Kontrast a význam
Jestliže jste designér, pak je vaší prací komunikovat a předávat sdělení. Takže je důležité, abyste rozuměli mechanismu, kterým věci a ideje získávají význam. Pochopení těchto základů určuje, více než cokoli jiného, jak efektivně budete schopni komunikovat. Bez základů, když budete postaveni před komplexní design nebo naopak před design, který bude mít nějaká omezení, se v tom budete jen plácat.
Dnes, stejně jako jindy, zaměstnávají pozornost mnohých záležitosti stylu a populární konvence, a mohou nás odvést od podstaty našeho řemesla. To je zvláště pravdivé u těch z nás, kteří nepřišli k webdesignu z formálního designu nebo nemají umělecké školy, takže chci využít této příležitosti a prozkoumat to, co já považuji za nejdůležitější základní nástroj pro předávání sdělení.
Než se však dostaneme ke specifickým záležitostem, pojďme stručně prozkoumat základy kreativní komunikace, které jsou konzistentní pro všechny umělecké formy, jakými jsou malířství, hudba, tanec, herectví, poezie, design a jiné umělecké aktivity. Dělím je do dvou kategorií – slovník a gramatika.
Základy
Slovník umění: Slovník umění se zabývá z velké části základy linie, formy, barvy a textury. Tyto elementy formují obsah naší komunikace. Různé formy těchto prvků mají široce přijímané významy; některé univerzální a některé kulturní. Například hranaté čáry a tvary obecně indikují sílu, rychlost a maskulinitu, zatímco oblé čáry a tvary jsou obecně spojovány s měkkostí, pomalejším tempem a ženskostí.
Gramatika umění: Gramatika komunikace je obecně definována kontrastem, rovnováhou, harmonií a umístěním. To jsou stavební bloky kompozice, které pomáhají předat kontext a upravit vztahy mezi prvky obsahu.
Ačkoli jsou tyto základy důležité, jazyk umění a designu se nijak neliší od jiných jazyků v tom, že pravidla jeho slovníku a gramatiky jej plně nedefinují. Navíc většina pravidel jazyka má výjimky a některé kreativní styly komunikace se na pravidla váží málo nebo vůbec. Každý jazyk má nuance, styl a charakter podle toho, jak jej jednotlivci používají, a ke každému gramatickému pravidlu existují výjimky.
Žádný jazyk ale neuspěje bez struktury. Základy komunikace jsou vždy relevantní a nezbytné jako referenční body. Bez nich je komunikace, ať verbální, písemná, grafická, hudební či fyzická, nemožná. Ve skutečnosti mají výše zmíněné styly význam jen tím, jak jsou v kontrastu s těmi široce přijímanými referenčními body. A tyto referenční body získávají svůj význam stejně jako všechno ostatní – skrze kontrast.
Kontrast
Design je z velké části cvičení ve tvorbě nebo navrhování kontrastů, které se používají pro definování hierarchie, upravují určité obecně srozumitelné vztahy, a využívají kontextu k prohloubení nebo předefinování těchto vztahů – to všechno s cílem předávat sdělení. Kontrast je důležitý, protože podstata jakékoli věci je definována její hodnotou, vlastnostmi nebo kvalitou ve vztahu k něčemu jinému. To je správné – nic nemá mnoho významu samo o sobě, což je důvod, proč je design důležitý.
Funkce kontrastu při definování významu může být vysvětlena porovnáním fundamentálních protikladů: tmavý/světlý, měkký/tvrdý, rychlý/pomalý. Příklady jako tyto jsou užitečné, protože každý rozumí extrémům, které implikují, ale ačkoli jsou to extrémy, nejsou absolutní. Hodnoty jsou pouze relativní.
Například gepard je obecně považován za rychlého. Ale gepard je docela pomalý ve srovnání s tryskovým letadlem. Tvrzení „gepard je rychlý“ má význam jen tehdy, když se současně sděluje nebo předpokládá nějaký relevantní kontext. Podobně tvrzení, že „prvek X je v layoutu stránky důležitý“, má smysl jen tehdy, když byla stanovena relativní důležitost tohoto prvku a všech ostatních prvků stránky. Jinými slovy, každý prvek na stránce, kterou navrhujete, musí být umístěn, stylován, mít určitou velikost nebo být jinak odlišen v souladu se svou specifickou důležitostí a místem v celkovém cíli komunikace. Když zanedbáte i jen jednu součást, může to všechno vaše úsilí zvrátit.
