Implementační chyby v prohlížečích – chybné rozměry boxů
Znalost implementačních chyb v prohlížečích, vedle normativních definicí kaskádových stylů a (X)HTML značkování, je pro bezstresovou tvorbu webových stránek bezpodmínečně nutná. V sérii o implementačních chybách bych vás rád seznámil s projevy i řešením těch nejproblematičtějších. V tomto článku se naučíte odstraňovat nejznámější implementační chybu Internet Exploreru a zároveň budete mít možnost pochopit princip pracovních režimů v moderních prohlížečích.
Abych předešel nedorozuměním, hned na začátku upozorňuji, že nebudu psát o chybách ohrožujících bezpečí a soukromí uživatele, nýbrž o chybách při vykreslování dokumentů. A vězte, že pod pojmem dokument myslím HTML či XHTML kód společně s kaskádovými styly.
Chybné rozměry boxů
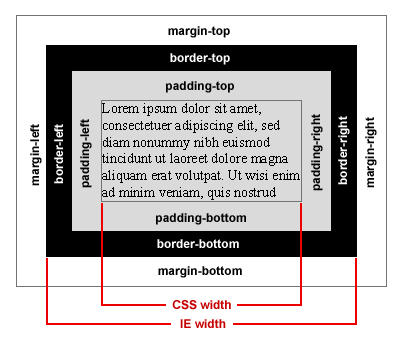
Nejznámější implementační chybou vůbec je chybný box model Internet Exploreru. Specifikace CSS říká, že vlastnost width blokového boxu určuje šířku obsahu. Celková viditelná šířka pak vznikne součtem vlastností width, padding a border. Ovšem sebevědomý Internet Explorer nedbá specifikací a vlastnost width interpretuje jako celkovou viditelnou šířku. Skutečná velikost obsahu je pak menší o velikosti levého a pravého rámečku (border-left, border-right) a levé a pravé výplně (padding-left, padding-right). Velikosti okrajů (vlastnost margin) nehraje při chybě žádnou roli.

Rozměry boxu podle CSS specifikace a podle IE
Z obrázku je patrné, jak je specifikací vlastnost width zamýšlena a jak ji chápe Internet Explorer. Pro názornost demonstruji problém na následujícím HTML dokumentu:
<html>
<head>
<title>TestBox 1</title>
<style type=“text/css“>
#sample {
margin : 15px;
border : 10px solid black;
padding : 20px;
width : 150px;
background-color : #dadada;
}
</style>
</head>
<body>
<div id=“sample“>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</body>
</html>

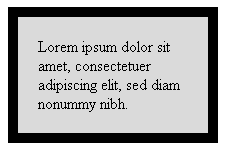
Správná šířka boxu v prohlížeči s bezchybnou implementací použitých CSS vlastností

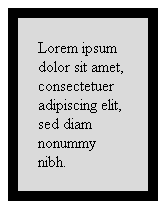
Box v IE 5.5 je příliš úzký
V příkladu pracuji pro jednoduchost pouze se šířkou boxu, problém se však týká i výšky blokového boxu, potažmo vlastnosti height.
Špatnou implementací box modelu jsou postiženy všechny verze Internet Exploreru s implementovanými vlastnosti margin, padding, border a width. Jmenovitě tedy verze 4, 5, 5.5 a 6. U šesté verze IE chyba vzniká jen v režimu zpětné kompatibility, ve standardním režimu neexistuje. Tuším, že si právě teď kladete otázku: Co je to režim prohlížeče?
Režimy prohlížeče
Režim prohlížeče je vůbec první okolnost, kterou je třeba třeba před rozborem chyb vzít na vědomí. Jde o to, že moderní prohlížeče nepřistupují k HTML dokumentům stejným způsobem. Má to logiku – jestliže dokument plně koresponduje se standardy, prohlížeč se jich snaží při vykreslování dbát, zatímco dokument strukturovaný pravěkým způsobem zobrazí podle předpotopních zvyklostí. A právě tento dvojí metr nazýváme režimy prohlížečů. Režim prohlížeče určuje, jaká pravidla budou pro vykreslování dokumentu platit. Některé chyby v prohlížečích jsou typické jen pro jeden z režimů a právě v kontextu s režimem je třeba je znát.
