Magie barev na webu – barvy a navigace
V první části tohoto článku jsme se naučili něco z teorie barev, a seznámili se s hlavními zásadami, jak barvy na webu používat. Dnes se zaměříme na barvy z pohledu přístupnosti a použitelnosti stránek a vše si budeme demonstrovat na konkrétních příkladech.
Barvy a navigace
Navigace hraje v použitelnosti stránek a účinnosti jejich sdělení klíčovou roli. Je to celkem logické – jestliže je obsah rozdělen na víc stránek, musí být uživatel schopen mezi nimi snadno přecházet. Bude-li navigace nepřehledná, mnozí uživatelé ji nepoužijí a na některé stránky se tedy vůbec nedostanou.
V závislosti na (ne)zřetelnosti navigace může být rozdíl v poměru počtu skutečně shlédnutých stránek ku počtu návštěvníků při jinak zcela totožném obsahu i několikanásobný. Tyto rozdíly samozřejmě nemají na svědomí jen barvy, ale jejich role je velmi významná.
Při návrhu barevnosti navigace je dobré vyjít z těchto zásad:
- Odkazy v běžném textu by měly být zřetelně barevně odlišeny. Zásadně nestačí odlišení podtržením, nebo velikostí písma.
- Tradiční HTML i CSS umožňuje barevně odlišit již použité odkazy od dosud nepoužitých. Tuto možnost byste měli využít a pro použité odkazy zvolit méně nápadnou barvu. Když už ne vždy, tak alespoň na stránkách, na kterých je odkazů mnoho. Pomůžete tím uživateli rychle nalézt odkazy, které ještě nenavštívil.
- Pokud to není v příkrém rozporu s vaším barevným schématem stránky, zvolte pro odkazy tradiční barvy (modrá pro nenavštívené, vínová pro navštívené). Tyto barvy na webu stále dominují a někteří uživatelé se na odkazy v jiných barvách vůbec nepokusí kliknout.
- Zásadně používejte pro všechny odkazy v běžném textu na celém vašem webu jedinou barvu písma (resp. kombinaci pro nenavštívené/nenavštívené). Naopak, barvy zvolené pro písmo odkazů zásadně nepoužívejte na běžný text.
- Souvislé části stránek sloužící výhradně navigaci (typicky menu v postranním sloupci, či horním pruhu) pojednejte odlišnými barvami než běžný obsah. Ideální je, pokud vystačíte s jinou barvou pozadí a barva písma odkazů tak zůstane všude jednotná.
Zcela vzorovým příkladem, jak barevnost navigace vypadat nemá, je portál Redbox. Jeho tvůrci si zřejmě vytkli za cíl vytvořit pro uživatele hlavolam, ve kterém lze hledat odkazy pouze metodou pokus – omyl. Barevné rozlišení byste zde hledali marně a často odkazy nepoznáte vůbec nijak.
Na tomto obrázku je odkaz ještě způsobně odlišen jak barvou (i když nepříliš výrazně), tak podtržením.

V titulcích jednotlivých bloků už odkaz naznačuje jen statické podtržení. Barva je vždy stejná.
![]()
V katalogu stránek se podtržení odkazů objevuje už jen při přejetí myší, pokud to ovšem váš prohlížeč podporuje.

Zde byl pro změnu proveden pokus odlišit odkazy jen skoro nepatrným rozdílem typu písma. Malý text vlevo neobsahuje žádný odkaz, malý text vpravo jsou samé odkazy. Nějak se však zapomnělo na titulky, takže zatímco titulek vlevo je odkazem, titulek vpravo není. Co je a co není odkaz poznáte přitom jen změnou kursoru při přejetí myší (pokud to váš prohlížeč umí).

Příklady jsou sejmuty z titulní stránky portálu Redbox dne 22.5.2001.
216 bezpečných barev
Většina zdrojů pro webmastery doporučuje používat na webových stránkách pouze omezenou paletu 216 barev. Jedná se o barvy, u kterých je zaručeno, že se budou zobrazovat správně i na systémech s pouhými 256 barvami, a to jak v Netscape Navigatoru, tak v Internet Exploreru.

Dnes už význam tohoto omezení silně poklesl, nicméně stále asi 5% uživatelů disponuje pouze osmibitovou barevnou hloubkou a je tedy limitováno na 256, resp. oněch 216 barev. Těmto uživatelům se pak jiné barvy zobrazí rastrovaně, což někdy nevadí, avšak někdy může způsobit i naprostou nečitelnost textu. Proto dávejte pozor zejména na barvy, které použijete na pozadí delšího, souvislého textu.
Kompletní paleta 216 bezpečných barev je součástí většiny editorů HTML (vizuálních i nevizuálních) a on-line ji naleznete např. na stránkách Visibone. Zajímavý je také program ColorMix, který přímo na webu umožňuje namíchat prakticky libovolnou barvu z 216 bezpečných barev a výsledek uložit jako GIF pro použití na pozadí.
Pokud váháte, zda v dnešní době ještě dodržovat bezpečné barvy, doporučujeme vám zajímavou polemiku na v článku Death of the Websafe Color Palette?.
Barvy pro barvoslepé
9% mužů a 2% žen trpí některou z forem barvosleposti. 6% populace obtížně rozlišuje červenou barvu od zelené. To tedy představuje nemalou skupinu uživatelů, na kterou by návrhář webových stránek měl brát ohled. Pokud např. chcete použít jasně červené písmo na žlutém pozadí ke zdůraznění důležitého textu, měli byste si uvědomit, že až 8% uživatelů nemusí být schopno takový nápis vůbec přečíst!
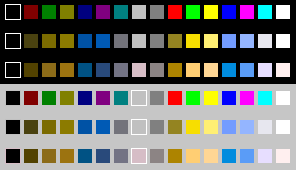
Následující obrázek ukazuje v prvním řádku základních 16 barev palety Windows a v druhém a třetím řádku pak to, jak tyto barvy vidí lidé se dvěmi nejčastějšími formami barvosleposti (protanopia a deuteranopia).

