
Podpora CSS 3 a HTML 5 v prohlížečích: přehledná tabulka
Na všelijakých specializovaných webech, které se zabývají tvorbou a vývojem WWW stránek (včetně interval.cz) lze občas najít různé články k připravovanému HTML 5 / CSS 35, ať už se zabývají specifikacemi samotnými, nebo všelijakými užitečnými a praktickými tipy, jak prostřednictvím HTML 5 / CSS 3 udělat to, či ono. S čím ovšem bude webdesigner ještě hodně dlouho zápasit, je podpora HTML 5 / CSS 3 v současných webových prohlížečích. (Například je obecně známo, že v některých prohlížečích (jako je Google Chrome) je podpora CSS 3 na velmi dobré úrovni, v jiných prohlížečích (IE 8) je naopak tragická.)

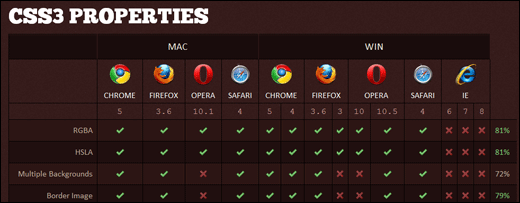
Web Designer’s Checklist
V takové situaci pro vás může být užitečným pomocníkem Web Designer’s Checklist, který přehledně a precizně shrnuje podporu HTML 5 a CSS 3 v současných prohlížečích (s rozlišením na jednotlivé verze), viz předchozí obrázek.












IJ
Kvě 27, 2010 v 9:33Podla mojich skusenosti pracuju metody qeurySelector a querySelectorAll aj na IE8
Anonym
Srp 11, 2010 v 11:50To ten MS dela schvalne, ze vsechno co funguje vsude, u nej negunguje??
Miroslav Kučera
Srp 11, 2010 v 12:01Anonymní: je to jenom o rychlosti vyvoje.