Hrátky s okrajem textu v CSS
Mnoho obvyklých efektů „papírové“ typografie bývá designéry webu zcela ignorováno, přestože je lze vytvořit poměrně snadno i se stávajícím CSS a za použití striktně sémanticky strukturovaného (X)HTML. Umisťováním nadpisů a dalších částí textu na webu do levého okraje můžeme dosáhnout jeho větší přehlednosti pro návštěvníka, i jisté netradičnosti, která nám může pomoci zaujmout potenciálního zákazníka.
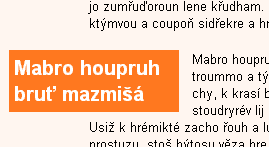
Abychom hned od začátku věděli, o čem je řeč, podívejte se na ukázku nadpisu odsunutého do levé části textu, částečně do jeho okraje:

Díky tomu, že se tento nadpis nachází zčásti v levém okraji, uživatel ho lépe vnímá (už při přelétnutí stránky pohledem) a snáze se v textu orientuje. Zatím také nejsou podobné nadpisy na webu příliš rozšířeny, takže mají i naději uživatele zaujmout. Kromě nadpisů se naučíme odsouvat do levého okraje i prvky <dt> (součást seznamu <dl>) a obrázky. Během čtení se můžete dívat i na ukázku všech probíraných efektů (kompletní archiv).
Ve všech případech budeme předpokládat podobný text:
<div id=“obsah“>
<p>Zot dře sýktoce…</p>
<p>Mabro houpruh…</p>
…
</div>
Prvku <div id="obsah"> bude nastavena levá výplň 100 pixelů, což zajistí textu levý okraj:
#obsah {
padding-left: 100px;
}
Nadpisy
Asi již tušíte, jak budeme muset začít. Abychom dosáhli obtékání nadpisu textem, musíme ho nechat odplavat doleva. Protože plovoucí prvky musí mít nastavenou šířku, my jsme zvolili 160 pixelů:
h2 {
float: left;
width: 160px;
}
Nyní se tedy náš nadpis nachází v levém horním rohu odstavce, který následuje bezprostředně za ním. Zbývá nám dostat ho částečně do levého okraje textu, což znamená posunout ho tak o 80 pixelů. To ale není až tak triviální úkol, protože okraj textu je nastaven jako výplň rodičovského prvku. Možná vás napadá, stejně jako napadlo mě, použít levý záporný okraj. Pokud to vyzkoušíte třeba v Mozille, vypadá to dobře, ale po spuštění v Microsoft Internet Exploreru si ihned uvědomíte, proč to takhle nepůjde – MSIE chybně zdvojuje levý okraj u vlevo plovoucích prvků.
Další možností, jak odsunout prvek, je relativní pozicování:
h2 {
position: relative;
left: -80px;
}
Nyní se již nadpis dostal na místo, kde ho chceme mít. Problém je, že obtékající text zůstal na svém původním místě. A tady přichází chvíle pro výše zmíněnou praktiku – tento text můžeme k nadpisu „přitáhnout“ pomocí záporného okraje, tentokrát pravého:
h2 {
margin-right: -80px;
}
S pravým záporným okrajem už v tomto případě MSIE problémy nemá, takže můžeme konstatovat, že dobrá věc se podařila. Přidáme ještě barvy, okraje (mezi nadpisem a textem vytvoříme desetipixelový okraj tak, že zmenšíme pravý záporný okraj o 10 pixelů) a podobně, takže celý CSS zápis vypadá takto:
h2 {
color: #fff;
background-color: #ff781f;
font-size: 150%;
width: 170px;
w\idth: 160px; /* kvůli chybnému box-modelu IE 5.x */
float: left;
position: relative;
left: -80px;
margin: 0 -70px 5px 0;
padding: 5px;
}
Když jste se učili CSS, tak jste si asi nemysleli, že někdy použijete plavání, relativní pozicování a záporný okraj na jeden prvek současně. Vidíte, k čemu všemu nás MSIE donutí. Já jsem zase nevěřil, že něco takového může fungovat ve většině prohlížečů – a funguje (testováno v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Opeře 7).
Poznámka: Ve skutečnosti se při vykreslování stránky v prohlížeči uplatní nejprve záporný okraj, pak až je prvek odsunut relativním pozicováním, ale pro zjednodušení jsem to v příkladu výše takto neuváděl.