Moderní prohlížeče
Režimy přísluší jen moderním prohlížečům (Internet Explorer 6, Opera 7, Mozilla M18, Mac IE5 a Safari a novější). Většina moderních prohlížečů disponuje dvěma režimy. Prvním je standardní režim, ve kterém by měl prohlížeč maximálně dbát specifikací norem, a druhým je režim zpětně kompatibilní (nazývaný též „quirk“), v němž prohlížeč dokument vykresluje starými a často od norem odlišnými postupy zatíženými chybami. Prohlížeče Mozilla 1.0 a Safari 1.1.1. ovládají od jmenovaných verzí výše navíc i režim téměř standardní (almost standard), kdy se standardů nedrží zcela. Faktem je, že standardní mód prohlížečů IE6, Opera 7 a Mac IE5 je, co do naplnění specifikací, prakticky bližší téměř standardnímu než plně standardnímu módu u posledních verzí Mozilly a Safari. Starší prohlížeče, z těch nezanedbatelných jmenovitě Internet Explorer 5.x, režimy nepřepínají a považujeme je za quirk prohlížeče.
Volba režimu
Klíčovým je systém výběru režimu. U supermoderní specifikace XHTML 2 je jasně přikázáno, že tyto musí být poslány klientovi s HTTP hlavičkou Content-Type: application/xhtml+xml, na základě které se každý moderní prohlížeč nastavuje do plně standardního režimu.
U dokumentů podle DTD specifikací XHTML 1.0, HTML 4.01 a starších je volba režimu složitější. U všech je vracena hlavička Content-Type: text/html, kterou se prohlížeč pro technologickou neurčitost řídit nemůže. Na scénu tak nastupuje funkce doctype sniffing, detekující DTD uvedené v DOCTYPE dokumentu a přepínající prohlížeč do vhodného režimu. Zde však systém získává na kapitální nepřehlednosti, jelikož každý prohlížeč (často i různé vývojová verze konkrétního prohlížeče) volí pro stejný dokument jiný režim.
Přehled režimů
Kompletní přehled režimů naleznete v připojené tabulce nebo v článku Pracovní režimy prohlížečů. Pro zjednoduší do výpisu nezahrnuji DTD Frameset. Obecně platí, že DTD Frameset přepne prohlížeč do stejného režimu jako DTD Transitional. Nezapomeňme ovšem, že každý rám pracuje ve vlastním režimu, určeném v něm načteným dokumentem.
Internet Explorer 6 očekává DOCTYPE na úplném začátku dokumentu. Pakliže je u XHTML dokumentu deklarováno kódování, přepne se do režimu zpětné kompatibility. Řešení, spočívající v nastavení serveru tak, aby vracel XHTML dokumenty s HTTP hlavičkou Content-Type: application/xhtml+xml, nám také nepomůže, protože zde narážíme na skutečnost, že IE (včetně šestky), po boku s některými staršími prohlížeči, tyto dokumenty vůbec nezobrazí.
Pokročilí uživatelé prohlížeče Opera mohou editací souboru s nastavením vyřadit funkci doctype sniffing a vynutit tak standardní či zpětně kompatibilní režim bez ohledu na DTD. Tato volba je určena jen webovým tvůrcům, nikdo z běžných uživatelů by ji neměl mít nastavenu, je však dobré o ní vědět.
Řešení implementační chyby
Již víme, co jsou to režimy prohlížeče, a také víme, že chybný box model se týká všech verzí Internet Exploreru, jen v šestce vzniká při zpětně kompatibilním režimu. Jestliže chyba neomezuje čitelnost a přehlednost dokumentu, nemusíme si jí všímat. V opačném případě, ke kterému dochází zejména při širokých výplních a rámečcích, můžeme použít některý z následujících postupů.
