně to, co vyjadřuje moje značka a co mí klienti a vrstevníci ode mne očekávají. Stejné faktory hrály roli i při mé volbě růžové barvy – rozhodnutí, které jsem podrobně probrala v článku Why Pink (Proč růžová)? Účelem těchto voleb bylo vyvolat emocionální reakci; poté, co lidé navštíví můj web, a v budoucnu uvidí něco obdobného, chci, aby to rozpoznali jako „Lea.“

Obrázek 3. Růžové barvy.
Nejdůležitějším aspektem projevování značky je důslednost, takže je tento vjem třeba všude na webu posilovat. Ujistila jsem se, že je obsah (hřejivý, zábavný) vnímán v souladu s návrhem a že text se soustřeďuje spíše na to, aby pomáhal klientům uspět, než na to „skvělé“, co je v něm o mně, aby ale přesto vyzdvihoval mou vášeň pro design.

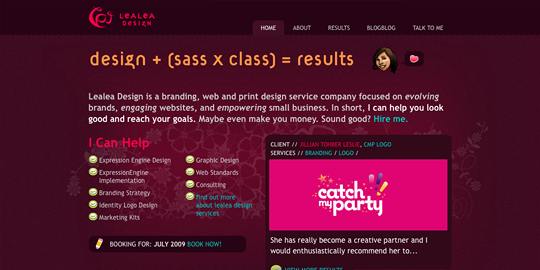
Obrázek 4. Záhlaví na domovské stránce.
V průběhu prací jsem získala cenné zpětné vazby od svých důvěryhodných návrhářských přátel. Abych postup zjednodušila, mluvila jsem nejprve jen se dvěma a naléhala na ně, aby kromě objektivní návrhářské analýze připojili i své osobní mínění. Nejdůležitější pro mne bylo, že jsem nechtěla navrhovat ve vakuu. Když jsem experimentovala s tmavými obrázky, řekl mi jeden přítel, „Příliš tmavé, to nejsi ty.“ Jakmile jsem zvolila květiny, řekli, „Ano, to jsi ty.“ Důvěryhodní kolegové vás mohou upozornit na to, jak vaše značka vypadá z vnější perspektivy: jiní lidé vás nemusejí nutně vidět tak, jak se vidíte sami.

Obrázek.5. „Příliš tmavá“ verze.
Aktualizujte prezentaci svých profesionálních dovedností
Prezentace, neboli označkování sama sebe (branding yourself), je také o tom, dostat se na úroveň ostatních mocných značek a reputací. Někdy jsou technologie a techniky, jimiž prezentujete svůj návrh, stejně důležité, jako vizuální stránka věci. To byl důvod, proč jsem zachovala (ale modernizovala) způsob, jakým jsem používala sIFR, SlideShowPro a ExpressionEngine. Aktualizovala jsem také některé JavaScriptové animace a efekty, jakože prvky zůstávají při posouvání na místě, a že posouvání při navigaci po článku bude plynulé. Tím informuji své klienty a vrstevníky, že držím krok se standardy odvětví. (Používání webových standardů bylo dané.) Noví klienti často poukazují na konkrétní funkci na mém webu a požadují ji i pro své weby. Vrstevníci také někdy sejdou ze své cesty, aby se přišli zeptat, jak to, že jsem volila některou techniku a proč. Když se vyrovnám s jistými technologiemi, budu považovaná za experta v těchto technologiích, a to může být důvod, proč zaujmu některé potenciální klienty natolik, že si mne najmou.

Obrázek 6. Portfolio s sIFR, SSP.
Vybruste detaily a opravte slabiny návrhu
Přestože původní inkarnace Lealea.net šlapala velmi dobře celé roky, byla jsem si dobře vědoma jejích slabin. Architektura a tok informací doplácely na svazující design, optimalizovaný pro 800×600. Bylo zapotřební, abych se vypořáfdala s problémy spojenými s čitelností (readability). Také jsem chtěla dodat některé stylistické návrhářské detaily, které nebyly v mém předchozím, téměř čistě typografickém návrhu – detaily, které by lépe odrážely, kdo jsem a na co soustřeďuji své úsilí, když navrhuji pro klienty. Potřebovala jsem, aby se mé portfolio snadno prohlíželo i aktualizovalo. A konečně, starý návrh se až příliš podobal stereotypnímu webu 2.0.

