CSS2 – pravidlo stránky
Stránková média (náhledy pro tisk, prezentace pro projektory ad.) jsou zvláštním druhem zařízení pro zobrazování dokumentů. Narozdíl od monitorů nemohou poskytnout zázemí pro posun zobrazované oblasti. Namísto toho rozdělují dokument na pomyslné stránky, které se zobrazují za sebou. CSS2 nám pro taková média nabízí specifické možnosti, které si v tomto článku zmapujeme.
Tisknutelná oblast
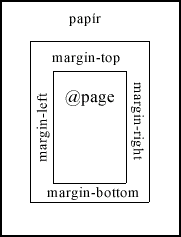
@pravidlo @page se používá výhradně se stránkovými médii. U tisku představuje tisknutelnou část papíru a označuje soubor vlastností, které jsou pak na tuto část přímo aplikovány:

Papír na obrázku značí fyzický papír, na který budeme tisknout, @page je tisknutelná oblast reprezentovaná @pravidlem @page.
Okraje tisknutelné oblasti
Jednou se základních vlastností @page jsou okraje. Podobně jako na monitoru se i zde schovávají za vlastnost margin. Chtějme například nastavit tisknutelnému obsahu levý a pravý okraj na 1 centimetr a horní a dolní okraj na 2 centimetry:
@page {
margin-left: 1cm;
margin-right: 1cm;
margin-top: 2cm;
margin-bottom: 2cm;
}
/* nebo zkráceně */
@page {margin: 2cm 1cm;}
Místo absolutních jednotek můžete použít také procentuální. Hodnoty se vztahují k tisknutelné oblasti, nikoli k fyzické velikosti papíru. Nastavení @page {margin-left: 10%; margin-top: 15%;} znamená, že velikost levého okraje má činit 10 % šířky a velikost horního okraje 15 % výšky tisknutelné oblasti.
Velikost tisknutelné oblasti
Druhou vlastností tisknutelné oblasti @page je její velikost size. Její základní hodnotou je dvojice čísel, reprezentujících šířku a výšku. Chceme-li tisknout do čtverce o hraně 10 cm, zařídíme to jednoduše takto: @page {size: 10cm 10cm;}.
Další dvě hodnoty jsou mnohem podstatnější, jde o landscape a portrait. První tiskárně přikazuje, aby dokument vytiskla na šířku, druhý na výšku.
Adresování první, levé a pravé strany
Občas se nám bude hodit speciální styl pro první stránku dokumentu (first page). K tomu slouží zvláštní pseudotřída :first. Celý zápis pak vypadá takto: @page :first {}. Například následující zápis zapříčiní vytištění první stránky na šířku: @page :first {size: landscape;}.
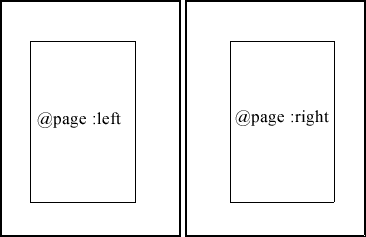
Dalšími dvěma pseudotřídami jsou :left a :right, které označují levou a pravou stranu. Pokud bychom náš dokument chtěli tisknout oboustranně, mohly by se hodnoty vlastností měnit v závislosti na straně. Například při hřbetu bychom chtěli mít okraj 4 cm a na vnější straně 3 cm:
@page :left {
margin-left: 3cm;
margin-right: 4cm;
}
@page :right {
margin-left: 4cm;
margin-right: 3cm;
}

