Rozšíření mohou z prohlížeče Chrome, což je obecně velmi odlehčený webový prohlížeč, udělat solidního pomocníka každého webového vývojáře.
Google Chrome je sice znám jako jednoduchý a rychlý prohlížeč, jeho schopnosti lze ale rozšiřovat pomocí doplňků. Právě díky rozšířením se může stát užitečným pomocníkem tvůrců webů a webových vývojářů. Dnes vám představíme patnáct užitečných nástrojů, které vám pomohou s designem, nalezením případných chyb a dalšími problémy, na které můžete při vytváření www prezentace narazit.
Firebug Lite for Google Chrome
V prohlížeči Chrome sice najdete integrovaný nástroj pro vývojáře, Firebug je ale osvědčenou klasikou, kterou můžete znát z Firefoxu. Poslouží při ladění a testování zdrojového kódu, jakož i JavaScriptu a kaskádových stylů.

Počet uživatelů: 285 764.
Web Developer
Lišta Web Developer z dílny Chrise Pedericka je oblíbeným nástrojem především při návrhu vizuální stránky webu. Nabízí funkce pro detailní prozkoumání a pochopení struktury stránky. Podobně jako Firebug bylo i toto rozšíření portováno z Firefoxu. Můžete například vyzkoušet, jak stránka vypadá s vypnutými styly, zobrazit alternativní popisky k obrázkům a jejich rozměry, provést validaci kódu atd.

Počet uživatelů: 127 696.
Resolution Test
Součástí vývoje stránek by mělo být i jejich otestování v různých rozlišeních obrazovky. To nemusíte zkoušet opakovanou změnou nastavení svého monitoru, ani testovat na více počítačích – doplněk Resolution Test jde na celou problematiku jednodušší cestou. Nabízí seznam nejčastěji používaných rozlišení, přičemž podle zvolené volby nastaví odpovídající velkost okna prohlížeče. Okamžitě tak vidíte, jak daná stránka vypadá ve zvoleném rozlišení. Pokud by vám seznam přednastavených variant nestačil, můžete si doplnit vlastní.

Počet uživatelů: 31 610.
Pendule
Pendule je dalším komplexním balíkem, rozšiřujícím schopnosti integrovaných nástrojů pro vývojáře. Nabízí například validaci kódu prostřednictvím validátoru W3C, skrytí obrázků, zobrazení kódu skriptů a souborů s kaskádovými styly, vypsání seznamu všech použitých grafických prvků a další funkce. Hodit se může také funkce „kapátka“ pro zjištění barvy zvoleného bodu, měření rozměrů, nebo kontrola funkčnosti odkazů.

Počet uživatelů: 37 568.
PlainClothes
Jedním ze způsobů, jak vyhodnocovat přístupnost webových stránek, je prohlédnout si testovaný web bez kaskádových stylů. Tím si nasimulujete „pohled“ nevidomého uživatele, jež zpravidla bývá odkázán na interpretaci obsahu hlasovou čtečkou.

Počet uživatelů: 893.
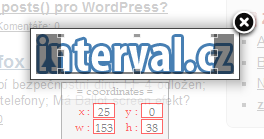
Image Cropper
Rozšíření, které vám umožní zkopírovat výřez z jakéhokoli obrázku. Poradí si obrázky prezentovanými klasickým elementem IMG, ale i s těmi, jež jsou definovány přes kaskádové styly. Práce s Image Cropperem je jednoduchá: stačí kliknout na zvolený obrázek, označit požadovaný výřez a poté ho přes pravé tlačítko uložit. Výsledný soubor je ukládán ve formátu PNG.

Počet uživatelů: 2 005.
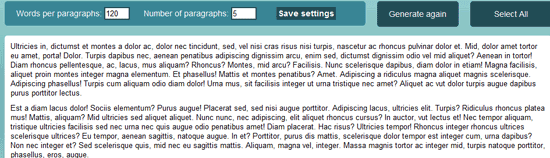
Lorem Ipsum Generator
Minimalistické rozšíření s prostým cílem: vygenerovat náhodný text. Využití najde například při testování chování textových částí webu, nebo pro prezentaci grafického návrhu klientovi. Nemusíte tak vymýšlet vlastní text – v doplňku si jednoduše zvolíte počet slov v odstavci, počet odstavců, poté vše zkopírujete a vložíte do stránky.