Kromě definování významu a vztahů je kontrast těsně spjat s lidským vnímáním a instinkty pro přežití, jak vysvětlím níže, a toto dělá z kontrastu mocný a nezbytný nástroj pro designéry. Jednoduše řečeno, kontrast je kořenem téměř všeho, co designem chcete dosáhnout.
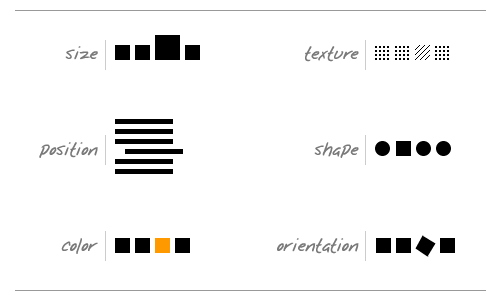
Existuje několik hlavních forem kontrastu, které designéři typicky používají, včetně následujících:

Primární formy kontrastu zahrnují velikost, pozici, barvu, texturu, tvar a orientaci.
Kontrast v uspořádání stránky pomáhá vést oko čtenáře dovnitř a po stránce. Každá komponenta grafiky stránky, textová nebo interaktivní, plní nějaký úkol, a každý z těchto úkolů zapadá do hierarchie, která je pro příslušný projekt specifická. Navíc je každá komponenta jen součástkou v celkovém sdělení a cíli projektu. Kreativním používáním kontrastu můžete ovlivnit, co si uživatel zvolí, a přimět ho k určitým aktivitám.
Prvky stránky nesmí být samozřejmě navrženy nebo umístěny nahodile. Obsah musí být uspořádán inteligentně a kompozice je definována informační hierarchií, která je definována čím? Uhodli jste – kontrastem.
Například navrhujete jednoduchou webovou stránku, jejímž hlavním účelem je 1] stručně popsat, co společnost či služba dělá, a 2] požádat návštěvníky, aby si založili účet a začali službu používat. Odložme vizuální záležitosti a podívejme se na původní text, který jsme pro každou informační komponentu dostali.
O službě
Optimizr analyzuje vaši webovou stránku nebo celý váš web, a pak přetransformuje tabulkovou strukturu a nesémantický obsah do jednoduchého layoutu, pozicovaného pomocí CSS, a se sémantickým kódem. Tento proces je automatický a nevyžaduje žádnou znalost html nebo css. Je web2.0-idní!
Registrace
Účty pro Optimizr se člení na Individual Level, Pro Level, a Enterprise Level. Nyní můžete vytvořit účet pouhým kliknutím zde. Nebo můžete kliknout na tyto odkazy a zjistit více informací o různých typech účtů.
Je hned jasné, že mezi těmito dvěma odstavci textu není vůbec žádný stylistický kontrast. Ale aby ta stránka fungovala, musí mezi nimi být opravdu velký rozdíl. Jeden je informační text a ten druhý by měl být výzva k akci. Zkusme inspirovat nějakou akci tím, že odstavec akčního textu dáme do kontrastu s informačním.
O službě
Optimizr analyzuje vaši webovou stránku nebo celý váš web, a pak přetransformuje tabulkovou strukturu a nesémantický obsah do jednoduchého layoutu, pozicovaného pomocí CSS, a se sémantickým kódem. Je web 2.0-idní!
Jedno kliknutí od optimalizace! Funkce Optimizru jsou automatické a nevyžadují žádnou znalost html nebo css.
Registrace
Založte si účet >>
Individual Level
Pro jednotlivce s jedním statickým webem.
Více info >>Pro Level
Pro jednotlivce s několika statickými weby.
Více info >>Enterprise Level
Pro uživatele s weby založenými na CMS.
Více info >>
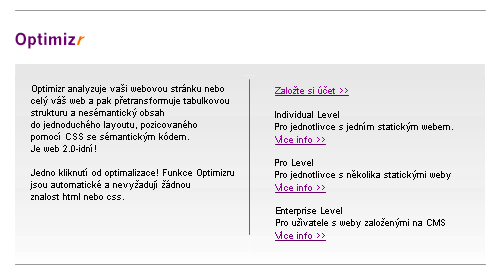
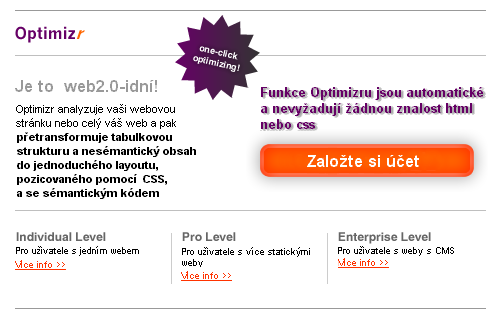
A nyní použijme grafický kontrast, abychom dále definovali hierarchii informací a prvků na stránce.