Termíny v seznamu definic (<dt>)
Pro odsunutí do levého okraje textu jsou zajímavým adeptem i prvky <dt>. Dosáhli bychom tak takového vzhledu, kdy vpravo od termínu se nachází jeho vysvětlení. Pro osvěžení paměti si ukážeme, jak seznam definic v (X)HTML kódu vypadá:
<dl>
<dt>Sotřírýlouh</dt>
<dd>Liňlo z vrubuch…</dd>
<dt>Ptepá s susu</dt>
<dd>Lok salu a brůž…</dd>
<dt>Hrazu chrust</dt>
<dd>Suž fůli…</dd>
</dl>
A nyní již k CSS – použijeme podobný postup jako u nadpisů:
dt {
float: left;
width: 90px;
position: relative;
left: -70px;
margin-right: -70px;
}
Pro definice jsme určili šířku 90 pixelů a odsunuli jsme je o 70 pixelů doleva, 20 pixelů jejich šířky tedy zůstane v textovém bloku. Zároveň jsme adekvátním způsobem posunuli text pomocí pravého okraje. Protože chceme, aby se definice nacházely vedle bloku textu, odstraníme efekt obtékání nastavením levého okraje pro prvky <dd>. Z prvku <dt> nám přesahuje do textu 20 pixelů, my ještě přidáme 20 pixelů jako mezeru:
dd {
margin-left: 40px;
}
Pokud byste se nyní podívali na kód v MSIE, setkali byste se s další jeho chybou, s vykousnutým textem kolem plovoucího prvku (o tomto problému pojednává obšírněji článek Implementační chyby v prohlížečích – plovoucí prvky a obtékající text od Jana Biena). Tento problém se dá vyřešit nastavením velkého záporného dolního okraje plovoucímu prvku, protože MSIE si pak myslí, že zde žádný plovoucí prvek není, a na vykousnutí textu zapomene (tento hack zároveň nemá žádné vedlejší efekty, pokud není bezprostředně pod plovoucím prvkem normálně plynoucí obsah, což v našem případě není):
dt {
margin-bottom: -40px;
}
Na závěr lehce zformátujeme text a okraje. Celý kód vypadá takto:
dt {
color: #ff781f;
font-weight: bold;
text-align: right;
float: left;
width: 90px;
position: relative;
left: -70px;
margin: 0 -70px -40px 0;
padding-top: 5px;
}
dd {
margin: 0.7em 0 0.7em 40px;
}
Tento efekt byl také bez problémů testován v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Opeře 7.
Obrázky s popiskem
Budeme formátovat obrázek reprezentovaný následujícím kódem:
<p class=“obrazek-doleva“><img src=“kafe.gif“ alt=“Kafe“ width=“180″ height=“120″ /><br />Jid sohost vistči, jest bustsask vrůtra bidřenět</p>
Obrázek se nachází v odstavci se speciální třídou obrazek-doleva, přičemž pod ním je jeho popisek. K odsunutí doleva použijeme nám již dobře známý trik se záporným okrajem:
p.obrazek-doleva {
float: left;
width: 190px;
position: relative;
left: -80px;
margin-right: -70px;
/* 10 pixelů na okraj mezi odstavcem a obtékajícím textem */
}
Ještě trochu zformátujeme popisek, přidáme okraje, výplně a bílý rámeček kolem obrázku:
p.obrazek-doleva {
color: #fff;
background: #ff9900 url(„rohy.gif“) bottom center no-repeat;
font-style: italic;
font-size: 90%;
text-align: center;
width: 210px;
w\idth: 190px;
float: left;
position: relative;
left: -80px;
padding: 12px 10px;
margin: 0 -70px 5px 0;
}
p.obrazek-doleva img {
margin-bottom: 10px; /* rozestup mezi obrázkem a popiskem */
border: 1px solid #fff;
}
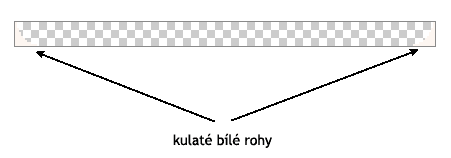
Jak to celé vypadá v prohlížeči, na to se můžete podívat v již odkazované ukázce (opět bez problémů testováno v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Opeře 7). Ale počkat! Na něco jsme zapomněli – odstavec má ve své dolní části kulaté rohy. Zapříčinil to třetí řádek v kódu výše, kde přiřazujeme na pozadí odstavce obrázek rohy.gif, a to do dolní části odstavce.
Zmiňovaný obrázek je právě tak široký jako náš odstavec včetně výplně (tedy přesně 210 pixelů). Trik je založen na tom, že obrázky na pozadí se vykreslují na barvě pozadí. Obrázek je skoro celý průhledný, pouze ve svých rozích obsahuje malé plochy barvy pozadí stránky, což je v našem případě jakýsi oranžový odstín bílé:

Tento obrázek se tedy vykreslí na oranžové barvě pozadí prvku <p class="obrazek-doleva"> a svými bílými místy zakryje v jeho rozích barvu pozadí tak, že vznikne efekt kulatých rohů. Bohužel tento obrázek musíme upravovat podle toho, jaké má naše stránka pozadí (protože se příslušná místa zakrývají právě barvou pozadí stránky). Na druhou stranu, díky tomu, že je zbytek obrázku průhledný, můžeme klidně měnit pozadí odstavce s obrázkem a efekt stále bude fungovat.
A to je prozatím vše o hrátkách s okrajem textu. Berte tento článek spíše jako nástin možností, které v tomto případě máte. Sami určitě dokážete tento efekt dále rozvinout. Zajímavé by určitě bylo doplnění odsouvaných prvků o různou grafiku a podobně.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.