Počet uživatelů: 10 739.
IE Tab (for Windows)
Vyladit web pro Internet Explorer nebývá právě jednoduché především s ohledem na chybějící podporu některých vlastností a jejich leckdy svéráznou prezentaci. Vzhledem k významnému podílu na trhu prohlížečů ale nelze uživatele s MSIE ignorovat. Díky IE Tab nemusíte používat přímo Internet Explorer – tento doplněk zobrazí stránku v Chrome, k jejímu vykreslení ale použije jádro Trident.
Nabízí se samozřejmě i další využití – v podnikové sféře, kde jsou mnohé intranetové aplikace „IE only,“ můžete svým uživatelům nainstalovat rychlé a moderní Chrome, aniž byste je připravili o možnost plnohodnotně používat intranet.

Počet uživatelů: 619 277
jQuery Shell
jQuery Shell vám umožní spouštět příkazy JavaScriptu a jQuery v rámci aktuální webové stránky. To se hodí především pro ladění, učení a experimentování s uvedenými programovacími jazyky.

Počet uživatelů: 2 364.
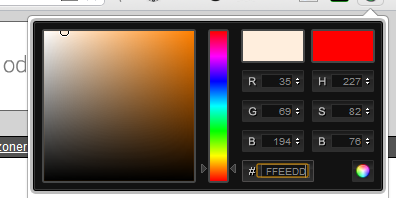
Color Picker
Vybíráte barvy pro své stránky? Nemusíte hned spouštět grafický program – Color Picker nabízí paletu, kde si jednoduše nastavíte požadovanou barvu a odečtete její hodnotu v RGB nebo HEX. Funguje to i obráceně: po zadání kódu barvy si můžete prohlédnout jak vypadá.

Počet uživatelů: 5 887.
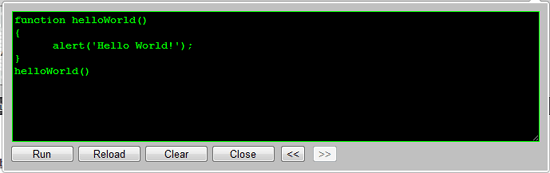
WebEdit
S rozšířením WebEdit proměníte svůj prohlížeč v jednoduchý vizuální editor. Provedené změny se sice neukládají do zdrojového kódu, přesto tento doplněk může být užitečný při návrhu webu. Můžete tak například vyzkoušet, jak by vypadalo jiné rozložení prvků. Stačí stisknout klávesu F12 na stránce, kterou chcete modifikovat, a můžete začít upravovat text, přesouvat obrázky atd..

Počet uživatelů: 1 849.
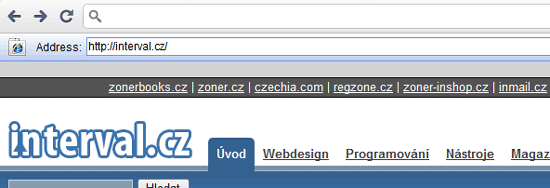
Chrome Sniffer
Zajímalo vás někdy, jaké technologie, konstrukce a aplikace jsou použity na daném webu? Zkušení vývojáři to samozřejmě mohou zjistit ze zdrojového kódu, ale pokud byste raději něco pohodlnějšího a rychlejšího, pak zkuste Chrome Sniffer. Toto rozšíření vypíše v adresním řádku seznam JavaScriptových frameworků a knihoven (jQuery, MooTools, atd.), redakční systém (Drupal, WordPress, atd.), na kterém je zvolený web postaven a další služby (Google Analytics, Google AdSense), jež jsou na dané stránce použity.