Matrjoška
Nejbezpečnější je vyhnout se konstrukcím, které chybu způsobují. Jedním z nejproslulejších a mezi webdesignéry nejoblíbenějších řešení, je takzvaná matrjoška. HTML matrjoška se skládá z několika v sobě vnořených elementů, nejčastěji z anonymních blokových alementů <div>. Pro demonstraci řešení pomocí matrjošky použijeme ukázkový HTML kód ze začátku článku, který příslušným způsobem upravíme:
<html>
<head>
<title>TestBox 2</title>
<style type=“text/css“>
#sample {
margin : 15px;
width : 210px;
}
#sample .in1 {
border : 10px solid black;
background-color : #DADADA;
}
#sample .in2 {
margin : 20px;
}
</style>
</head>
<body>
<div id=“sample“>
<div class=“in1″>
<div class=“in2″>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</div>
</div>
</body>
</html>
Nyní by už měla naše ukázka ve všech prohlížečích vypadat stejně, leč v IE5 nám s vyřešením jedné chyby vznikla jiná – v horizontálním směru je vše v pořádku, ale ve vertikálním směru je mezi rámečkem a textem místo dvaceti bodové mezery mezera nulová. To je však již jiná implementační chyba, kterou si necháme do některého z dalších dílů seriálu. I tak si matrjošku dobře pamatujte a naučte se ji využívat. Je to nejjistější řešení i některých dalších implementačních chyb.
CSS trik
Nejkrajnějším možným řešením je využití některého z mnoha CSS triků, v anglicky mluvících zemích nazývaných CSS hacks. CSS triky obcházejí jednu implementační chybu prohlížeče využitím jiné chyby nebo nedokonalostí implementace. Chybu box-modelu jich řeší celá řada, mezi nejznámější patří trik ála Tantek Çelik. Vychází z toho, že IE 5.5 na jemu neznámé, ale jinak validní definici vlastnosti voice-family: "\"}\""; zastaví zpracování dalších definicí. Náš příklad ošetřený tímto trikem by pak vypadal následovně:
<!DOCTYPE HTML PUBLIC „-//W3C//DTD HTML 4.0//EN“>
<html>
<head>
<title>TestBox 3</title>
<style type=“text/css“>
#sample {
background-color : #dadada;
margin : 15px;
border : 10px solid black;
padding : 20px;
width : 210px;
voice-family : „\“}\““; /* tady IE5.5 a starší končí */
voice-family : inherit; /* vrácení vlatnosti na výchozí hodnotu */
width : 150px; /* nastavení správné šířky pro ostatní prohlížeče */
}
</style>
</head>
<body>
<div id=“sample“>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</body>
</html>
Povšimněte si přidaného DOCTYPE se striktním DTD. Jelikož IE6 na definici voice-family: "\"}\""; nekončí a zpracovává i následná pravidla, je třeba, aby pracoval v plně standardním režimu.
Obecně platí, že CSS triky se mají používat jen k řešení chyb u „mrtvých“ prohlížečů (prohlížeče s ukončeným vývojem), popřípadě u prohlížečů které mají v poslední verzi opraveny všechny chyby, na kterých se trik zakládá. Předpovědět, která chyba bude v nové verzi prohlížeče opravena a která nikoli, nedokáže s trochou nadsázky ani sám výrobce, pokud však jsou v současné verzi opraveny všechny chyby, většinou není důvodu se jich obávat ve verzích následujících.
Odkazy, zdroje
Chybný box model IE
- O šířce prvku, Exploreru, Mozille a matrjošce – Petr Staníček
- Módy prohlížečů – Dušan Janovský (Jak psát web)
- Box Model Hack – Tantek Çelik
- Modified Simplified Box Model Hack – Edwardson Tan
- Alternate Box Model Hacks – Edwardson Tan
- BoxModelHack (css-discuss)
Režimy prohlížečů
- HTML/CSS – DOCTYPE a módy prohlížečů – Petr Staníček
- Módy prohlížečů – Dušan Janovský (Jak psát web)
- CSS Enhancements in Internet Explorer 6 – Lance Silver (Microsoft.com)
- Mozilla’s DOCTYPE sniffing – David Baron (Mozilla developer)
- Activating the Right Layout Mode Using the Doctype Declaration – Henri Sivonen
- Il <!DOCTYPE> ed il <!DOCTYPE> switch nei moderni browser – Marcello Cerruti
- The Opera 7 DOCTYPE Switches (Opera software)
- DOCTYPE Explained (Apple developer)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.