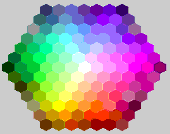
Úplnou a velmi názornou tabulku transformující paletu 216 bezpečných barev do vidění barvoslepých naleznete zde.
Jak je patrné, v extrémním případě mohou barvoslepí vnímat v podstatě jen dvě barvy. Skupina teplých barev (zelená, žlutá, červená) se transformuje na žlutou a skupina studených barev (azurová, modrá, purpurová) se transformuje na modrou.
Jak tedy navrhovat barevné ladění stránek s ohledem na barvoslepé? Zde je několik pravidel:
- Omezte návrh barevného ladění na 3 až 4 barvy (kromě černé a bílé). Nejvhodnější je monochromatické schéma.
- Zvolte jednu hlavní barvu a vyberte jeden, dva odstíny ze stejné barevné rodiny. Ujasněte si, zda zvolené barvy pocházejí ze žluté skupiny (teplé barvy), nebo modré skupiny (studené barvy). Ověřte si, že zvolené odstíny jsou navzájem dostatečně kontrastní, aby byl čitelný text jednoho odstínu na pozadí druhého.
- Pak zvolte zdůrazňující barvu z opačné skupiny. Tuto barvu můžete použít např. pro odkazy a jiné části textu, které chcete zdůraznit.
Příklad: Pozadí navigačního panelu může být světle modré s orámováním ve světlejším odstínu. Text na tomto pozadí bude tmavou modrou, dostatečně kontrastní ke světle modré na pozadí. Vzhledem k tomu, že jste zvolili modrou, nedojde ani u barvoslepých k podstatnému zkreslení. Pro zdůrazňující barvu odkazů v jinak černém textu na bílém pozadí, zvolte barvu z opačné (tedy teplé) skupiny, např. červenou. Ta se sice bude barvoslepým jevit jako žlutá, avšak rozdíl zůstane zachován.
Pro srovnání si uveďme ještě jeden špatný příklad. Na černém pozadí navrhnete velmi světle žlutý běžný text a pro zdůraznění použijete jasně červenou barvu. Zatímco žlutá se bude barvoslepému jevit shodně, jasně červená se na černém pozadí může změnit na tmavě béžovou, která bude téměř nečitelná.
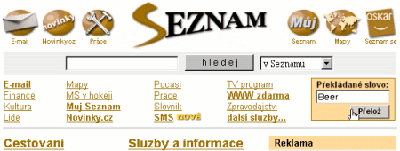
Příklad barevného ladění přátelského k barvoslepým je např. portál Seznam, který používá velmi jednoduché převážně monochromatické barevné schéma, takže ho barvoslepí uživatelé vidí asi takto:

Zde jsou naopak dva příklady chybného ladění barev s ohledem na barvoslepé. To, co návrháři zamýšleli co nejvýrazněji rozlišit, barvoslpým téměř splývá.
| Viděno normálně | Viděno s deuteranopií | |
| Jaké bude počasí na serveru Redbox. |  |
 |
| Infikátor hlasování na Grafika.cz. |
Více informací o problematice navrhování barevných kombinací s ohledem na barvoslepé, včetně velmi názorných ilustrací a vzorových barevných palet naleznete v článku Safe Web Colours for Colour Deficient Vision.
Nejčastější chyby
Na závěr si ještě uvedeme nejčastější chyby, kterých se tvůrci stránek při použití barev dopouštějí.
- Nedostatek kontrastu mezi písmem a pozadím. Mezi písmem a pozadím by měl být alespoň 90% rozdíl světlosti. Nepoužívejte modrou či červenou na černé, nebo žlutou na bílé. Souvislé bloky textu musí být více kontrastní, krátké texty (položky menu, nadpisy, atd.) mohou být méně kontrastní, avšak v tom případě je vhodné tučné písmo.
- Příliš mnoho barev. Příliš mnoho různých barev činí stránku nepřehlednou. Uživatel pak obtížně hledá důležité informace a čtení ho mnohem víc unavuje.
- Příliš veliké plochy sytých barev. Pro rozměrné plochy pozadí volte raději nižší hodnoty saturace. Velké plochy sytých barev působí často příliš agresivně a unavují oči.
- Čistě červený nebo čistě modrý text se na sítnici špatně zaostřuje a působí rozmazaným dojmem. Ještě horší je čistě červené písmo na modrém pozadí, nebo naopak.
- Pouze barevné odlišení. Tam kde je to důležité, nespoléhejte se na pouze barevné odlišení. Typickým příkladem jsou odkazy v textu, které by měly být odlišeny jak barevně, tak podtržením.
Zdroje
- Colormatters.com
- Články o barvých v ezinu AListApart.com
- Visibone Color FAQ
- Safe Web Colours for Colour Deficient Vision
- Vischeck – online nástroj pro ověření vzhledu www stránek pro barvoslepé
- Galerie barevných kombinací pro web na About.com
- On-line generátor barevných schémat ColorSchemer
- Článek Color Your Web od Christophera Schmitta
- Color and Highlighting Principles
- Bob Stein – The Red Queen Color Theory
- Jane Rock Kennedy – Color Theory 101
A to je pro dnešní den o barvách vše.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.