Počet uživatelů: 27 990.
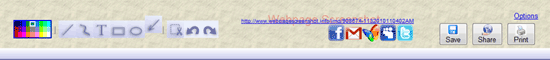
Webpage Screenshot
Při použití standardní funkce PrintScreen se do schránky uloží pouze viditelná část obrazovky. V případě webových stránek je ale někdy žádoucí sejmout do obrázku celou stránku. Právě s tím pomůže Webpage Screenshot. Po instalaci a kliknutí na ikonu fotoaparátu je nabídnuto zachycení jen viditelné části, nebo celé stránky a její následné uložení do formátu PNG. Před uložením lze navíc do stránky kreslit a psát, přičemž k dispozici je pro tyto účely připravena sada nástrojů, jako jsou šipky, obdélníkové či elipsové ohraničení, výřez atp.. Užitečné například v okamžiku, kdy potřebujete svému správci webu vysvětlit změny, které chcete provést.

Počet uživatelů: 318 366.
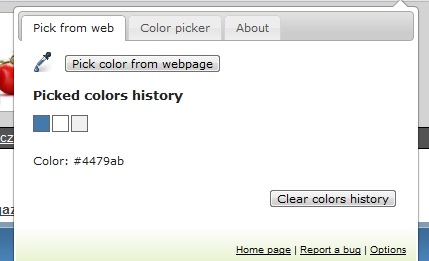
Eye Dropper
Kapátko na nabíraní barev jsme zmiňovali výše coby součást komplexnějšího balíku funkcí. Zde máme jedno, které sice nabízí jen zmíněnou funkci, ale navíc přidává možnost uložit do tzv. „historie“ více barev za sebou. Po najetí myší pak jednoduše odečtete hexakód té které barvy.

Počet uživatelů: 32 779.
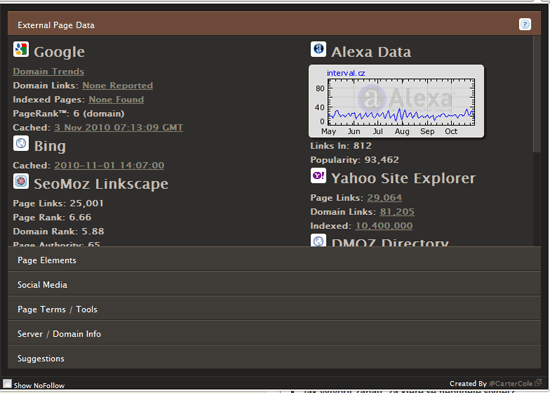
SEO Site Tools
Optimalizace stránek pro vyhledávače je aktuálním a často probíraným tématem. Toto rozšíření poskytuje celou řadu více či méně užitečných informací o tom, jak si vaše stránky vedou. Kromě obligátního Google PageRanku jsou k dispozici údaje z Alexy, Yahoo či o zařazení v katalogu DMOZ. Rychle zkontrolujete validitu HTML kódu a CSS, vyplnění meta-značek, můžete se podívat, jak si vedete v sociálních sítích Facebook, Twitter, linkovacích službách Digg, Google Buzz a dalších, zjistit informace o vlastníkovi domény, nebo si nechat poradit formou doporučení, co a jak byste mohli na svém webu zlepšit. Osobně toto rozšíření hodnotím nejvýše ze všech dnes představených.

Počet uživatelů: 21 450.
Zdroj: Six Revisions.












Johny
Pro 3, 2010 v 15:22Super! Super! Super! :D
vizion.sk
Pro 6, 2010 v 12:42Super, som o tomto ani nevedel, dakujem
Karel Kilián
Pro 6, 2010 v 13:01Děkuji za pozitivní reakce :)
Sám jsem u mnoha z testovaných a zmiňovaných doplňků zůstal a používám je :)
manakmichal
Pro 6, 2010 v 15:18Osobně, pokud si někdo nainstaluje rozšíření Web Designer, jak jedno z nejlepších rozšíření své kategorie, 75 procent zmiňovaných rozšíření následně vůbec nepotřebuje :)
hua
Pro 6, 2010 v 23:23Dakujem za podareny clanok. Zda sa, ze moj prechod z Mozilly na Chrome sa blizi :)