Obrázek 7. Starý návrh s čarami mřížky.

Obrázek 8. Nový návrh s čarami mřížky.
Abych se vypořádala s rozvržením, pracovala jsem s mřížkou 960. Na začátku jsem si vypomáhala mřížkou 960 PNG Camerona Molla, ale zdálo se mi, že je až příliš široká, zejména od té chvíle, kdy jsem se rozhodla pro dvousloupcové rozvržení. Okamžik „Aha!“ nastal, když jsem zjistila, že se nemusím za každou cenu řídit jeho konkrétní mřížkou, navzdory všem jejím přednostem. Pořád jsem měla perfektní mřížku a proporce, ale čím víc jsem zužovala šířku obsahu, tím těsnější mi návrh připadal. Naučilo mě to, že vodítka mřížky 960 jsou jen vodítka. Důležitější byly otázky, „mám z toho, jakožto designérka, dobré vizuální pocity, a je toto uspořádání v příhodné pro tento projekt?“, když jsem mřížku posuzovala.
Abych se vypořádala s čitelností, nahradila jsem pro hlavní tělo typ Verdana typem Trebuchet MS a zvětšila velikost typu. Patky typu Trebuchet jsou jemné a dost se podobají některým titulkům. Tento typ je také atraktivnější při větších velikostech, na rozdíl od typu Verdana v tomto návrhu. Navíc je to méně běžný typ písma pro tělo a tedy další způsob, jak se mohu odlišit.

Obrázek 9. Různé typy písma ve verzi 1 a verzi 2.
Pak jsem ztmavila růžovou téměř až na purpurovou, abych vylepšila kontrast s textem. Zachovala jsem všeobecné schéma barev, jaké používám vždycky, jen jsem ztmavila některé volby, aby lépe odrážely mou vyzrálou kvalitu.

Obrázek 10. Vlastní avatar dodá osobitost.
Nejen styl oblékání, i návrhy vycházejí z módy. Musela jsem proto vyhodit gradient a nahradit ho něčím novým. Zachovala jsem čistý vzhled návrhu, jen jsem udělala drobné změny, abych posílila představivost, přidala jsem víc textury s fixním květinovým pozadím. Pověřila jsem Antona Pecka, aby nakreslil mou karikaturu, která by vyjadřovala mou osobnost, dodala nenucené, rozmarné estetično, a, což je důležitější, zdůraznila, komu web patří.
Finální úpravy
Když jsem dodělala všechny hlavní komponenty ve Photoshopu, pořád jsem nebyla s návrhem zcela spokojená, ale celá dychtivá ho spustit. Aby se věci konečně začaly hýbat, zjednala jsem Shauna Andrewse, aby mi vystřihl pár počátečních stránek. Pomoc zvenčí jsem si obstarala ze dvou důvodů:
- Donutilo mne to investovat peníze a motivovalo, abych web co nejdřív dokončila.
- Popohnat celý proces: poté, co Shaun dokončil základ, stačilo jen napsat kód zbytku webu v ExpressionEngine.
Web Lealea Design verze 2 jsem spustila, když byl hotový zhruba z 90 procent, v lednu 2009 – téměř celé rok po mém prozření. Nastal čas vyjít s ním mezi lidi.

