Firebug
Článek věnovaný Developer Toolbaru vzbudil mezi čtenáři velký zájem, a tak se tentokrát podíváme na jeho přímou konkurenci určenou pro prohlížeč Firefox – Firebug. Oproti Developer Toolbaru představuje Firebug komplexní vývojové prostředí integrované do prohlížeče Firefox. Pokud je vaším denním chlebíčkem práce s XHTML kódem, CSS a ladění JavaScriptu, tento doplněk vás rozhodně nezklame.
Instalace a první spuštění
Jak už je pro doplňky Firefoxu typické, instalace je triviální – stačí stáhnout příslušný soubor ze stránek vývojářské komunity a díky asociaci se Firebug automaticky instaluje do prohlížeče, kde je následně k dispozici v nabídce | Tools | Firebug | Open Firebug |.
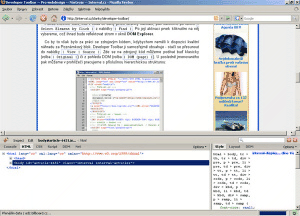
Podívejme se nejdříve na základní funkce pro práci s DOM. Po aktivaci prostředí se v dolní části okna objeví nová lišta, na rozdíl od Developer Toolbaru poněkud rozměrnější:

Pracovní prostředí (plná velikost, cca 95 kB)
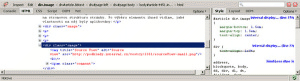
Po stisku tlačítka | Inspect | můžeme vybrat pomocí myši libovolný objekt na stránce a ihned ve zdrojovém kódu uvidíme, kde se nachází jeho definice:

Práce se zdrojovým kódem (plná velikost, cca 40 kB)
Vybranou část kódu lze libovolně upravit – stačí kliknout na tlačítko | Edit |. Změny se ihned promítnou do zobrazené stránky. Vedle XHTML kódu lze samozřejmě pracovat i s dalšími komponentami stránky, stačí se přepnout na záložky CSS a Script. Pod záložkou DOM je pak ukryt celý objektový model aktuální stránky.

Document Object Model (plná velikost, cca 40 kB)
Práce s CSS
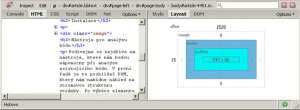
Firebug dovedl k dokonalosti práci s kaskádovými styly. Vedle jejich přímé editaci je možné získat – po vybrání libovolného elementu stránky – komplexní informaci o pravidlech, která na něj byla aplikována. Firebug si totiž poradí i s dědičností, takže se dozvíme například i to, která pravidla – i přes jejich přítomnost – aplikována být nemohla. Šikovným doplňkem pro blokové prvky je informace o jejich rozměru a okrajích, která je prezentována vskutku schématicky:

Visualizace blokových prvků (plná velikost, cca 50 kB)
JavaScript
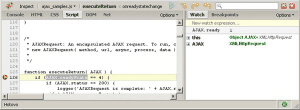
I když patří JavaScript v prostředí webových aplikací mezi nejpoužívanější jazyky, stále řada vývojářů ladí skripty klasickou metodou pokus-omyl, což samozřejmě není efektivní. Vývojáři Firebugu proto do tohoto doplňku integrovali debugger JavaScriptu. Ten je ukryt pod záložkou Script:

Debugger (plná velikost, cca 50 kB)
Debugger umí vše, co bychom od podobného nástroje čekali – ve skriptech lze definovat zarážky, dle libosti taktéž můžeme pomocí nástroje Watches sledovat hodnoty proměnných. Ty lze zobrazit i v rámci tooltipu při běhu skriptu.
AJAX
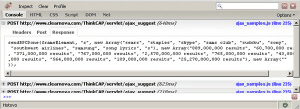
Ladíte AJAXové aplikace a hledáte nástroj, který by vám zobrazil komunikaci mezi klientem a serverem? Hledat už nemusíte – Firebug nabízí pomoc i zde, stačí se přepnout na záložku Console. Zde pak můžeme sledovat kýženou komunikaci, která obsahuje jak klientskou, tak i serverovou část, to vše včetně HTTP hlaviček.

Zobrazení komunikace (plná velikost, cca 65 kB)
Profiler
I když jsou už naštěstí pryč doby, kdy valná většina uživatelů byla na internet připojena prostřednictvím vytáčeným připojení, jako vývojáři musíme mít stále na paměti velikost klientské části naší webové aplikace. Vedle velikosti samotného XHTML dokumentu nás budou zajímat i všechny objekty, na něž je v kódu odkazováno – tedy obrázky, CSS soubory a samozřejmě externí soubory s JavaScriptem. Pokud tvoříme AJAX aplikaci, významu nabude také rychlost získání odezvy ve formátu XML na straně serveru.
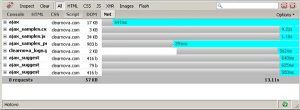
Z těchto důvodů byl do aplikace integrován profiler, který je ukryt pod záložkou Net. Pro každou stránku zobrazí seznam objektů, které ji tvoří, včetně velikosti a doby, po kterou byly stahovány. Prohlížet lze opět i příslušné HTTP hlavičky, u obrázků je pro lepší orientaci k dispozici i náhled:

Profiler (plná velikost, cca 40 kB)
Doufám, že jsem vás touto krátkou ochutnávkou přesvědčil o výhodách doplňku Firebug pro vývoj webových aplikací. Pokud už máte s jeho používáním zkušenosti, podělte se o ně s dalšími čtenáři v diskusi pod článkem.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.