S nastavováním levé a pravé strany souvisí možná nepříjemnost. Daná nastavení budou aplikována i v případě jednostranného tisku, tedy :left na sudé a :right na liché stránky. Toto se dá pochopit při tisku, kdy občas uživatel emuluje oboustranný tisk tím, že nejprve nechá vytisknout liché stránky a posléze na jejich rub dotiskne stránky sudé. Přesto je důležité si rozmyslet, zda není lepší nastavit univerzálním stylem levou i pravou stranu dohromady, než pomocí pseudotříd zvlášť levou a pravou. Osobně se přikláním spíše k první variantě.
Nyní provedeme menší krok stranou a podíváme se na problematiku zalamování textu. K @pravidlu @page se ještě ke konci článku jednou vrátím.
Zalamování textu
U stránkových médií je více než zřejmé, že bude muset docházet k zalamování dokumentu (page break). Pro kontrolu nad mechanismem zalamování jsou v CSS2 definovány následující vlastnosti: page-break-before, page-break-after, page-break-inside, orphans, widows.
Zalomení před a za
Při psaní stylu pro tiskárnu se asi nevyhnete situaci, kdy budete chtít před (resp. za) nějaký element explicitně vložit zalomení. CSS2 je na tuto situaci připraveno díky vlastnostem page-break-before (zalomení před elementem) a page-break-after (zalomení za elementem). Obě tyto vlastnosti mohou nabývat následujících hodnot:
- auto – implicitní hodnota, zalomení není nijak definováno
- always – vždy zalom
- avoid – zakaž zalomení
- left – zalom jednou nebo dvakrát tak, aby se element zobrazil na levé (sudé) stránce
- right – zalom jednou nebo dvakrát tak, aby se element zobrazil na pravé (liché) stránce
Pomocí uvedených hodnot tak máme zalamování pod kontrolou. Představme si situaci, kdy máme v dokumentu hlavní nadpisy h1. Je logické, že za nimi chceme potlačit zalomení (tedy aby se nadpis a k němu příslušný odstavec neocitly na dvou různých stranách, což je nežádoucí) a naopak před těmito nadpisy si zalomení vynutit (tedy, aby nové kapitoly vždy začaly na nové straně). V CSS2 to uděláme jednoduše následujícím způsobem:
h1
{page-break-before: always; /* vždy zalom před */
page-break-after: avoid; /* nikdy nezalom za */ }
Podobně můžeme u podnadpisů h2 zakázat zalomení za, zalomení před nás tentokrát nezajímá: h2 {page-break-after: avoid;}.
Zalomení uvnitř
Následující tři vlastnosti jsou použitelné u rozsáhlejších elementů (především u odstavců). Vlastností page-break-inside můžeme kontrolovat zalamování uvnitř elementů pomocí následujících hodnot:
- auto – implicitní hodnota, zalamování není ovlivněno
- avoid – zakaž zalomení uvnitř elementu
Mějme odstavce s hodnotou třídy class="dulezite". U těchto odstavců chceme zamezit, aby se jejich obsah objevil na dvou různých stránkách, tedy aby do nich nebylo vloženo zalomení. Uděláme to následovně: p.dulezite {page-break-inside: avoid;}. K čemu tedy dojde? Pokud by bylo na stránce již příliš málo místa a důležitý odstavec by se na ni nevešel celý, zalomení bude vloženo před něj tak, aby se objevil kompletní na následující stránce.
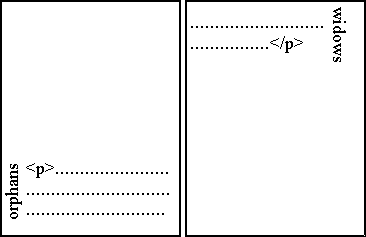
Další vlastností je orphans (sirotci). Její hodnotou je celé číslo, značící minimální počet řádků, které musí zůstat na konci stránky. Implicitní hodnota je 2, což znamená, že pokud by měl prohlížeč zalomit element tak, že by na první stránce zůstal pouze jeden řádek, je zalomení vloženo už před element.
Podobnou vlastností je widows (vdovy). Nastavuje minimální počet řádků, které se mohou objevit na následující stránce. Implicitní hodnota je opět 2, tedy pokud by měl na následující stránce zůstat jediný řádek, je zalomení vloženo tak, aby tam zůstaly dva řádky (hodnota vlastnosti widows).

Pojmenované stránky
Posledním tématem jsou takzvané pojmenované stránky (named pages). Občas se nám v dokumentu může přihodit, že má být jeho určitá část vytištěna na jinak definovanou stránku (např. na šířku). Se zatím zmíněnými možnostmi bychom toho nijak nedocílili. Naštěstí nám CSS2 poskytuje možnost definovat formátování speciální stránky, tu pojmenovat a přiřadit ji určitému elementu. Následující příklad snad vše ujasní.
Mějme rozsáhlý dokument s následujícím nastavením tisknutelné oblasti:
@page {
margin: 0.5cm;
size: portrait;
}
V dokumentu se vyskytuje tabulka (s atributem id="vypis"). Tuto tabulku chceme vytisknout na samostatnou stránku na šířku. Pojmenujme si ji třeba pro_tabulku. Její vlastnosti nadefinujeme takto:
@page pro_tabulku {
size: landscape;
}
Navíc naší tabulce nastavíme, aby se zobrazovala sama na stránce (vložíme zalomení před a za), a přiřadíme jí pojmenovanou stránku pomocí vlastnosti page, jejíž hodnotu tvoří právě zvolený identifikátor, v našem případě pro_tabulku. Tento postup způsobí, že tabulka bude vytištěna na samostatné stránce na šířku, zatímco zbytek dokumentu na výšku s okrajem 0,5 centimetru.
#vypis
{page-break-before: always;
page-break-after: always;
page: pro_tabulku;}
Shrňme si vše. Za pravidlo @page lze vložit identifikátor (jméno) stránky. Vytvoříme tak speciální pojmenovanou stránku. Chceme-li, aby byl element vytištěn na takové stránce, přiřadíme mu vlastnost page, jejíž hodnotu bude tvořit zvolený identifikátor. Navíc se hodí přikázat zalomení před a za elementem, abychom měli jistotu, že tento element bude na pojmenované stránce vytištěn sám.
Podpora v prohlížečích
| IE6 | Opera 6.05 | Mozilla 1.1 | |
|---|---|---|---|
| @page | – | x | – |
| margin, size | – | x | – |
| pojmenované stránky | – | x | – |
| stránkové pseudo-třídy | – | – | – |
| page-break-before page-break-after |
x | x | x |
| page-break-inside | – | x | – |
| orphans widows |
– | x | – |
Při testování stránkových pseudotříd :first, :left, :right jsem pravděpodobně narazil na hodně zvláštní bug Opery 6.05. Pokud se kdekoli v definici stylu objeví jedna z těchto pseudotříd, Opera ukončí zpracovávání dokumentu. To znamená, že ve stylesheetu ignoruje zbytek definic za pseudotřídou. V případě stylů vložených přímo do XHTML nezobrazí dokument vůbec a nabídne pouze bílou obrazovku! Chtěl bych vás poprosit o sdělení vašich zkušeností s takovým chováním v diskuzi.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