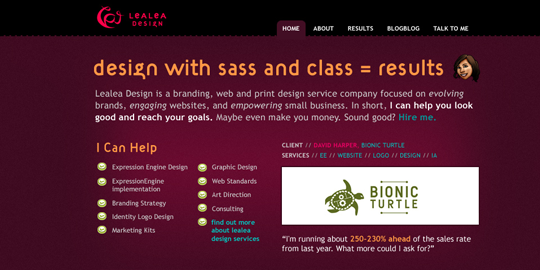
Obrázek 11. Finální předělaná domovská stránka.
Uspěla jsem?
Zpětné vazby od vrstevníků přes sociální média, podcast návrhu, i galerie CSS, byly velmi pozitivní. Získala jsem celou smečku nových přívrženců na Twitteru, subskribentů blogu, pochvalných komentářů od klientů, i mnohem víc návštěvníků mého webu. Moje projektová agenda stoupla o 150%, což mi potvrdilo, že se předělávka návrhu vyplatila.
Klientské weby jsou jako děti, které dáte na výchovu k adoptivním rodičům. Jedná-li se o váš vlastní web, tak když funguje dobře, je to jen vaše zásluha, ale rovněž tak, pokud funguje špatně, je to také jen vaše vina, nemůžete to svést na někoho jiného. Hledáte, opravujete, lámete si hlavu a jste posedlí ideálním řešením, toho všeho si můžete dopřát dle libosti, bývá však obtížné umět v pravou chvíli přestat. Věděla jsem, že jsem dosáhla svého osobního cíle v předělávce v okamžiku, kdy mi jiný návrhář řekl, že necítí, že by to byl totální odklon od mého starého návrhu, ale že se jedná o přirozený proces zrání a evoluce.
Informace o překladu
- Původní článek: Redesigning Your Own Site (A List Apart).
- Překlad: RNDr. Jan Pokorný.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením autora / magazínu A List Apart. Zde naleznete další překlady.
About translation
- Original article: Redesigning Your Own Site (A List Apart).
- Translation: RNDr. Jan Pokorný.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of A List Apart and the author. Other translations.












Martin Kopta
Dub 6, 2010 v 12:15Když jsem na případovou studii Ley narazil loni v létě v ALA, klepal jsem si na čelo, jak se tam něco tak slabého a bezobsažného mohlo dostat. Teď se zas divím, čím si ten článek vysloužil překlad. :-o
Miroslav Kučera
Dub 6, 2010 v 13:11Ze by to bylo tim, ze si nemyslim, ze se jedna o „slaby a bezobsazny“ clanek? :-) Co myslis? :-)
Martin Kopta
Dub 12, 2010 v 0:54Nevim, Mirku, muzeme jit treba krok po kroku. Lea napriklad tvrdi, ze ji web optimalizovany pro sirku 800 px svazuje, okay. Proc teda ten soucasnej ma sirku 680 px? WTF?! Podobnejch zhovadilosti je ten text plnej, a mne prijde lito casu to takhle rozebirat.
Vy tomu bastlu spatnym prekladem jeste nasazujete korunu. Z Camerona delate hovado, kdyz prekladate jeho citat tak, ze „skvely designer meni strukturu“ — realign v originale znamena „prerovnat“ (viz napriklad: align = zarovnat). Ve skutecnosti rika, ze dobri designeri udelaji vzhled novy, skveli jen prerovnaji ten soucasny.
Achjo. Je spousta renomovanych autoru, kteri pisi opravdu dulezite clanky, ktere stoji za to priblizit lidem, co nectou texty v originale. Proc ztracet cas nejakejma Leama.
Miroslav Kucera
Dub 12, 2010 v 6:59Ja se s tebou Martine nechci extra dohadovat. Ano, kdyz budes snizovat sirku okna prohlizece na jejim webu tak dlouho, nez se objevi vodorovne posuvniky, ano pak jeji web bude mit sirku 680px. Ale to prece neznamena, ze optimalizace musi byt na stejnou hodnotu. Je rozdil „optimalizaci pro nejake rozliseni“ (coz je stav, kdy dany web vypada nejlepe) a „konkretni sirkou sloupce designu.“ (coz je presna hodnota v px) Jinak receno, kdyz okno prohlizece roztahnes, aby se ti ta stranka dobre cetla a mel jsi vlevo a vpravo nejake volne misto (aby ten nebyl tesne nalepen na okraje prohlizec), zjistis, ze sirka webu je kolem 790px. A to je presne to, co Lea tou optimalizaci na 800px myslela.
S prekladem mas pravdu. Ja ten citat puvodne pochopil, ze vyborni designeri meni vizualni strukturu, proto jsem to tam nechal, ale kdyz to ted pises, lidi spise napadne „struktura kodu“. Opravim to.
Je spousta autoru, ano, ale ne vsechny lze prekladat (ted nemluvim ciste o alistapartu). Takze nekdy prijde za vdek i Lea :-) Me osobne prisel clanek o tom, jak k redesginu pristupuje laik, jako osvezujici od vsech tech clanku, ktere zduraznuji nutnost uzivatelskeho testovani a podobne.