Chybová hlášení v ASP.NET pod kontrolou
ASP.NET umožňuje snadné a jednoduché zachytávání chyb na různých úrovních aplikace, počínaje konkrétní aspx stránkou a konče například ošetřením neexistujícího souboru v aplikaci. Dnes vám ukáži způsoby, jak chybové stavy zachytávat a poskytovat návštěvníkům vašeho webu uživatelsky srozumitelná chybová hlášení.
Jistě si vzpomínáte na článek o uploadu souborů na server, kdy bylo v případě pokusu o upload příliš velkého souboru zobrazeno pro běžného uživatele poněkud nesrozumitelné chybové hlášení. Dnes se tedy naučíme, jak se takovým nesrozumitelným hlášením bránit a místo nich zobrazovat vlastní chybová hlášení.
V klasickém ASP jsme měli poněkud omezené možnosti ošetření chyb pomocí „On Error Resume Next“, o němž jste si mohli přecíst v článku Ošetření chyb v ASP za běhu aplikace. S nástupem IIS 5.0. jsme se dočkali objektu ASPError a uživatelské chybové stránky. S příchodem .NET Frameworku přišel nový rozměr zpracování chyb (výjimek) v aplikaci.
V ASP.NET existují tři možné způsoby jak zachytit vzniklou chybu a návštěvníkovi zobrazit srozumitelné hlášení a současně informace o chybě zapsat do logu či poslat email správci aplikace. Pro zachycení chyb slouží tyto možnosti:
- událost Page_Error
- událost Application_Error
- konfigurační soubor web.config
Pro demonstrační účely si dovolím použít zcela jednoduchý, avšak nesmyslný kód:
private void Page_Load(object sender, System.EventArgs e)
{
int a,b,c;
a=6;
b=0;
c=a/b;
}ta
Jak sami vidíte na první pohled, a můžete si to i ověřit, kód zcela jistě vyvolá chybu dělení nulou. Tento chybující kód bude umístěn ve funkci Page_Load a provede se tedy při každém načtení stránky.
Využití Page_error
Nyní vytvoříme funkci Page_error, do které umístíme ošetření vzniklé výjimky. Funkce by se sice mohla jmenovat úplně jinak, ale doporučuji vám, abyste ve svém vlastním zájmu používali standardní názvosloví. Nebudete pak muset po letech pátrat, k čemu že ta funkce „dneskasvitislunicko“ vlastně je.
private void Page_Error(object sender, System.EventArgs e)
{
string chyba=“<font color=“red“><h2>Chybové hlášení</h2></font>“+
„Na stránce „+Request.Url.ToString()+ “ došlo k chybě“+
„<pre>“+Server.GetLastError().ToString()+“</pre>“;
Response.Write(chyba);
Server.ClearError();
}
O vzniklé chybě lze získat mnohem více informací, případné zájemce odkazuji prozatím na MSDN.
Nesmíme zapomenout chybu „vymazat“ pomocí Server.ClearError(). Pokud to totiž neprovedete, je to téměř to samé, jako kdybyste chybu neošetřili vůbec. Vámi napsaný kód se sice provede, ale vlastní výjimka putuje dál a pokud ji na cestě někde nezastavíme, skončí celá aplikace chybou. O tom, že to tak skutečně funguje, vás přesvědčím v části o použití Application_Error.

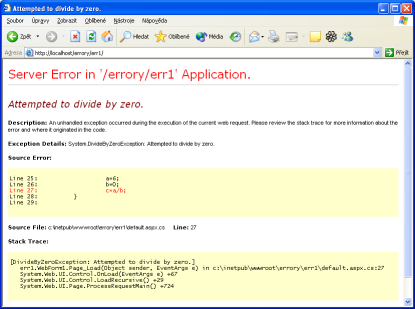
Pokud jste byli netrpěliví a zkusili si zobrazit stránku již nyní, určitě jste byli nemile překvapeni, že se vám zobrazila chyba podobná té na obrázku. Ptáte se proč? Odpověď je jednoduchá. Je třeba handleru (správci událostí) sdělit, že při výskytu výjimky má provést právě funkci Page_Error. To provedeme ve funkci InitializeComponent():
private void InitializeComponent()
{
this.Error += new System.EventHandler(this.Page_Error);
this.Load += new System.EventHandler(this.Page_Load);
}
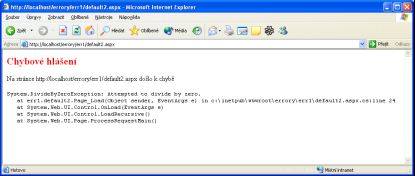
Pokud vše funguje jak má, dostanete to, co vidíte dalším na obrázku:

Příklad si můžete vyzkoušet i online. Zdrojové kódy ke stažení najdete na konci dnešního článku.
Využití Application_error
Pokud nedojde ke zpracování výjimky na úrovni stránky (není použito Server.ClearError();), máme možnost výjimku zpracovat ve funkci Application_Error, která je „volána“ v případě, že vznikne výjimka, jež není ošetřena na úrovni stránky. Funkce Application_Error se nachází v souboru global.asax, který je nástupcem souboru global.asa z „klasického“ ASP. Kromě funkce Application_Error obsahuje řadu dalších funkcí specifického určení.
Do funkce Application_Error umístíme podobný kód, jaký jsme použili již v příkladě s Page_Error. Všimněte si, že v global.asax může být, na rozdíl od global.asa, umístěn i kód pro výstup směrem ke klientovi (například Response.Write):
protected void Application_Error(Object sender, EventArgs e)
{
string chyba=“<font color=“red“><h2>Chybové hlášení z Application_Error</h2></font>“+
„Na stránce „+Request.Url.ToString()+ “ došlo k chybě“+
„<pre>“+Server.GetLastError().ToString()+“</pre>“;
Response.Write(chyba);
Server.ClearError();
}
Výhoda zpracování chybových stavů na úrovni aplikace spočívá v možnosti centralizované správy. Není tedy nutné umísťovat do každé stránky funkci, která se provede při vzniku nějaké chyby.
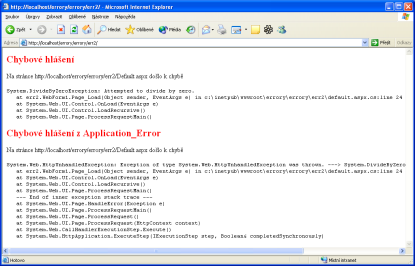
V předchozí kapitole jsem zdůrazňoval nutnost používat Server.ClearError() pro „vymazaní chyby“. Co se stane, pokud tak neučiníte, můžete vidět na následujícím obrázku, nebo si to vyzkoušet na příkladu.

Této vlastnosti ovšem můžete využít ve svůj prospěch, pokud budete požadovat, aby se při vzniku chyby na různých stránkách zobrazil různý text a současně se vykonala stejná akce (například zápis do logu či odeslání emailu) pro celou aplikaci.
Zachycení chybových stavů pomocí souboru web.config
Pokud nesmažeme chybu ani v Page_Error ani v Appliacation_error, je web.config tím posledním místem, kde lze s chybou ještě „něco dělat“, než je předána systému, aby se s ní vypořádal po svém. Jedním z mnoha klíčů v souboru web.config je klíč CustomErros, který má povinný parametr mode a volitelný parametr defaultRedirect. Do parametru defaultRedirect se uvádí URL stránky, na kterou je klient přesměrován, pokud není určeno jinak. Pokud není parametr defaultRedirect použit, je zobrazena standardní chybová stránka vytvořená .Net Frameworkem. Parametr Mode může nabývat tří hodnot. Jejich význam je popsán v tabulce:
| Hodnota | Význam |
| On | Vždy jsou použity uživatelské chybové stránky specifikované v klíči CustomErros. |
| Off | Uživatelské chybové stránky nejsou používány. Je zobrazovaná standartní chybová stránka .Net Frameworku. |
| RemoteOnly | Uživatelské chybové stránky jsou zobrazovány pouze vzdáleným návštěvníkům. Při lokálním přístupu (http://localhost/) je zobrazena standartní chybová stránka. |
Klíč CustomErros může obsahovat ještě podklíč error, s jehož pomocí můžeme pro každý chybový stav specifikovat vlastní stránku. Podklíč error má dva parametry. První, StatusCode, určuje kód chyby, při které je uživatel přesměrován na adresu určenou v parametru Redirect. Pokud není kód vzniklé chyby uveden v podklíčích error, je uživatel přesměrován na stránku podle specifikace v klíči CustomErros.
<customErrors defaultRedirect=“obecnachyba.aspx“ mode=“On“>
<error statusCode=“404″ redirect=“chyba404.aspx“/>
</customErrors>
Online si můžete vyzkoušet, jak vše funguje. Nejprve uvádím odkaz na „neexistující stránku“ (v aplikaci zároveň není definována vlastní chybová stránka pro chybu 404), a poté neexistující stránku v aplikaci, ve které je chyba 404 ošetřena. Na závěr se ještě můžete podívat, jak to dopadne, pokud na stránce vznikne chyba neuvedená ve výčtu chyb.
V následujícím článku se podíváme na již zmíněný zápis chybových stavů do logu a možnosti vyvolávání výjimek a minimalizaci možnosti jejich vzniku. Zdrojové kódy všech dnešních příkladů jsou samozřejmě k dispozici ke stažení.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