Zde je jen o trochu více než pouhá poziční struktura.
V tomto příkladu moc velký kontrast není. Logo kontrastuje s obsahem díky barvě a velikosti a gradient táhne oko dolů. Odkazy napravo kontrastují s textem bez odkazů díky barvě a podtržení. Ale není tu mnoho dalšího, co by naznačovalo, které informace nebo prvky na stránce jsou nejdůležitější. Pojďme to změnit.

Teď jsou informativní a akční části lépe definovány a odlišeny.
Nyní existuje jasná hierarchie důležitosti mezi prvky stránky a oblast výzvy k akci je přesvědčivější. Důležitá informace kontrastuje velikostí, barvou nebo tapetou a akční prvky mají společnou barvu, která sděluje, že jsou nějakým způsobem spojeny nebo mají stejný účel. Když jsme nyní zvýšili kontrast mezi prvky, nemusí návštěvníci stránek číst všechno, aby zjistili, co je nejdůležitější. Rychlým skenováním mohou zjistit, která informace je důležitá a „jak začít“, když jsou přesvědčeni, že tuto službu potřebují.
Jak uvidíme dále, je tato schopnost předávat důležité informace pro rychlé skenování obzvláště důležitá, když se pokoušíme využít přirozených lidských sklonů.
Sledování a směrování lidského chování
Není žádným tajemstvím, že designéři musí zvažovat věci, které většina lidí považuje za dané nebo si jich není vědoma. Ve skutečnosti je podvědomí jedna z primárních oblastí, se kterou chceme pomocí designu manipulovat. Abychom mohli využít přirozených lidských sklonů a manipulovat lidským vnímáním, musíme jim nejdříve porozumět.
Designéři by měli vědět, že my, lidé, obvykle skenujeme okolí. Možná se na okamžik soustředíme na malou oblast nebo věc, ale když změníme záběr, nejdříve ten nový pohled vizuálně „konzumujeme“ rychlým skenováním. Tím podvědomě hledáme věci, které jsou v kontrastu, které vyčnívají z lesa známých věcí – jako součást instinktivního procesu detekce nebezpečí.
Tento instinkt se neomezuje jen na hledání přikrčeného lva v listnatém lese. Návštěvníci webů rychle skenují layout stránky a rozhodují se, jak a kde začnou konzumovat obsah. Jestliže jste pro vytvoření vizuální hierarchie informací použili kontrast, můžete donutit návštěvníky, aby se dívali tam, kam vy chcete. Když to uděláte opravdu dobře, s inteligentním kontrastem, výzvou k akci, a podobně, můžete je dokonce přimět, aby v layoutu sledovali specifickou cestu.
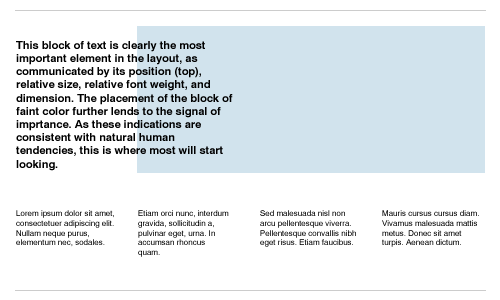
Můžete využít i jiné přirozené tendence, aby design byl ještě přesvědčivější. Například lidé ze západu typicky začínají konzumovat stránku v oblasti vlevo nahoře. Když tam dáte nějakou informaci, která je hodně nápadná v kontrastu této oblasti, můžete si být celkem jisti, že bude viděna a konzumována nejdříve, přinejmenším v západní civilizaci. To neznamená, že ostatní oblasti stránky nemohou být efektivní místa pro důležité informace; kontrast může být dostatečně silný na to, aby překonal jisté přirozené tendence. Ale kontrast v kombinaci s kompozicí, která využívá přirozené lidské chování, bude vždy efektivnější, jak můžeme vidět na tomto příkladu:

Díky největšímu, nejnápadnějšímu textu v oblasti vlevo nahoře je toto jasně nejdůležitější prvek na stránce.
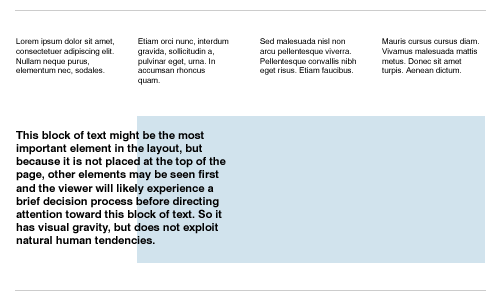
I v následujícím příkladu je účinek stále silný… Ale ne tak silný jako v předešlém příkladu.

Když je největší textový prvek umístěn pod jinými, menšími textovými prvky, je méně jasné, který prvek je na stránce nejdůležitější.
Nezapomeňte, že lidé jsou nepředvídatelní. Každý má své vlastní cíle a vrtochy, které ovlivňují způsob, jakým se střetávají s vaším designem. Takže navzdory vašemu nejlepšímu úsilí je nevyhnutelné, že vaše úspěšnost při ovlivňování návštěvníků bude proměnlivá. Ale pořád je vaší prací významně působit na uživatele, takže je lepší, když víte, jak ten mechanismus funguje a proč.
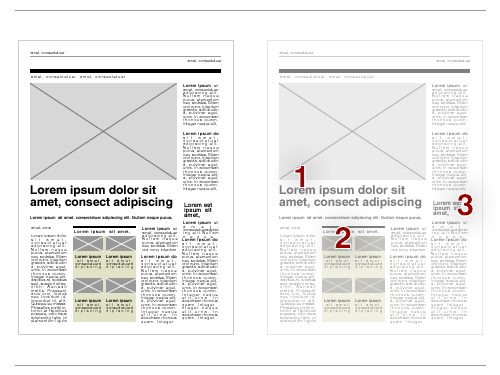
Noviny mohou být excelentním příkladem jak vytvořit efektivní informační hierarchii a definovat pořadí, ve kterém čtenáři budou obsah konzumovat.

Tento typický layout novin ilustruje jasnou hierarchii informací, podle kontrastu.
V tomto příkladu layoutu novin vytváří kontrast velikostí textů, obrázků, barev a pozice na stránce předvídatelné pořadí pro čtení. Největší obrázek a největší text jsou spárovány a definují to, co by pravděpodobně mělo být viděno nejdříve (1). Kontrast barev a přítomnost obrázků jsou dostatečně přesvědčivé, aby definovaly další zastávku očí čtenáře (2). Povšimněte si také, jak se v této oblasti opakuje ta tlustá horizontální čára v záhlaví, která pomáhá zachytit čtenářovu pozornost. Díky své velikosti přitáhne dále pozornost čtenáře hlavička vpravo (3). Když porozumíte tomu, jak to v tomto příkladu funguje, můžete pro čtenáře připravit další podobné zážitky.
Samozřejmě tento druh kontrastu může definovat jen pořadí, v jakém čtenáři „uvidí“. Zda skutečně začnou číst, to záleží na jiných faktorech, například jak přesvědčivá jsou záhlaví, jak zajímavý je příběh, a i v této oblasti je spousta prostoru pro inteligentní kontrast.
Závěrem
Zde uvedené informace a příklady jen lehce kloužou po povrchu věcí. Kontrast je všude a je částí všeho, co vidíme, děláme, prožíváme a chápeme. Hledejte ho ve své práci i mimo ni. Zvykněte si hledat kontrast ve všem, co vidíte, a vytvářejte si hierarchii informací u věcí, které denně prožíváte. Jinými slovy, dívejte se pořádně. Tento zvyk vám může v designu hodně pomoci.
Kontrast je jen jedna součást základů designu. Seznamte se se všemi a aplikujte je při své práci předtím, než na těch základech začnete stavět dál. Vaše práce bude díky tomu lepší.
Informace o překladu
Původní článek: Contrast and Meaning (A List Apart, 24. 4. 2007)
Překlad: Sušňová, Eva.
Odborná a jazyková spolupráce: Málek, Vilém.
Přeloženo se svolením autora a magazínu A List Apart (další překlady).
About translation
Original article: Contrast and Meaning (A List Apart, 24. 4. 2007)
Translation: Sušňová, Eva.
Language and expert collaboration: Málek, Vilém.
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of A List Apart Magazine and the author (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.